
Cara Praktis Mengintegrasikan Object Storage ke Flutter

Hai DomaiNesians! Pernah nggak, kepikiran gimana caranya integrasi object storage ke Flutter? Kalau iya, selamat! Kamu berada di tempat yang tepat. Kalau belum, nggak apa-apa kok, ini bakal tetap jadi perjalanan yang menarik buat kamu.
Di sini, kami nggak cuma ngomongin sekadar “integrasi object storage ke Flutter” tapi juga mengupas apa saja persyaratan teknis yang perlu kamu siapkan sebelum terjun ke dunia Flutter dan object storage. Mulai dari instalasi sampai penentuan dependensi yang sering bikin kening berkerut. Tenang, kami bakal bikin semua itu terasa ringan!
Lalu, setelah semuanya siap, lanjut ke langkah-langkah cloning script dari Git. Di bagian ini, kamu akan belajar gimana cara menyiapkan proyek Flutter biar bisa langsung dipakai buat mengunggah file ke object storage. Prosesnya nggak ribet, semua bakal diurai jadi langkah-langkah yang gampang diikuti.
Dan tentu saja, momen paling seru adalah melihat hasilnya, file kamu berhasil terunggah ke object storage, lengkap dengan URL yang bisa dipakai! Ada rasa puas tersendiri saat tahu semua proses yang lalui bekerja dengan sempurna.
Jadi, yuk mulai perjalanan ini dengan langkah pertama. Siapkan secangkir kopi, tarik napas, dan biarkan integrasi object storage ke Flutter jadi kombinasi sempurna buat menyelesaikan tugas upload file.

Persyaratan Integrasi Object Storage ke Flutter
Berikut adalah persyaratan untuk integrasi object storage ke Flutter, penting untuk keberhasilan proses integrasinya:
- Kredensial object storage (access key dan secret key) – dibutuhkan untuk autentikasi ke object storage. Ini seperti username dan password, tapi untuk aplikasi. Jangan lupa, kredensial ini harus disimpan dengan aman (misalnya di file .env atau menggunakan layanan pengelola rahasia).
- Bucket object storage – bucket adalah wadah di object storage tempat file akan disimpan. Kamu perlu membuat bucket terlebih dahulu di konsol object storage.
- Endpoint object storage – URL tempat bucket kamu bisa diakses, misalnya https://nama-bucket.s3.nevaobjects.id Kalau pakai penyedia lain (seperti MinIO atau Wasabi), mereka juga punya endpoint yang serupa.
- Flutter SDK yang memadai – pastikan Flutter SDK sudah diinstal (versi terbaru lebih baik). Versi minimum tergantung library yang kamu gunakan, seperti flutter 3.x.
- Paket HTTP atau library pendukung – gunakan library seperti dio atau http untuk menangani upload file, atau library khusus seperti flutter-s3-uploader jika ingin lebih praktis.
- File yang akan diunggah – file apa yang mau kamu upload? Pastikan file itu ada di perangkat atau sudah bisa diakses melalui path tertentu.
- Pre-signed URL (opsional) – kalau nggak mau langsung memberikan kredensial ke aplikasi, kamu bisa buat URL khusus dengan waktu kadaluarsa tertentu, sehingga file bisa diunggah tanpa autentikasi langsung ke object storage.
Dengan memenuhi persyaratan ini, kamu sudah siap untuk memulai integrasi object storage ke Flutter!
Langkah-langkah Integrasi Object Storage ke Flutter
Berikut adalah langkah-langkah lengkap untuk membuat bucket di object storage DomaiNesia, meng-clone script uploader Flutter dari Git, hingga menghasilkan output upload file ke object storage. Kami akan menjelaskan dengan detail agar bisa langsung diimplementasikan.
1. Membuat Bucket di Object Storage DomaiNesia
Sebelum bisa upload file, kamu harus punya bucket sebagai tempat penyimpanannya. Begini caranya:
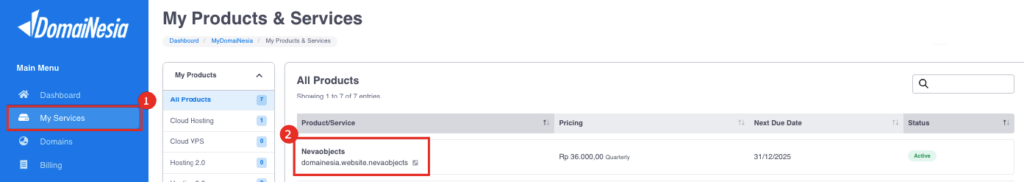
- Masuk ke MyDomaiNesia dapat dilakukan dari URL https://my.domainesia.com/.
- Kelola object storage DomaiNesia dari menu
My Services.

