
Panduan Membuat Login Form Menarik dengan HTML & CSS

Istilah login form sudah tidak asing lagi ditelinga banyak orang. Login form biasanya berisikan inputan yang harus diisi oleh pengguna, seperti email dan juga password. Setiap website atau situs pasti memiliki ciri khas tersendiri dalam penampilannya.
Nah untuk itu, DomaiNesia akan mengajak kamu untuk membuat login form menggunakan bahasa markup HTML dan CSS. Dijamin kamu akan mendaptkan tampilan yang menarik dan enak untuk dilihat. Penasaran gimana kelanjutannya? Ikuti stepnya sampai akhir ya!
Kamu Harus Menyiapkan…
Nah, sebelum memulai membuat login html, alangkah baiknya kamu harus menyiapkan kebutuhan yang diperlukan.
1. Teks editor
Teks editor adalah suatu software yang memungkinkan seseorang untuk membuka, melihat, dan mengedit kode atau teks biasa. Teks editor berfungsi untuk kamu menuliskan kode HTML dan CSS nantinya.
Kamu bisa menggunakan beberapa rekomendasi teks editor seperti Notepad++, Visual Studio Code, Sublime, Atom, dan masih banyak lagi.
2. Browser
Browser akan berfungsi untuk kamu melihat tampilan yang dihasilkan dari susunan kode login html yang sudah kamu buat. Ada banyak sekali pilihan browser yang bisa digunakan seperti Chrome, Firefox, Opera, Edge, Safari, dan sebagainya.
Cara Membuat Login Form HTML
Jika kamu sudah siap dengan 2 alat tempur di atas, tandanya kamu juga sudah siap untuk membuat login form html. Berikut step yang bisa kamu ikuti untuk membuat login form yang menarik.
1. Mendeklarasikan HTML File
Buka file login html milikmu yaitu login.html, lalu tuliskan script ini pada bagian awal.

Apa kegunaannya? Doctype atau document type declaration adalah sebuah keterangan yang ditulis untuk memberitahu web browser tentang aturan penulisan dari dokumen yang sedang ditampilkan.
Nah supaya login form ditampilkan dengan benar maka kamu harus menuliskan ini pada bagian awal file html mu. Setelah kamu sudah menuliskan Doctype selanjutnya kamu bisa menggunakan tag html yang nantinya akan berisi script login form html.
2. Membuat Head pada halaman login form html
Step selanjutnya yaitu menambahkan tag <head></head>. Tag ini berisi informasi tentang halaman yang tidak ditampilkan di halaman web browser.
Misalnya: source css, js atau lainnya yang berasal dari luar, informasi meta, title, dan lainnya. Namun tag <title></title> menjadi salah satu tag yang akan ditampilkan. Jadi script login from html mu sekarang seperti ini.

3. Menambahkan judul halaman login form
Setelah menambahkan tag head, maka kamu bisa menambahkan tag title yang berfungsi untuk menampilkan judul halaman web pada title bar web browser. Nah tambahkan script login html menjadi seperti ini.

4. Menambahkan css untuk mempercantik login form
Untuk menambahkan css kamu bisa memanggilnya dari file lain, contohnya seperti ini

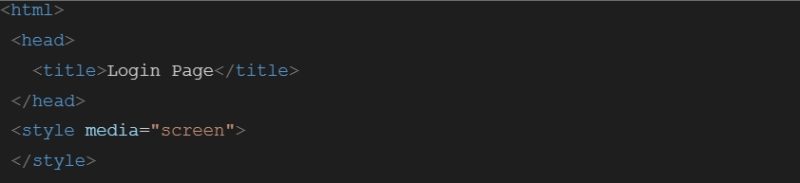
Namun selain cara itu, kamu juga bisa langsung menambahkan script css pada file login.html itu dengan cara menambahkan tag <style></style> di bawah tag head. Tag style nantinya akan berisi macam-macam css yang akan mempercantik halamanmu.

