
Selain Nuxt JS, Terdapat Next JS. Apa itu Next JS?

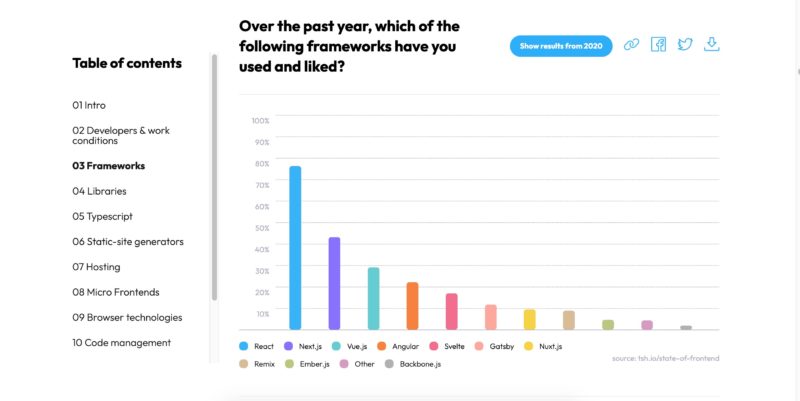
Next js – Salah satu framework yang sering digunakan oleh developer. Hal ini sesuai dengan survey di tahun 2020 bahwa lebih dari 50 persen developer menggunakan Next JS dalam membangun aplikasi atau project yang mereka kerjakan. Sudahkamu kamu berkenalan dengan Next.js? Apa karakteristik dan kelebihannya hingga membuat developer banyak menggunakannya?
Mengenal Next JS
Next js adalah kerangka kerja atau framework berbasis JavaScript yang dapat memberikan kamu building blocks untuk membuat aplikasi web secara cepat (production ready).
Hal ini berarti bahwa saat kamu melakukan setup proyek dari Next.js pertama kali, proyek tersebut sudah siap dijalankan.

Sehingga kamu tidak perlu melakukan perubahan dari mode development ke mode production.
Dapat dikatakan bahwa Next.js merupakan versi penyempurnaan dari React.js karena dapat menjadi solusi dari kekurangan React.js terutama bagian rendering.
Next.js mengantongi berbagai keunggulan dalam menangani bagian tool dan konfigurasi yang diperlukan untuk React dan menyediakan struktur tambahan, fitur, dan pengoptimalan aplikasi kamu.
Karakteristik Next JS
Beberapa karakteristik Next.js yang sangat bermanfaat untuk kamu diantaranya :
Full-stack framework
Framework Next.js merupakan full-stack framework, artinya framework ini sudah mencakup front-end (digunakan untuk tampilan website) serta back-end (digunakan untuk kelola database dan proses rendering) sehingga kamu tidak perlu repot menggunakan 2 framework berbeda saat membangun website.