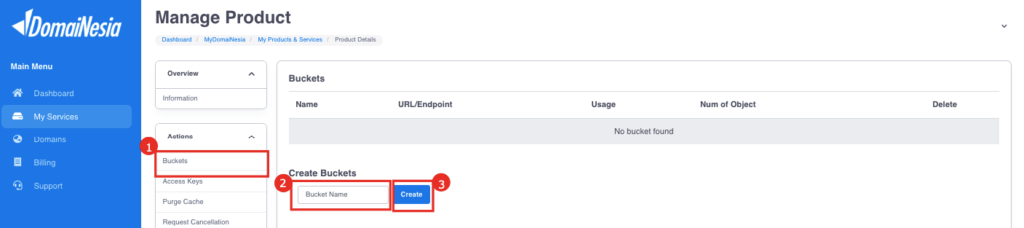
- Pilih menu
Buckets, tuliskan nama bucket sesuai kebutuhan (contoh: Flutter, Test) kemudian klik Create.

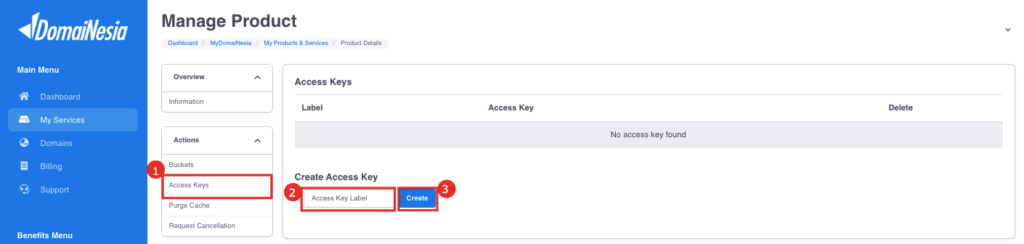
- Setelah itu pindah ke menu
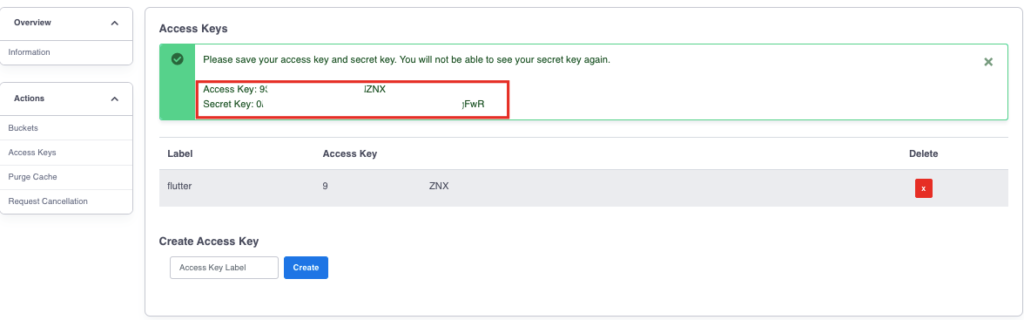
Access Keys, untuk membuat kode akses ke bucket yang sudah dibuat. IsiAccess Key Labelsesuai kebutuhan (contoh: Flutter, Main) dan kemudian klik Create. Disini akan memunculkan detail access key dan secret key untuk kredensial akses object storage kamu. Catat nama bucket dan access key serta secret key, ini penting untuk konfigurasi di Flutter nanti.


2. Clone Script Uploader Flutter dari Git
Sekarang akan mengambil script uploader Flutter dari GitHub dan menjalankannya di VSCode. Berikut tahapan dan penjelasan beberapa scriptnya:
- Pastikan kamu sudah menginstal VSCode dan ekstensi Flutter di komputermu.
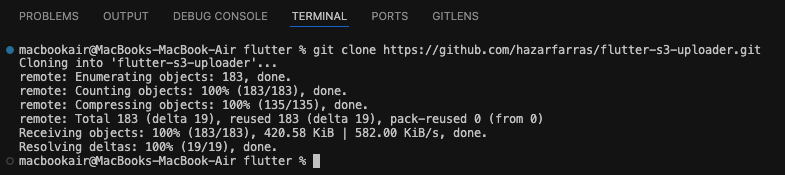
- Buka terminal di VSCode dan jalankan perintah clone github berikut:
|
1 |
git clone https://github.com/contoh/flutter-s3-uploader.git |