5. Membuat bagian badan pada halaman login form
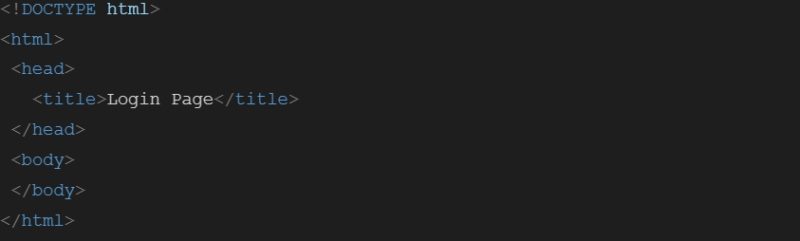
Setelah menambahkan bagian kepala, selanjutnya kamu harus menambahkan tag body yang nantinya akan berisi elemen-elemen yang kamu gunakan untuk membuat tampilan login form html.
Elemen tersebut misalnya teks yang berupa paragraph <p>, heading <h1> hingga <h6>, menampilkan gambar <img />, membuat tabel <table>, dan sebagainya.

Cukup tambahkan tag <body></body> di bawah tag <style></style> jika sudah berarti kamu sudah bisa melangkah ke step selanjutnya.
6. Layouting login form
Untuk membuat script login html yang rapi, kamu harus membuat wadahnya. Tag body saja tidak cukup untuk mengorganisir script-script lain di dalamnya.
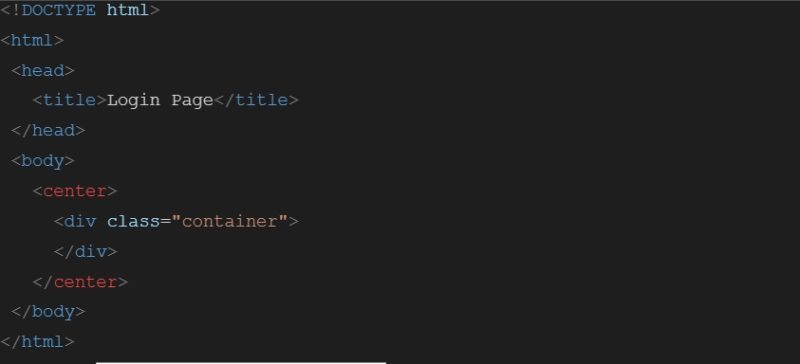
Untuk membuat wadah itu kamu bisa menggunakan tag <div></div> sehingga beberapa elemen menjadi satu bagian.
Tag div juga untuk mempermudah menambahkan style dengan CSS dan perlakuan khusus lainnya yang kemudian dapat diberi atribut class, id, title dan lain sebagainya.

Nah pada script login form html tersebut juga bisa ditambahkan tag center yang berfungsi untuk menengahkan semua element yang diapit oleh tag tersebut. Kita akan membuat login form yang berada pada tengah halaman.
7. Menambahkan konten judul pada login form
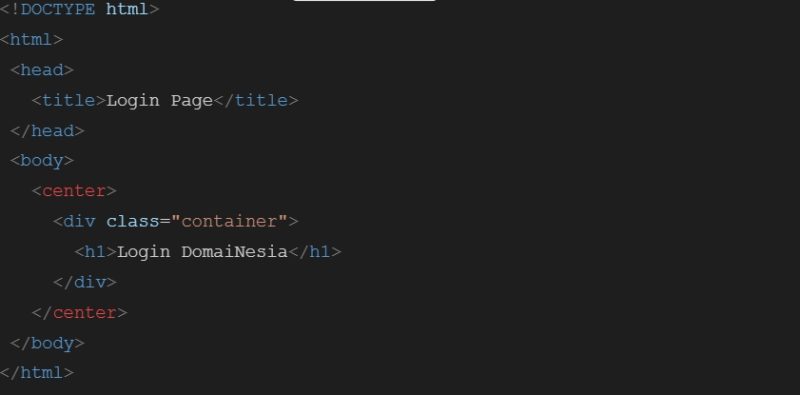
Judul dari sebuah halaman akan digunakan mesin pencari untuk menilai performa SEO. Nah agar login form milikmu dapat dibaca oleh mesin pencari, maka gunakan tag heading atau <h1>.
<h1>Ini judul halaman</h1>
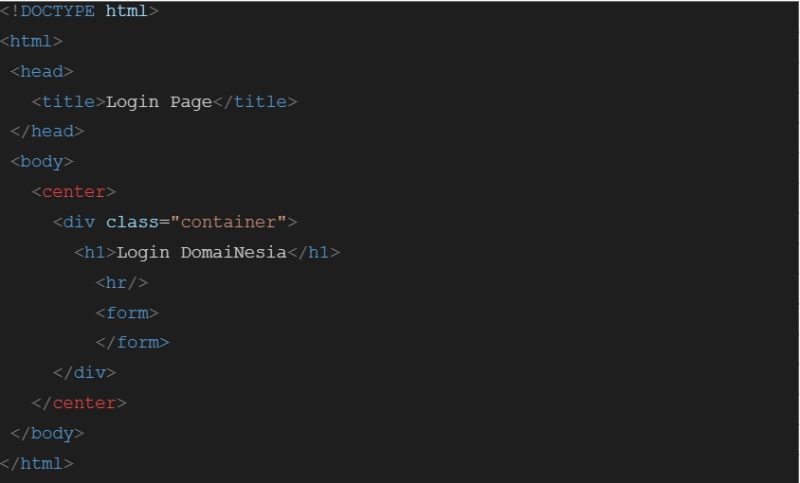
Berikut script login form html selengkapnya.

