
Cara Membuat Halaman Coming Soon

Hi DomaiNesians! Bukan hanya rumah yang bisa direnovasi, tetapi website pun juga harus diperbarui (maintenance). Baik dalam segi tampilan, performa atau konten. Nah, nggak mungkin kan ketika sedang dalam keadaan maintenance kemudian website anda terpaksa nggak aktif? Dalam kasus lain misalnya toko online anda sebulan lagi akan buka. Untuk itu, website harus didesain dengan tulisan “coming soon” yang artinya website akan segera rilis. Tidak mungkin kan website anda dibiarkan begitu saja. Salah satu cara terbaik yaitu dengan membuat halaman coming soon. Halaman coming soon merupakan suatu halaman yang berisi informasi seperlunya dari website. Biasanya berisi tulisan “coming soon” , “maintenance” atau “under construction” serta email/ nomor telepon yang bisa dihubungi. Pada panduan ini akan dijelaskan cara membuat halaman coming soon di cPanel.
Apa bedanya dengan Site Publisher?
Sebenarnya, di cPanel Hosting telah disediakan fitur Site Publisher untuk membuat static website. Static website ini berfungsi sebagai front end (tampilan utama) dalam website. Static website ini biasanya digunakan untuk membuat tampilan “under construction”, “maintenance” atau “coming soon”. Untuk membuat halaman coming soon dapat melalui fitur site publisher atau dengan cara manual. Bedanya yaitu:
Site Publisher :
+ Langsung, tidak perlu setting lagi.
– Tampilan site publisher cukup sulit untuk dilakukan kustomisasi sesuai keinginan.
Untuk membuat halaman coming soon dengan fitur site publisher, silahkan baca Panduan Membuat Site Publisher di cPanel Hosting.
Manual :
– Memerlukan setting dan konfigurasi lagi
+ Halaman coming soon dapat diubah sesuai keinginan
Cara Membuat Halaman Coming Soon
Adapun cara membuat halaman coming soon yaitu,
1. Login cPanel Hosting
Langkah pertama yang harus anda lakukan adalah login ke cPanel. Login cPanel dapat melalui https://namadomain/cpanel, sesuai email yang dikirim dari DomaiNesia mengenai Informasi Account Hosting. Bagi anda yang belum tahu cara login cPanel, silahkan baca di Cara Mudah Login cPanel Hosting.

2. Memilih File Manager
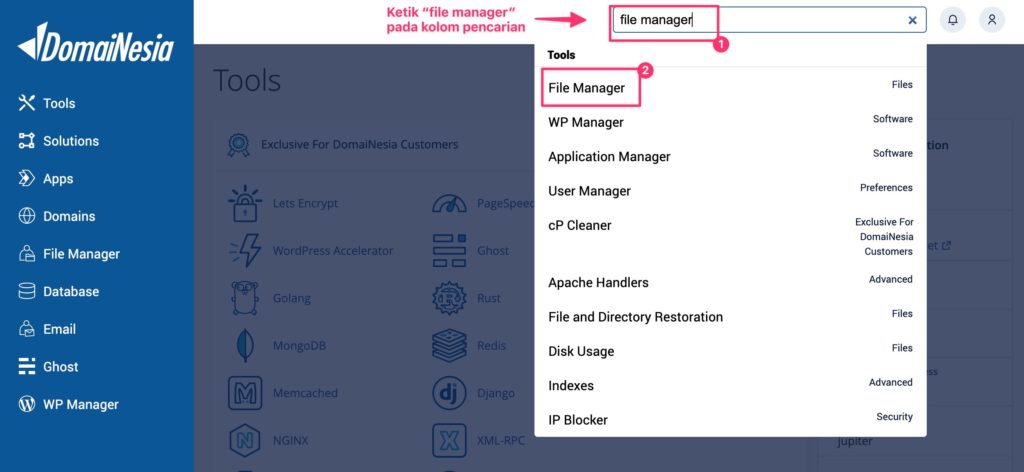
Setelah berhasil login, anda akan diarahkan ke halaman dashboard cPanel. Pada form pencarian, silahkan ketik “file manager”. Klik menu File Manager tersebut.

3. Membuat File Baru
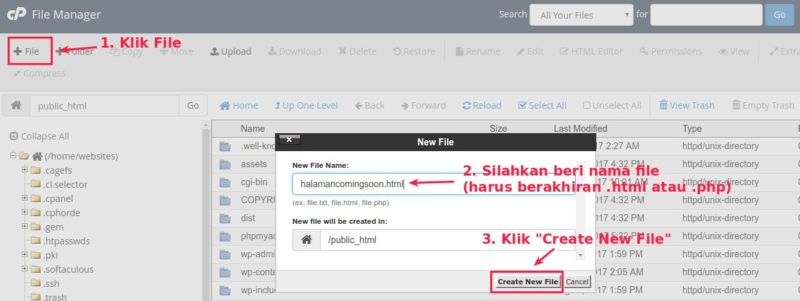
Setelah masuk ke halaman file manager, yang harus anda lakukan yaitu membuat file baru. Adapun cara membuat file baru yaitu silahkan klik “+ File” Kemudian beri nama file. Oiya, nama file harus berakhiran .html atau .php. Setelah selesai, silahkan klik Create New File.

