
14+ Font Keren Yang Paling Sering Digunakan Desainer

Berburu font keren memang banyak dilakukan oleh desainer, khususnya desainer website.
Tidak hanya kalangan desainer website saja, melainkan kalangan yang berhubungan dengan pembuatan konten seperti sosial media.
Desainer website tidak sembarangan memilih font sesuai dengan selera atau keinginan.
Tapi juga menyesuaikan dengan kebutuhan user.
Apabila menurut desainer website font A enak dipandang, belum tentu anggapan user sama dengan desainer.
Oleh karena itu, desainer juga melakukan riset mengenai font yang sekiranya dapat diterima dan disukai oleh user.
Terkadang yang membuat dilema dalam menentukan font adalah banyak font yang tersedia di berbagai macam sumber, seperti Google Fonts.
Terlalu banyak jenisnya, menjadikan desainer bingung untuk menggunakan font mana yang cocok dan pas untuk website.
Nah, tenang saja! Walaupun kamu bukan seorang desainer website, tidak ada salahnya jika kamu mengetahui pentingnya dan dampak penggunaan font pada dunia website.
Dalam artikel kali ini akan dijelaskan mengenai semua hal yang berkaitan dengan font pada dunia website.
Mulai dari pentingnya font pada website, rekomendasi font keren, hingga solusi mengatasi website lemot karena font yang cukup berat.
Font Menjadi Komponen Penting Pada Website
Membuat website memang tidak bisa lepas dari yang namanya font.
Baik desain hingga konten pun, menggunakan font untuk mempercantik website.
Itulah mengapa font menjadi komponen penting pada website.
Tidak hanya digunakan untuk mempercantik website, font juga dapat digunakan untuk menarik user agar lebih lama berada di suatu situs website.
Font yang keren bukan font yang memiliki banyak ornamen dan juga bukan font dengan sedikit ornamen.
Namun font yang keren adalah font yang nyaman, tidak sulit untuk dibaca, dan tidak berlebihan di mata semua kalangan.
Untuk itu, seorang desainer harus memperhatikan penentuan font saat mendesain website.
Hal ini karena font yang bagus dan tepat dapat menciptakan pengalaman pengguna yang lebih baik di masa mendatang.
Selain digunakan untuk menarik user, font juga dapat dijadikan identitas brand bagi website.
Tips Memilih Font Keren Sebelum Membangun Website
Sebelum kamu membangun website, ada baiknya jika kamu mencari- cari terlebih dahulu font yang sekiranya cocok dengan website dan user.
Karena sebagus apapun gaya atau bentuk font, apabila sulit dibaca,menyebabkan lelah saat lama membaca, sebaiknya kamu hindari.
Berikut ini 3 tips memilih font keren sebelum kamu membangun websitemu.
Pilih Font Sesuai Brand
Apabila dilihat dengan mata, suatu font mungkin terlihat cantik dan bagus.
Namun setelah diterapkan pada website, ternyata tidak cocok dengan brand websitemu, itu tidak ada gunanya.
Untuk itu selalu mulai penentuan dan pemilihan font berdasarkan dengan brand atau merek websitemu.
Walaupun begitu tetap saja dalam memilih font kamu harus melakukan riset terlebih dahulu.
Hal ini karena website yang kamu bangun nantinya akan diakses oleh banyak orang.
Jadi pastikan kamu telah seimbang memilih font berdasarkan brand dan hasil riset user ya.
Pikirkan User Saat Memilih Font
Seperti yang sudah sedikit dijelaskan sebelumnya, wajib bagi kamu untuk memikirkan hasil riset pengguna mengenai font.
Cobalah untuk mencapai keseimbangan antara selera pribadi dan kebutuhan user.
Misalnya kamu cocok dengan font Rubik Glitch, tetapi kamu juga harus memikirkan siapa yang mengonsumsi website yaitu user.
Pada font Rubik Glitch, terlihat trendi kan keren di mata kalangan kaum muda.
Namun bagi kaum pembaca yang lebih tua, mungkin akan dirasa sulit dalam membaca.