Built-in CSS
Adanya built-in CSS support ini membuat Next.js dapat melakukan import CSS dari file JavaScript.
Routing Pages
Kamu tidak perlu membuat masing-masing file routing yang berbeda pada tiap halaman yang kamu buat, sebab keseluruhan file page pada folder page Next.js merupakan file routingnya.
Image, Font, and Script Optimization
Next.js melakukan penyempurnaan atau optimasi pada image, font, and script.
Pada bagian image atau gambar, framework ini menggunakan komponen gambar next/image yang merupakan perbaikan dari HTML <img>.
Dan bagian font, next.js melakukan setting automatically inline font CSS pada tahap build sehingga mempersingkat proses deklarasi font.
Sedangkan pada komponen script, framework Next.js memudahkan kamu dalam setting loading priority khususnya pada third party script.
Fast Refresh
Bagian fast refresh di Next.js memungkinkan untuk selalu melakukan refresh atau pembaruan sesaat setelah kamu melakukan perubahan script.
Kegunaan Next JS
Framework Next.js ini akan memudahkan kamu dalam membuat website karena Next.js.
Mengapa begitu? karena Next.js sudah mencakup JavaScript, HTML, dan juga React.
Ketiga hal tersebut membuat browser engine tidak perlu melakukan manipulasi terhadap DOM (Document Object Model) terhadap React dan JavaScript.
Jika menggunakan framework yang lain, browser engine harus memanipulasi DOM terhadap React dan JavaScript untuk dapat memuat HTML.
Next JS Tutorial Untuk Pemula
Nah buat kamu pemula dan ingin mencoba Next.js, silahkan melakukan tahap persiapan berikut ini terlebih dahulu. Sebelum mencoba membuat project pertama.
Tahap Persiapan
Adapun terdapat beberapa hal yang perlu kamu persiapkan diantaranya :
Persiapkan installer Node.js
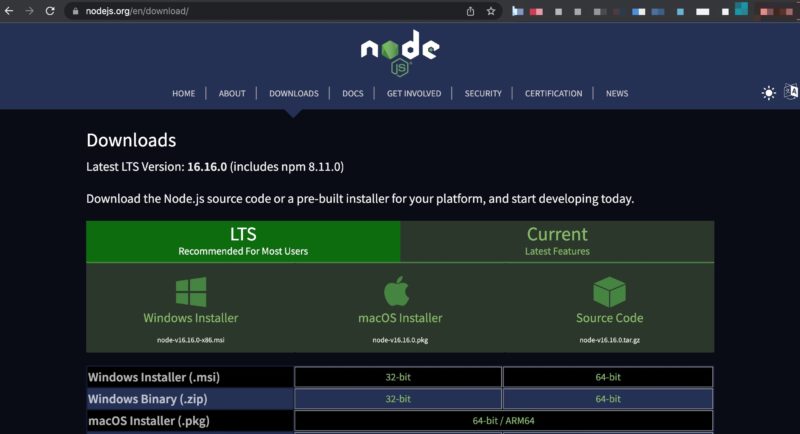
Unduh installer Node.js yang sesuai dengan Sistem Operasi yang kamu gunakan.
Apabila kamu menggunakan Windows maka unduh installer khusus untuk Windows.
Hal ini berlaku juga untuk Sistem Operasi lain seperti Linux, Mac, Unix dsb.

Pada tutorial kali ini, menggunakan Installer Node,js untuk Windows.
Aplikasi Code Editor
Kamu perlu mempersiapkan software code editor untuk menulis program agar memudahkan menulis code untuk membangun aplikasi websitemu.
Terdapat berbagai macam software code editor seperti Notepad++, Sublime. Atom, Visual Studio Code dsb. Kali ini kami menggunakan Visual Studio Code untuk aplikasi Code Editornya.
Baca Juga : 10 Text Editor Terbaik Untuk Memudahkan Kerja Web Developer
Aplikasi Terminal
Terminal merupakan sebuah interface yang digunakan untuk melakukan pengambilan input user dalam menyelesaikan beberapa tugas berbasis teks atau yang biasa disebut dengan Command Line Interface (CLI).
Beberapa pilihan aplikasi terminal yang sering dipakai antara lain command prompt, git, shell, console, dsb. Tutorial ini menggunakan command prompt sebagai terminalnya.
Jika kamu sudah menyiapkan hal-hal tersebut, selanjutnya kamu bisa mengikuti Next.js tutorial berikut mulai dari cara setup dan membuat proyek pada Next.js.
Tutorial Setup Proyek Pertama Next.js
Tahap pertama dalam melakukan setup proyek Next.js adalah dengan melakukan instalasi Node.js yang sudah kamu unduh.

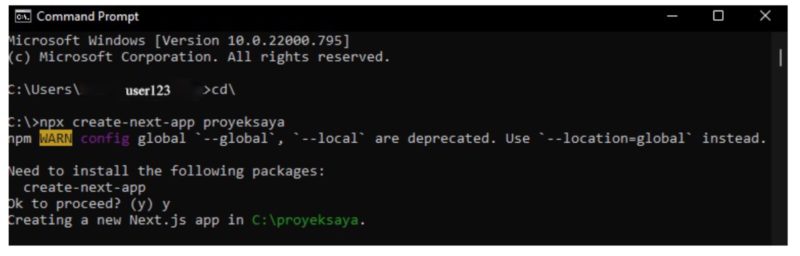
Jika proses instalasi kamu sudah selesai seperti gambar diatas, lanjutkan dengan membuka command prompt dan menulis syntax cd\.
Syntax tersebut digunakan untuk menempatkan proyek pada directory C:.
Kamu bisa juga menempatkan proyek pada directory manapun sesuai keinginan. Selanjutnya kamu dapat mulai membuat proyek baru dengan perintah berikut :
|
1 |
npx create-next-app proyeksaya |