8. Membuat kotak untuk login form
Setelah memiliki judul halaman, saat ini kamu akan menambahkan kotak yang akan menampung elemen yang ada pada halaman nantinya.
Sama seperti tag div yang berfungsi untuk mengelompokkan namun form lebih digunakan untuk elemen yang berkaitan dengan inputan. Seperti untuk inputan username dan password. Berikut contoh script login form html.

Pada tag form ini kamu bisa menambahkan beberapa atribut seperti action yang diisi dengan lokasi script yang digunakan untuk memproses data pada server dan atribut method berfungsi untuk menentukan metode form yang digunakan seperti POST dan GET.
Pada script di atas terdapat tag hr yang berfungsi untuk memisahkan satu elemen dengan elemen yang lain, pada script itu penambahan hr digunakan untuk menjadi garis pemisah antara judul dan form.
9. Menambahkan inputan
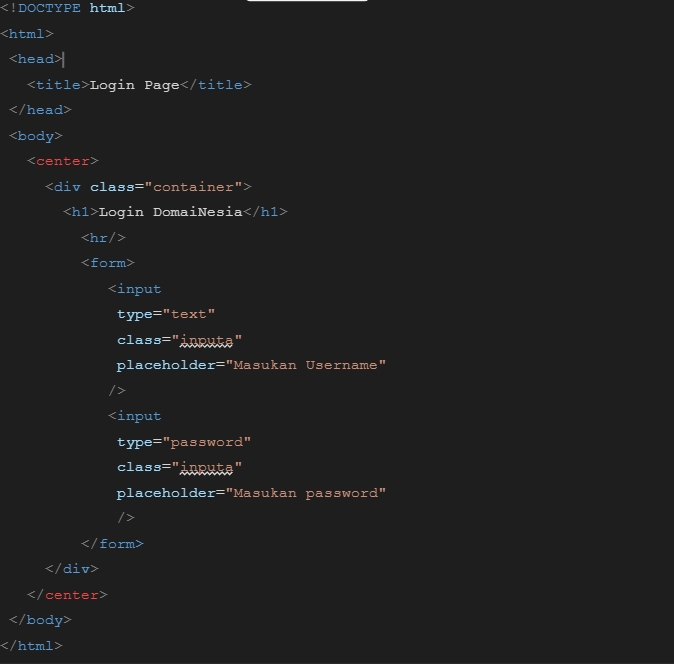
Selanjutnya kamu dapat menambahkan inputan yang digunakan untuk memasukkan email dan password.