Pilih Font Yang Mudah Dibaca
Meskipun font harus terlihat bagus, disamping itu penting juga agar font dapat dibaca oleh user.
Jadi jangan hanya memilih font yang bagus saja, namun juga yang mudah dibaca oleh pengguna.
Hindari penggunaan font yang tidak dapat dibaca, seperti font yang memiliki banyak ornamen kotak, tulisan tangan yang unik.
Jangan Lakukan Ini!
Hindari 5 hal berikut saat kamu ingin menentukan font pada website.
Jangan Gunakan Font Yang Berlebihan & Tidak Sesuai Website
Apabila kamu telusuri, hampir tidak ada website yang menggunakan Comic Sans sebagai font utama pada website.
Hal ini dikarenakan Comic Sans kurang sesuai apabila dipakai dalam suatu situs website.
Comic Sans lebih cocok bila digunakan pada kertas undangan seperti pesta ulang tahun.
Contoh yang lain adalah font Papirus.
Font Papirus akan cocok digunakan pada situs website yang memuat mengenai sejarah atau peradaban kuno.
Terlihat dalam font Papirus terdapat ornamen- ornamen sejarah kuno, sehingga cocok untuk situs web yang memuat sejarah atau peradaban kuno dan tidak cocok untuk website keuangan.
Jangan Gunakan Spasi Yang Berlebihan
Spasi merupakan hal yang melekat pada sebuah artikel.
Artikel yang ditulis dengan spasi yang berlebihan akan membuat lelah saat dibaca oleh user.
Apalagi jika kamu memilih font yang kurang cocok.
Maka dari itu, kamu harus bisa memperkirakan spasi atau jarak antar kata dan kalimat agar pembaca betah membaca artikel pada websitemu.
Jangan Gunakan Banyak Style Font
Dalam satu website disarankan memiliki maksimal 3 jenis font yang berbeda.
Mengapa begitu? Apabila jenis font yang digunakan terlalu banyak dan beragam, akan terasa berantakan dan tidak rapi.
Selain itu juga akan terasa membingungkan dan merusak identitas brand suatu website.
Kamu bisa memilih 2 sampai 3 jenis font yang sekiranya dapat dikombinasikan dengan baik.
Jangan Terlalu Banyak Menggunakan Warna Pada Font
Warna yang terlalu banyak diberikan pada sebuah font, akan mempengaruhi ketertarikan user saat berkunjung dan membaca artikel di suatu website.
Walaupun terlihat cantik dan berwarna, namun lama kelamaan akan membuat mata menjadi lelah dan sakit.
Pastikan warna font yang kamu gunakan tidak membuat mata sakit dan dapat terlihat dengan jelas.
Agar mudah dibaca oleh user.
Jangan Memilih Ukuran Font Secara Acak
Suatu website nantinya akan diakses orang banyak.
Untuk itu pilihlah ukuran font yang sering digunakan oleh user atau pilihlah ukuran yang umum- umum saja.
Kamu bisa menggunakan ukuran font 8, 16, 24, 32, 48, 64, 95
Rekomendasi Font Keren Yang Bisa Kamu Gunakan
Ini di 14+ rekomendasi font keren yang bisa menjadi referensi kamu dalam membangun website.
Open Sans
Open Sans adalah font yang sangat sederhana, umum, dan mudah dibaca.
Open Sans merupakan opsi yang aman untuk sebagian besar website.
Selain itu font keren yang satu ini juga tidak mudah lelah apabila user membaca artikel pada website apabila artikelnya panjang.
Montserrat
Font keren yang lainnya adalah Montserrat.
Montserrat adalah font dari keluarga sans-serif geometris yang dengan mudah dan dapat digunakan hampir di situs mana saja.
Secara skala Montserrat termasuk font yang proporsional.
Sehingga dapat dengan mudah dibaca terlepas dari ukuran font besar atau kecil.
Roboto
Roboto adalah jenis huruf sans-serif terlihat sedikit memiliki kurva terbuka.
Roboto banyak digunakan karena dianggap sebagai font yang ramah dan profesional.
Roboto juga merupakan font default di Android dan layanan Google lainnya.
Helvetica
Sama seperti Roboto dan Open Sans, Helvetica juga termasuk keluarga font Open Sans.
Terkenal dengan kesederhanaan dan mudah dibaca.
Lato
Awalnya font Lato ini digunakan untuk perusahaan.
Lato terkenal dengan font yang terasa hangat dan menggambarkan profesionalisme yang tinggi.
Itulah sebabnya mengapa Lato pada awal pembuatannya memang ditujukan untuk perusahaan.