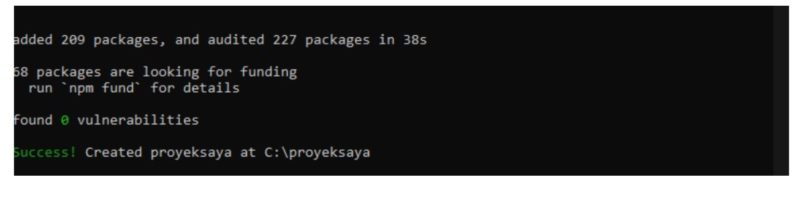
Tunggu proses instalasi hingga muncul alert “success!” seperti pada gambar berikut

Langkah selanjutnya yang bisa kamu lakukan adalah dengan masuk ke folder proyek yang telah kamu buat. Perintah masuk ke folder proyek dilakukan dengan menjalankan perintah :
|
1 |
npx cd proyeksaya |
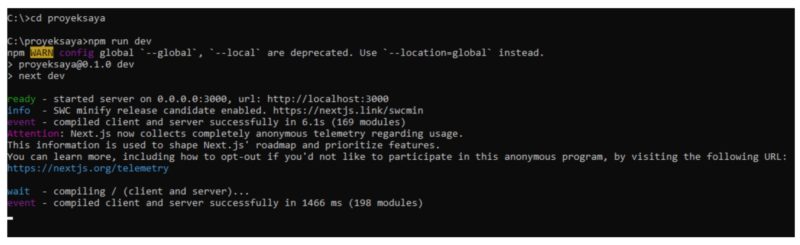
Kemudian dilanjutkan dengan menggunakan syntax yang digunakan untuk melakukan running proyek dengan menuliskan command:
|
1 |
npm run dev |
Tunggu proses running proyek hingga selesai seperti pada gambar di bawah.

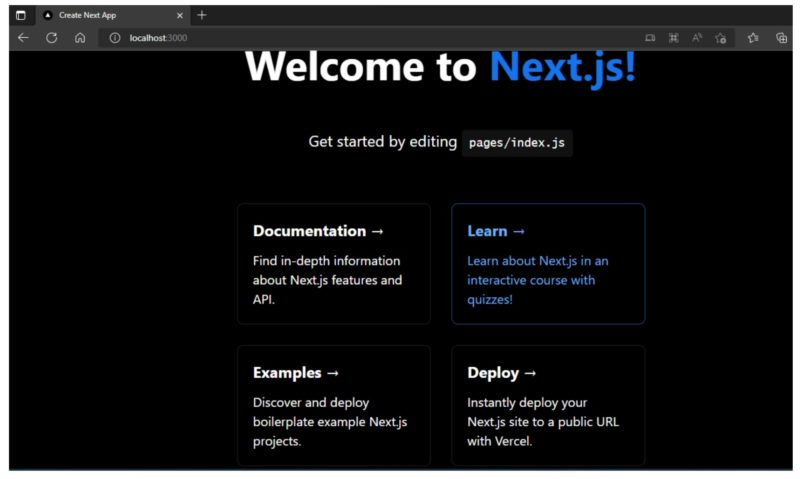
Selanjutnya kamu bisa membuka link url : localhost:3000 pada browser kamu, jiika muncul tampilan berikut berarti bahwa Next.js telah berhasil disetup.

Tutorial Membuat Proyek Next.js
Setelah berhasil membuat proyek Next.js pada tutorial sebelumnya, kamu dapat melanjutkan membuat halaman baru maupun melakukan pengaturan navigasi antar halaman dengan menggunakan aplikasi code editor yang sudah kamu install.
Apabila kamu belum melakukan instalasi code editor, silakan install terlebih dahulu.