Nah, tag input ini berfungsi sebagai kolom informasi yang diisi oleh user. Tag input memiliki atribut type yang mendefinisikan tipe dari inputan biasanya jika username maka type inputannya text dan jika password maka type inputannya password sehingga text yang diketikkan tidak ditampilkan dan diganti oleh karakter khusus.
Atribut selanjutnya yaitu placeholder yang digunakan sebagai petunjuk singkat yang mendeskripsikan value dari input tadi. Atribut berikutnya yaitu class yang berfungsi untuk mendeklarasikan css yang digunakan.
10. Membuat tombol login form
Step terakhir untuk membuat login form html yaitu menambahkan tombol yang akan digunakan.
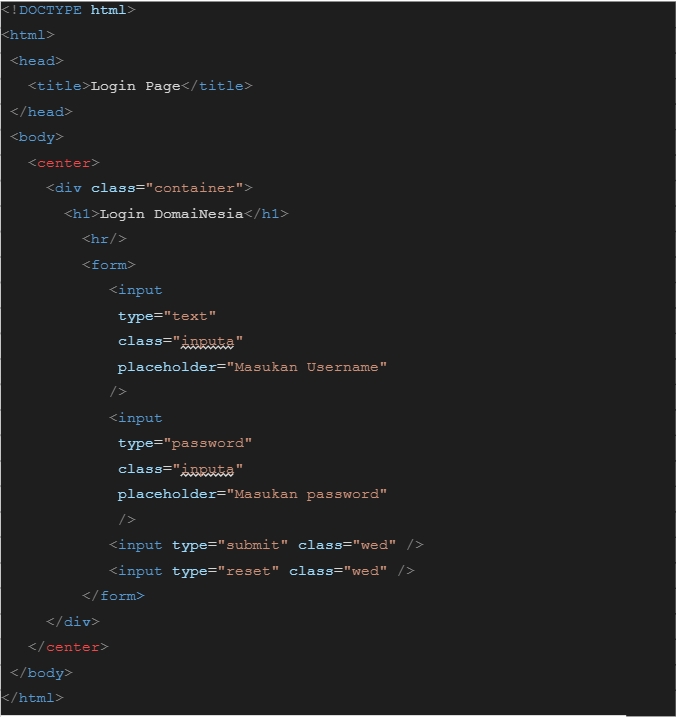
Disini terdapat 2 tombol yang akan digunakan yaitu tombol untuk login dan juga tombol untuk mereset value dari inputan tadi sehingga memudahkan pengguna jika terjadi kesalahan. Berikut script login form html secara lengkapnya.

Untuk membuat tombol, kamu bisa menggunakan tag input tadi atau bisa juga menggunakan tag <button/> namun kali ini kami menggunakan tag input dengan melengkapi beberapa type untuk submit dan reset.
Ini sudah menjadi step terakhir dalam membuat login form html, maka selanjutnya akan dibahas mengenai penambahan style css untuk membuat login form yang menarik.
Membuat Login Form yang Menarik dengan CSS
Setelah membuat kerangka login html yang flat tanpa desain, pasti akan membuat orang malas untuk melihat tampilannya.
Maka dari itu dibutuhkan lagi bahasa CSS untuk membuat login form yang menarik dan juga cantik. Berikut step yang bisa kamu ikuti.
1. Memberikan gambar pada body
Step pertama yang bisa mempercantik login html milikmu yaitu menambahkan gambar backgorund.

Beberapa penjelasan dari penggunaan tag di atas.
- Background image disini mengambil dari gambar yang ada pada folder images pada project ini yang bernama background.jpg.
- Background repeat yang berisini no-reapet disini untuk menandakan bahwa gambar tidak akan diulang.
- Background size berarti ukuran yang digunakan untuk menampilkan gambar, disini menggunakan cover karena akan menjadi background sebuah halaman.
2. Desain container
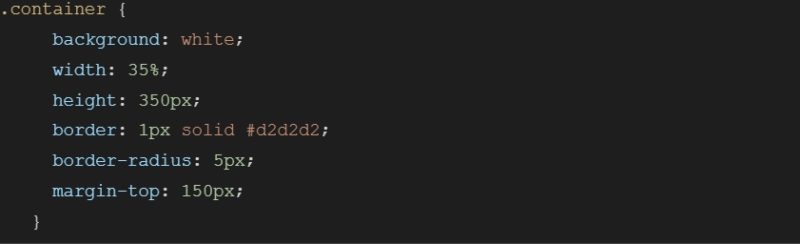
Selanjutnya kita akan mendesain div container yang sudah kita buat tadi dengan menambahkan beberapa style seperti di bawah ini.