Ganti URL dengan alamat repo yang berisi script uploader object storage ke Flutter.
- Buka folder proyek dengan klik File > Open Folder, lalu pilih folder hasil clone tadi.
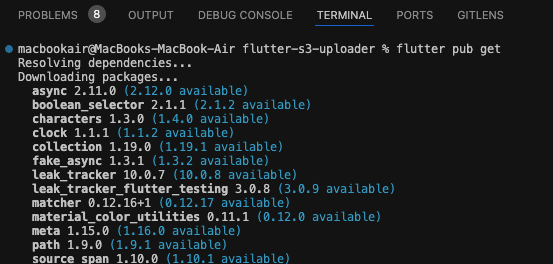
- Install dependensi yang diperlukan dengan jalankan perintah berikut di terminal untuk mengunduh library yang diperlukan:
|
1 |
flutter pub get |

Catatan: github yang digunakan khusus untuk testing upload file dari Flutter ke object storage, jika kamu sudah memiliki script Flutter sebelumnya, silakan bisa fokus pada logika dalam penerapan kredensial object storagenya.
3. Konfigurasi Script untuk Koneksi ke S3
Setelah script terclone, buka file konfigurasi s3_uploader_test.dart pada folder test. Berikut konfigurasi yang perlu dilakukan:
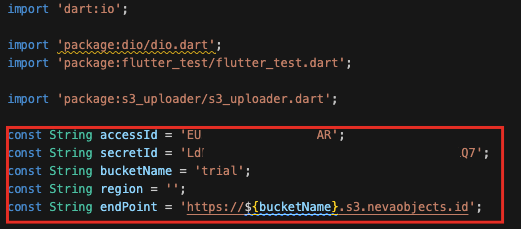
- Di awal script, silakan sesuaikan detail kredensial dan bucket seperti contoh berikut:

|
1 2 3 4 5 6 7 8 9 |
const String accessId = 'EUxxxxxxxxxxxxxxxxxR'; const String secretId = 'LdFxxxxxxxxxxxxxxxxxxxxxxxxxxiQ7'; const String bucketName = 'trial'; const String region = ''; const String endPoint = 'https://${bucketName}.s3.nevaobjects.id'; |
- accessId dan secretId – kredensial untuk mengakses bucket object storage. Sangat penting untuk tidak menyimpan informasi ini secara langsung dalam kode produksi (gunakan variabel lingkungan atau pengelola rahasia).
- bucketName – nama bucket object storage tempat file akan diunggah.
- region – wilayah object storage (dalam skrip ini dibiarkan kosong).
- endPoint – URL endpoint untuk bucket object storage.
- Script fungsi untuk mencetak progres pengiriman diatur dalam bagian berikut:
|
1 2 3 4 5 |
void onSendProgress(int count, int total) { print('$count/$total ${count / total}%'); } |
Fungsi ini menerima dua parameter, yaitu:
- count – jumlah byte yang telah diunggah.
- total – total byte yang akan diunggah.
Ini untuk menghitung dan mencetak progres pengiriman file dalam bentuk persentase.
- Script test case debugging upload ke object storage, pada bagian berikut:
|
1 |
test('send an image', () async { |
Fungsi test adalah unit test yang menguji pengunggahan file ke object storage menggunakan paket flutter-s3-uploader.
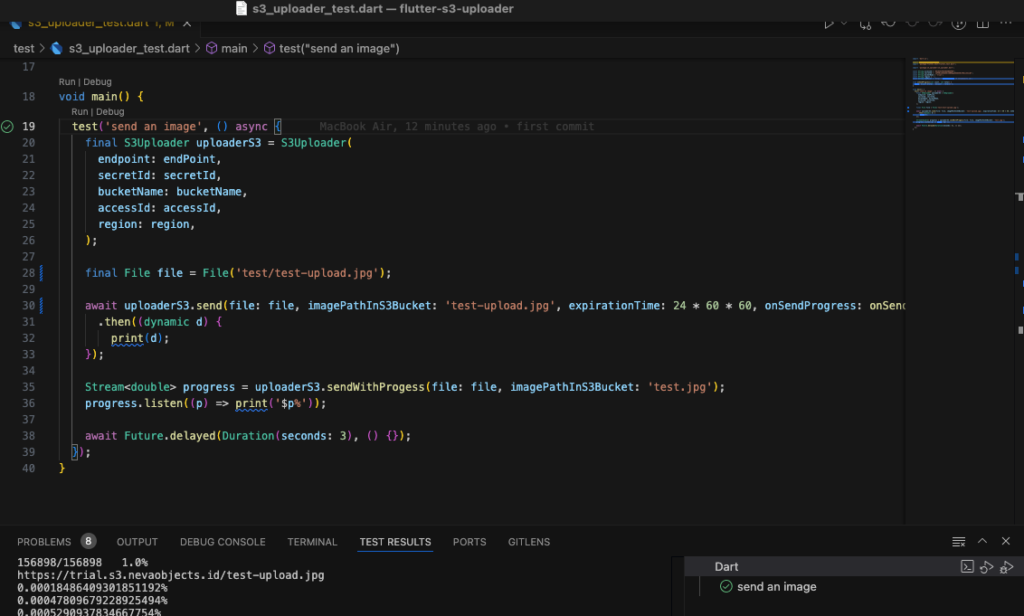
- Sesuaikan script membuka file untuk diunggah, ada pada bagian:
|
1 |
final File file = File('nama_folder/nama_file.ekstensi'); |
Contohnya, membuka file lokal dengan jalur test/test-upload.jpg. File ini harus ada di lokasi yang sesuai agar pengujian berhasil.
- Setelah itu sesuaikan juga script mengunggah file ke object storage, seperti contoh berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
await uploaderS3.send( file: file, imagePathInS3Bucket: 'test-upload.jpg', expirationTime: 24 * 60 * 60, onSendProgress: onSendProgress, ).then((dynamic d) { print(d); }); |
Parameternya sebagai berikut:
- file – file lokal yang akan diunggah.
- imagePathInS3Bucket – jalur file di bucket object storage setelah diunggah.
- expirationTime – waktu kadaluarsa dalam detik (1 hari di sini).
- onSendProgress – fungsi callback untuk mencetak progres unggahan.
4. Jalankan Aplikasi Flutter
Saatnya mencoba script uploader langsung dari VSCode, dengan klik Run pada editing script, atau klik icon run di kanan atas. Tunggu beberapa saat dan hasil akan keluar pada bagian bawah tampilan VSCode, seperti contoh dibawah ini.

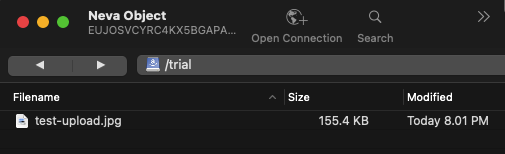
5. Cek Output di Bucket Object Storage
Setelah proses upload selesai, kamu bisa memeriksa apakah file berhasil diunggah ke object storage dengan akses menggunakan aplikasi Cyberduck atau lainnya seperti informasi dalam artikel Panduan Cara Mengakses Object Storage (Nevaobjects).

Jika berhasil, kamu akan melihat file yang diupload muncul di dalam bucket, dengan nama dan struktur folder yang sesuai.
Kesimpulan
Nah, sampai di sini, kamu sudah tahu langkah demi langkah mulai dari persyaratan dasar Flutter untuk upload ke object storage, cara clone script dari Git, hingga menikmati hasil file yang berhasil terunggah di bucket object storage. Gimana, seru kan?
Prosesnya mungkin kelihatan teknis di awal, tapi setelah dicoba, semuanya akan terasa lebih mudah. Yang terpenting adalah kamu memahami alur dan mampu memodifikasi sesuai kebutuhan proyekmu. Setelah ini, nggak cuma integrasi object storage ke Flutter, kamu bahkan bisa mengembangkan fitur-fitur keren lain untuk aplikasi Fluttermu.
Tapi ingat, semakin canggih aplikasi kamu, semakin penting infrastruktur yang mendukung. Kalau kamu butuh solusi server yang stabil untuk proyekmu, kami punya penawaran menarik nih, paket VPS Managed dengan performa tinggi dan dukungan teknis 24/7. Jadi, kamu bisa fokus ngoding tanpa pusing urusan server. Mau coba? Yuk, ngobrol lebih lanjut!