Merriweather
Merriweather termasuk font serif yang dirancang agar mudah dibaca di layar semua ukuran. Walaupun terlihat sederhana, namun tetap mewah.

Alegreya
Alegreya terlihat klasik. Buat kamu yang punya selera yang condong ke klasik, Alegreya adalah font yang tepat.
Arvo
Arvo adalah jenis font yang halus dan terlihat fleksibel secara pola geometris.
Arvo adalah keluarga font serif yang mudah dibaca dan tidak membosankan.
Amatic SC
Termasuk font yang terlihat seperti hasil gambar tangan yang indah.
Amatic SC cocok digunakan dalam heading suatu artikel atau website.
Walaupun sederhana namun tetap nampak cantik dan bergaya.

Josefin Slab
Josefin Slab adalah jenis font yang lebih modern daripada Amatic SC.
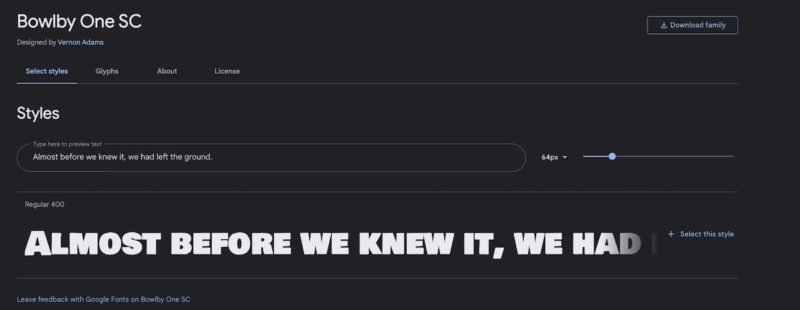
Bowlby One SC
Bowlby One SC cocok digunakan untuk keperluan heading.
Font keren yang satu ini hanya tersedia dalam satu style saja.
Apabila kamu menginginkan judul yang besar dan berpengaruh dengan tepi yang sedikit kasar, maka Bowlby One SC adalah pilihan yang sempurna.

Dancing Script
Dancing Script adalah jenis font dengan gaya tulisan tangan lain selain Amatic SC.
Playfair Display SC
Playfair Display SC adalah gaya font yang unik.
Banyak gaya yang dimiliki jenis font ini mulai dari huruf standar hingga huruf miring.
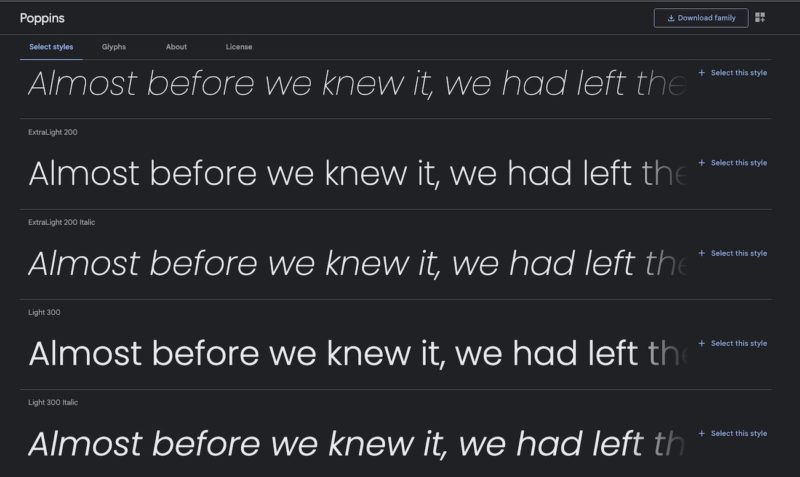
Poppins
Font Poppins membentuk kurva yang sedikit melengkung membuat font terkesan terbuka dan ramah.
Font Poppins sendiri memiliki 18 gaya berbeda mulai dari yang sangat tipis dan halus, hingga desain yang berat dan berani.