Penjelasan dari penggunaan style di atas yaitu:
- Background yang berfungsi sebagai warna background yang akan ditampilkan, dan disini diisi dengan warna putih.
- Width digunakan untuk mengatur lebar dari suatu elemen, bisa diisi dengan bentuk presentase atau dalam px.
- Height digunakan untuk menentukan tinggi dari suatu elemen, sama dengen width bisa dalam bentuk presentase maupun px.
- Border berfungsi untuk memberikan garis pada bagian luar elemen sehingga nanti nampak ada garis yang mengelilingi. Dari style diatas bisa dibaca bahwa border dengan ketebalan 1px jenis solid dengan warna #d2d2d2.
- Margin top berfungsi untuk mengatur suatu jarak tepi pada bagian atas halaman.
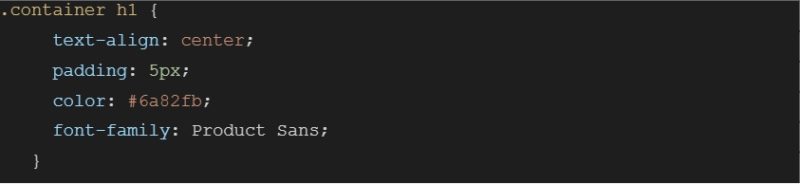
3. Desain judul halaman
Sekarang kita akan mendesain judul halaman yang tadi menggunakan hypertext. Contoh dari script css nya seperti ini

Mengapa masih menggunakan class container? Jawabannya karena judul kita tadi berada pada dalam div dengan class container.
- Text align, untuk memposisikan sebuah teks. Ada beberapa posisi yang bisa digunakan seperti center, right, left, dan justify.
- Padding, untuk mengatur jarak elemen HTML dari dalam.
- Color, untuk mendefiniskan warna yang digunakan dalam teks tersebut.
- Font familly, properti yang digunakan untuk menentukan dan merubah jenis font yang digunakan pada teks.
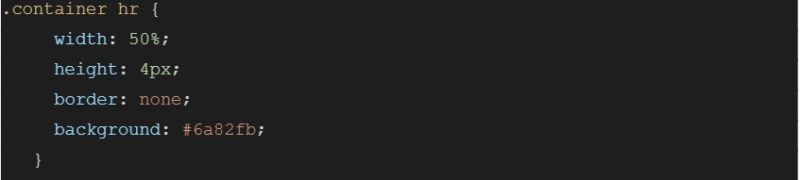
4. Desain tag hr

Tag hr disini digunakan untuk memisahkan antara judul halaman dan inputan pada form login html. Ada beberapa style yang digunakan seperti.
- Width, untuk mengatur lebar dari hr tersebut.
- Height, untuk mengatur tinggi dari hr atau dalam case ini height bisa disebut untuk mengatur ketebalan.
- Border none, karena pada elemen kali ini kita tidak membutuhkan border.
- Background, untuk mengatur warna yang digunakan pada elemen.
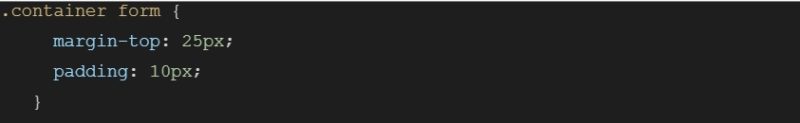
5. Desain layouting form