4. Mengedit File HTML
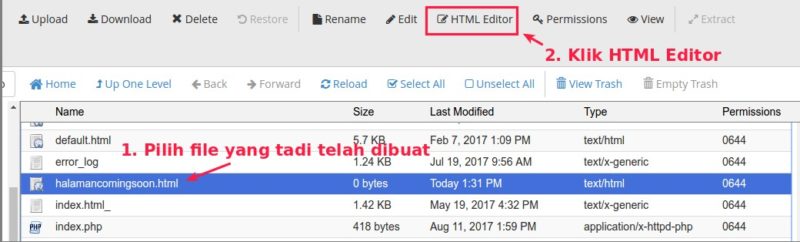
Nah, saatnya membuat file coming soon pada file yang telah dibuat tadi. Mengapa menggunakan bahasa HTML? Karena pada umumnya, website hanya mengenali HTML dan PHP. Bagi anda yang tidak tahu bahasa HTML, jangan khawatir. Hosting akan secara otomatis mengubahnya menjadi bahasa HTML. Anda hanya perlu menulis apa yang ingin anda tulis 🙂 Caranya, silahkan pilih file yang tadi telah dibuat lalu klik HTML Editor. Kemudian klik Edit.

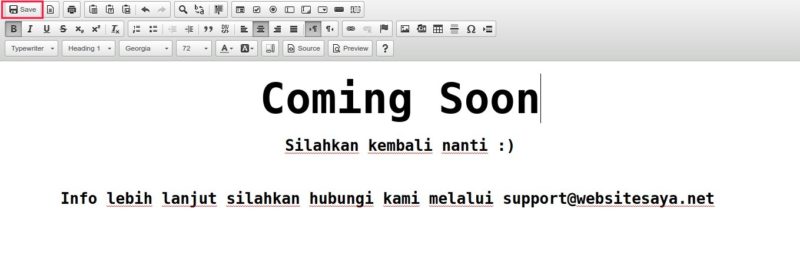
Tulis kalimat yang anda inginkan. Jangan lupa tulis alamat email/ nomor yang bisa dihubungi. Hal ini bertujuan agar customer dapat tetap berinteraksi dengan anda. Setelah selesai, silahkan klik Save.

5. Memasang File Menjadi File Index
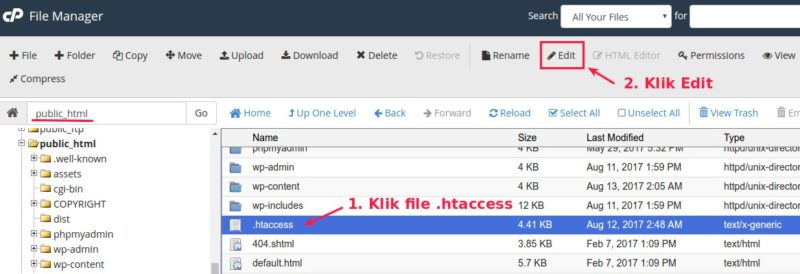
Ketika membuka website pertama kali, maka anda akan dirujuk ke halaman index.html atau index.php. Untuk itu, anda harus mengarahkan file “coming soon” yang tadi telah dibuat agar dapat dirujuk oleh website melalui file .htaccess. Masih ingat apa itu file .htaccess? Sebelum lanjut, alangkah baiknya silahkan baca Panduan File Htaccess. Apabila telah jelas, silahkan melanjutkan step 5 ini 🙂 Yang harus dilakukan yaitu buka File Manager lagi. Pastikan anda telah berada di halaman public_html ya. Kemudian pilih file .htaccess lalu klik Edit. Tunggu sebentar, setelah itu klik Edit lagi.

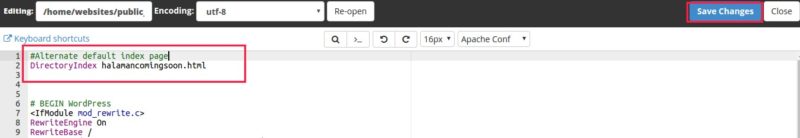
Dan anda akan diarahkan ke isi file .htaccess. Silahkan tulis kode berikut ke dalam file .htaccess lalu jangan lupa klik Save Changes. File halamancomingsoon.html merupakan file yang telah dibuat tadi ya DomaiNesians! Jangan bingung 🙂
|
1 2 |
#Alternate default index page DirectoryIndex halamancomingsoon.html |

6. Halaman Coming Soon Telah Jadi!
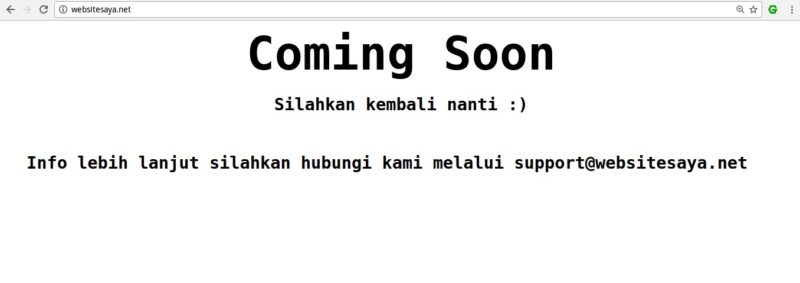
Sekarang, coba buka website anda kembali. Voila! Halaman “coming soon” sudah jadi! Apabila masih tetap seperti semula, silahkan klik reload.

Baca Juga : Cara Membuat Maintenance Page di WordPress
Closing
Bagaimana? Cara membuat halaman coming soon sangat mudah bukan? Yuk mulai sekarang apabila website anda belum rilis atau sedang maintenance, jangan lupa buat halaman coming soon ya. Mengapa? Agar para pengunjung anda tetap bisa keep in touch. Selain itu website anda juga bakal terlihat profesional lho walaupun belum rilis 🙂 Tertarik dengan Hosting Murah DomaiNesia? Yuk cek hosting terbaik Indonesia. Ada banyak promo yang bisa kamu dapatkan setiap bulannya! Salam DomaiNesia!