
Cara Membuat Website dengan HTML dan CSS

Pasti kamu pernah terbesit pikiran “gimana sih cara membuat website dengan HTML dan CSS?”. Pikiran itu bisa jadi muncul saat kamu sudah lama menggunakan Content Management System (CMS) untuk mengembangkan dan mengelola website yang kamu miliki. Hmm, mungkin semacam “ingin upgrade” skill dalam bidang pengembangan website biar tidak terbiasa mengandalkan CMS.

Memang sebenarnya tidak ada ruginya juga menggunakan CMS, tapi ya tidak ada salahnya jika ingin belajar cara membuat website dengan HTML dan CSS. Menggunakan HTML dan CSS merupakan salah satu cara mudah membuat website juga kok! Apa itu HTML dan CSS? Denger-denger, HTML dan CSS ini dasar dalam mengembangkan website, apa benar? Yuk, pelajari lebih lanjut membuat website sederhana dengan html dan css pada tulisan dibawah ini!
Mengenal Apa itu HTML dan CSS
Pada bagian ini kamu akan berkenalan lebih “akrab” dengan HTML dan CSS yang akan memudahkan kamu dalam membuat dan mengelola website. Dengan mengetahui pengertian dan cara kerjanya, ini akan memudahkan kamu dalam mempelajari cara membuat website dengan HTML dan CSS.
Apa itu HTML
Pengertian
HTML adalah singkatan dari HyperText Markup Language. Ini adalah bahasa markup standar untuk pembuatan halaman website atau web page. Dengan HTML memungkinkanmu untuk melakukan pembuatan website meliputi struktur bagian, paragraf, tautan, dan sebagainya menggunakan elemen HTML seperti tag dan atribut. HTML memiliki banyak kasus penggunaan seperti:
- Pengembangan website. Pengembang atau developer menggunakan kode HTML untuk mendesain elemen halaman website, seperti teks, hyperlink, dan file media lainnya.
- Navigasi. Pengguna dapat dengan mudah menavigasi dan menyisipkan tautan antara halaman terkait dan website karena HTML banyak digunakan untuk menyematkan hyperlink.
- Dokumentasi website. HTML memungkinkan untuk mengatur dan memformat dokumen, mirip dengan Microsoft Word.