Font Bikin Lemot Website? Mitos Atau Fakta?
Penggunaan jenis font pada website memang sangat diperhatikan ya.
Apalagi mengingat untuk siapa website itu dibuat pasti website ingin terlihat indah dan rapi.
Nah, ada banyak penyedia jenis font salah satunya adalah Google Fonts.
Google menawarkan segala macam bentuk font mulai dari yang simpel hingga rumit secara gratis.
Itulah mengapa banyak web designer yang menggunakan Google Fonts saat mendesain website.
Kemudian apa sih yang menjadi masalah?
Semakin bervariasinya penggunaan jenis font pada Google Fonts pada website akan mengakibatkan proses loading yang lama apabila diakses.
Niatnya ingin mempercantik website tapi malah kehilangan user :(.
Jadi fakta ya kalau font menjadi salah satu penyebab loading website lemot.
Lalu, bagaimana cara agar website tidak lemot akibat beratnya jenis font yang digunakan?
Tenang saja! Khusus di hosting DomaiNesia terdapat fitur Google Fonts Accelerator yang dapat mengatasi permasalahan tersebut.
GFonts Accelerator atau Google Fonts Accelerator merupakan salah satu fitur hosting yang dimiliki oleh DomaiNesia untuk mempercepat loading website yang menggunakan Google Fonts.
Bagaimana kerja GFonts Accelerator milik DomaiNesia?
Ketika kamu ingin mengakses sebuah website yang menggunakan Google Fonts, web browser akan melakukan request sebanyak dua kali meliputi komponen yang ada pada website dan url font dari layanan Google Fonts.
Dalam proses request tersebut membutuhkan waktu yang cukup lama.
Hal itu akan membuat user yang ingin mengakses website menjadi tidak sabar sehingga tidak jadi mengakses website.
Nah, GFonts Accelerator akan mengurangi request dari browser yang sebelumnya dilakukan dua kali menjadi satu kali yaitu hanya dari alamat website.
Maka dari dari itu load website akan menjadi lebih cepat dan tidak akan terasa berat saat dikunjungi oleh user.
Buat kamu yang ingin mengaktifkan GFonts Accelerator di hosting, kamu bisa ikuti step by step nya di Panduan GFonts Accelerator.
Pilih Font Keren Sesuai Selera dan Segera Gunakan Google Fonts Accelerator!
Font keren memang dibutuhkan dalam proses pembuatan desain website.
Pemilihan dan penentuan font tidak hanya berdasarkan keinginan pribadi saja namun juga harus mempertimbangkan user.
Percuma jika menurut kamu font yang dipilih bagus, namun bagi user tidak dan dirasa sangat melelahkan.
Jadi, sesuaikan dan seimbangkan kebutuhan websitemu dengan pengalaman user ya.
Oiya, jika kamu ingin loading website tidak lemot, segera aktifkan fitur GFonts Accelerator hanya di hosting DomaiNesia!



Halo DomaiNesia...! Saya seorang pemula yang sedang membbuat website, saya menggunakan wordpress, tahapannya pun sudah saya ikuti. tapi setelah saya masuk pada tahap membuat laman, koq ngga bisa terbuka area kerja page-nya. nggak ada kolom pembuatan judul page. pokoknya monitor putih doang... mohon arahannya. Salam Romi