Form digunakan untuk mengelompokkan inputan dan tombol pada from login html yang sudah kita buat. Nah disini ada beberapa styling yang ditambahkan yaitu
- Margin top untuk mengatur jarak tepi pada bagian atas halaman. Bisa dibilang bahwa margin top disini untuk mengatur jarak antara form dan juga hr.
- Padding, untuk mengatur jarak elemen HTML dari dalam atau mengatur jarak antara form dan juga container. Semakin besar paddingnya maka semakin besar jarak keduanya.
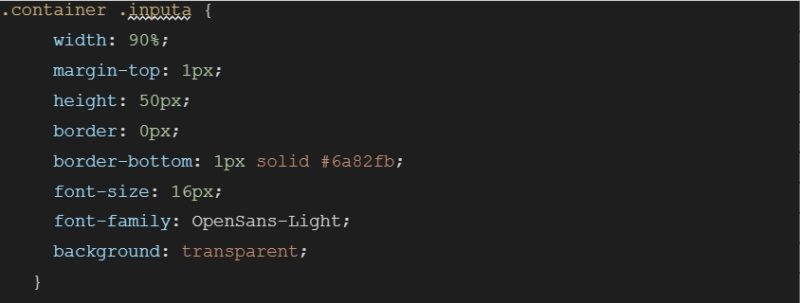
6. Desain inputan email dan password

Selanjutnya kita akan mendesain inputan email dan juga password. Dari code di atas bisa dilihat terdapat banyak styling yang digunakan.
- Width, untuk mengatur lebar inputan.
- Margin top, untuk mengatur jarak atas antara inputan email dan juga inputan password.
- Height, untuk menentukan tinggi dari inputan.
- Border, untuk mengatur garis tepi dari elemen. Disini diisikan 0 berarti berfungsi untuk menghapus border dari inputan.
- Border bottom, untuk mengatur border bagian bawah baik untuk ketebalan dan juga warna yang digunakan.
- Font size, ukuran font yang diterapkan.
- Font familly, properti untuk menentukan dan merubah jenis font yang digunakan pada teks.
- Background, untuk menentukan warna. Disini diisi dengan transparent berarti inputan tidak memiliki background.
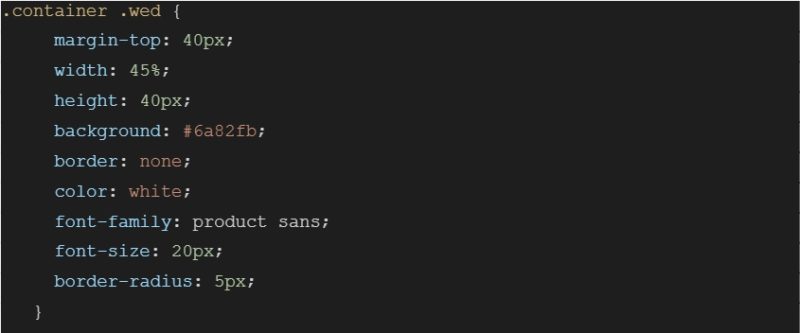
7. Desain tombol

Tombol disini ada 2 yaitu reset dan login, namun keduanya memiliki desain yang sama.
Beberapa style yang digunakan yaitu
- Margin top, untuk mengatur jarak atas antara inputan password dengan tombol.
- Width, untuk mengatur lebar tombol.
- Height, untuk menentukan tinggi dari tombol.
- Background, untuk menentukan warna tombol.
- Border, untuk mengatur garis tepi dari elemen. Disini diisikan 0 berarti berfungsi untuk menghapus border dari tombol.
- Color, untuk menentukan warna dari teks di dalam tombol.
- Font familly, properti untuk menentukan dan merubah jenis font yang digunakan pada teks.
- Font size, ukuran font yang diterapkan.
- Border radius, untuk menambahkan lekukan seperti lingkaran pada tombol.
Selamat, Kamu Bisa Membuat Form Login HTML Sendiri!
Setelah kamu mengikuti step-step yang sudah DomaiNesia jelaskan di atas. Bagaimana menurutmu? Membuat login HTML merupakan hal yang menyenangkan atau tidak?
Tentu saja menyenangkan karena kamu bisa membuat halaman sesuai dengan keinginan dan kreativitas yang kamu miliki. Nah sekarang kamu tinggal menjalankan login HTML mu tadi dengan membuka file login.html pada browser saja. Cukup mudah kan!