Apabila proses instalasi code editor sudah selesai seperti pada gambar diatas, kamu bisa langsung buka code editor tersebut kemudian buka folder proyek yang sudah kamu buat dengan melakukan klik File > Open Folder lalu arahkan ke directory yang digunakan proyek kamu.
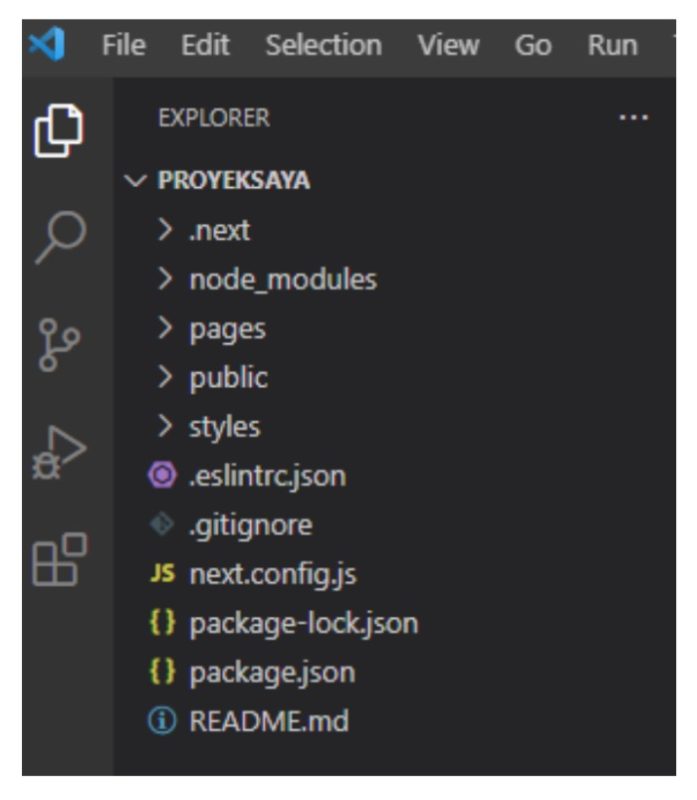
Proyek yang sudah kamu buat pada code editor akan tampak seperti gambar berikut :

Langkah selanjutnya yaitu klik kanan pada folder pages > New File lalu beri nama sesuai keinginanmu. Contoh pembuatan file baru dengan nama start.js. Kemudian copy source code berikut :
|
1 2 3 4 5 6 7 8 9 |
export default function blog() { return ( <> <h1>Proyeksaya Blog</h1> <p> </p> </> ); } |
Tahap berikutnya, kamu buka file index.js yang terletak pada folder pages. Hapus keseluruhan isi code dari index.js lalu ganti dengan source code berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import Head from "next/head"; import Image from "next/link"; import styles from "../styles/Home.module.css"; export default function Home() { return ( <div className={styles.container}> <Head> <title>Create Next App</title> <link rel="icon" href="/favicon.ico" /> </Head> <main className={styles.main}> <h1 className={styles.title}> Hello World </h1> <div className={styles.grid}> <div className={styles.card}> <h3>Start Blog</h3> </div> </div> </main> <footer className={styles.footer}> </footer> </div> ); } |
Terakhir, silakan lakukan refresh pada browser yang kamu gunakan untuk akses url : localhost:3000. Tampilannya akan berubah seperti gambar berikut :

Siap Membuat Project Next JS Pertamamu?
Kamu sudah mengetahui apa itu Next.js hingga tutorial membuat project pertama Next.js. Bagaimana? Apakah kamu merasa ingin mencoba framework JavaScript yang satu ini? Langsung saja ikuti tutorial diatas ya… Buat tambahan nih, nantinya ketika kamu telah selesai membuat project pertamamu, kamu juga bisa upload ke hosting. Hosting DomaiNesia Minimal Hosting Super sudah support Node.js, Nuxt.js, Next.js, Vue.js. Segera buat project dengan Next.js ya !