Perlu juga dicatat bahwa HTML tidak dianggap sebagai bahasa pemrograman karena tidak dapat membuat fungsionalitas dinamis. Saat ini HTML “hanya” dianggap sebagai standar pengkodean resmi untuk website. World Wide Web Consortium (W3C) adalah organisasi yang memelihara dan mengembangkan spesifikasi HTML, bersama dengan menyediakan pembaruan rutin.
Cara Kerja HTML
Website biasanya mencakup beberapa halaman HTML yang berbeda misalnya halaman beranda, halaman tentang, dan halaman kontak. Semuanya akan memiliki file HTML terpisah. File HTML adalah dokumen yang diakhiri dengan ekstensi .html atau .htm. Browser website membaca akan file HTML dan menampilkan kontennya sehingga pengguna internet dapat melihatnya.
Semua halaman HTML memiliki serangkaian elemen HTML yang terdiri dari sekumpulan tag dan atribut. Elemen HTML adalah penyusun utama “bangunan” halaman web. Tag memberi tahu browser tempat elemen dimulai dan diakhiri, sedangkan atribut menjelaskan karakteristik elemen. Tiga bagian utama dari suatu elemen adalah:
- Tag pembuka, digunakan untuk menyatakan dimana elemen dimulai. Tag dibungkus dengan tanda kurung sudut buka dan tutup misalnya gunakan tag awal <p> untuk membuat paragraf.
- Konten, ini adalah keluaran yang dilihat pengguna lain.
- Tag penutup, sama dengan tag pembuka tetapi dengan garis miring sebelum nama elemen misalnya </p> untuk mengakhiri paragraf.
Contoh dari HTML ini adalah sebagai berikut:
|
1 |
<p>ini adalah sebuah paragraf</p> |
Kode HTML ini akan menampilkan visual seperti berikut ini:
Lalu bagaimana cara membuat website dengan HTML dan CSS? Eits, sabar dulu, kamu perlu memahami apa itu CSS terlebih dulu.
Apa Itu CSS
Pengertian
CSS adalah singkatan dari Cascading Style Sheets dan digunakan untuk menyesuaikan gaya elemen yang ditulis dalam bahasa markup seperti HTML. Ini memisahkan konten dari representasi visual website. Jika HTML tadi berfungsi untuk membuat struktur konten website maka CSS ini merupakan sarana untuk melakukan editing secara lebih lanjut file HTML yang telah dibuat. Hubungan antara HTML dan CSS sangat erat karena HTML adalah dasar dari sebuah website dan CSS adalah bagian estetika dari keseluruhan website.
Cara Kerja CSS
CSS menggunakan sintaks berbasis bahasa Inggris sederhana dengan seperangkat aturan yang mengaturnya. Seperti yang telah dijelaskan sebelumnya bahwa CSS adalah sarana untuk melakukan editing lebih dari HTML, maka CSS ini bekerja dengan cara menambahkan atribut gaya dalam sebuah tag yang ada atau pada class dan id tertentu. Misalkan kamu bisa memberi atribut gaya pada tag <p> secara keseluruhan atau membuat sebuah class untuk diterapkan pada tag <p> yang dituju.
Sebagai contoh, paragraf yang telah dibuat tadi akan ditambahkan gaya atau style yang dibuat dengan css. Misalkan saja membuat ketebalan huruf semakin tebal dan bergaris bawah. Berikut ini cara untuk membuat seluruh tag p memiliki gaya yang sama:
|
1 2 3 4 5 6 7 |
p { font-weight: 700; text-decoration: underline; } |
Atau kamu bisa membuat class untuk gaya ini dan membuatnya hanya berlaku pada tag <p> yang kamu kehendaki. Class ditunjukan dengan awalan . (titik). Berikut ini adalah contohnya:
|
1 2 3 4 5 6 7 |
.custom { font-weight: 700; text-decoration: underline; } |
Setelah itu, panggil nama class tersebut ke kode HTML yang kamu buat tadi seperti berikut ini:
|
1 |
<p class="custom">ini adalah sebuah paragraf</p> |
Dengan menambahkan CSS tersebut maka konten yang kamu buat tadi telah memiliki gaya atau style yang kamu kehendaki seperti pada gambar dibawah ini: 
Semua konsep yang telah dijelaskan diatas akan memudahkanmu memahami cara membuat website dengan HTML dan CSS.
Baca Juga: Padding dalam CSS: Pengertian, Fungsi, dan Contohnya
Cara Membuat Website dengan HTML dan CSS
Setelah memahami dengan jelas apa itu HTML dan CSS maka saatnya kamu mempelajari cara membuat website dengan HTML dan CSS. Tentunya kamu akan menggunakan konsep yang telah dijelaskan pada poin sebelumnya diatas. Berikut ini langkah dan cara membuat website dengan HTML dan CSS:
Siapkan Konten Website
Ini adalah langkah awal dan penting untuk belajar cara membuat website dengan HTML dan CSS. Tentunya kamu harus tahu apa yang akan kamu buat dalam website tersebut. Hal yang perlu kamu siapkan adalah:
- Menu, apa saja yang akan kamu tulis di website. Ini biasanya terletak sebagai navigasi di bagian atas website.
- Struktur atau tata letak dalam setiap halaman
- Detail konten dalam setiap struktur
Untuk memudahkan, kamu bisa menulis konten dalam sebuah dokumen sendiri agar nantinya bisa kamu copy dan paste dalam proses pembuatan website. Terkait tata letak setiap halaman, kamu bisa membuat wireframe agar lebih mudah dalam melakukan eksekusi nantinya. Sekali lagi, ini adalah langkah penting dalam cara membuat website dengan HTML dan CSS, lakukan dengan baik!
Buat Struktur File Website
Cara membuat website dengan HTML dan CSS selanjutnya adalah dengan membuat struktur file yang diperlukan. Pertama, tentu kamu harus membuat file dengan ekstensi .html untuk membuat kode HTML. untuk halaman utama, agar dapat terbaca oleh browser, beri nama index.html. Setelah itu, buat pada folder yang sama juga sebuah file dengan ekstensi .css misalkan style.css.
Lalu jika diperlukan, buat folder lagi. Untuk kasus ini akan dibuat folder bernama image untuk menampung file-file gambar yang digunakan. Hasilnya seperti pada gambar dibawah ini: 
Let’s Code With HTML
Cara membuat website dengan HTML dan CSS setelah ini adalah mulai menuliskan kode HTML sesuai dengan struktur dan tata letak yang telah disiapkan. Cara membuat website dengan HTML dan CSS ini tentu mengikuti konsep yang telah dijelaskan sebelumnya pada poin-poin diatas. Berikut ini adalah cara membuat website sederhana dengan html dan css:
Pada dasarnya, struktur HTML ini akan terbagi menjadi dua bagian besar yaitu: head dan body yang ditulis di dalam tag <html></html>. Pada bagian head, tulis judul website dan import atau masukan nama file css yang telah kamu buat sebelumnya dan pada bagian body masukkan konten website yang telah kamu siapkan seperti berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"/> <title> Simple web Development Template </title> </head> <body> <nav class="navbar background"> <ul class="nav-list"> <div class="logo"> <img src="image/logo.png"> </div> <li><a href="#web">Web Technology</a></li> <li><a href="#program">C Programming</a></li> <li><a href="#course">Courses</a></li> </ul> <div class="rightNav"> <input type="text" name="search" id="search"> <button class="btn btn-sm">Search</button> </div> </nav> <section class="firstsection"> <div class="box-main"> <div class="firstHalf"> <h1 class="text-big" id="web"> Web Technology </h1> <p class="text-small"> HTML stands for HyperText Markup web pages using a markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. A markup language is used to define the text document within tag which defines the structure of web pages. HTML is a markup language that is used by the browser to manipulate text, images, and other content to display it in the required format. </p> </div> </div> </section> <section class="secondsection"> <div class="box-main"> <div class="secondHalf"> <h1 class="text-big" id="program"> C Programming </h1> <p class="text-small"> C is a procedural programming language. It was initially developed by Dennis Ritchie as a system programming language to write operating system. The main features of C language include low-level access to memory, simple set of keywords, and clean style, these features make C language suitable for system programming like operating system or compiler development. </p> </div> </div> </section> <section class="section"> <div class="paras"> <h1 class="sectionTag text-big">Java</h1> <p class="sectionSubTag text-small"> Java has been one of the most popular programming language for many years. Java is Object Oriented. However it is not considered as pure object oriented as it provides support for primitive data types (like int, char, etc) The Java codes are first compiled into byte code (machine independent code). Then the byte code is run on Java Virtual Machine (JVM) regardless of the underlying architecture. </p> </div> </section> <footer class="background"> <p class="text-footer"> Copyright ©-All rights are reserved </p> </footer> </body> </html> |
Let’s Code With CSS
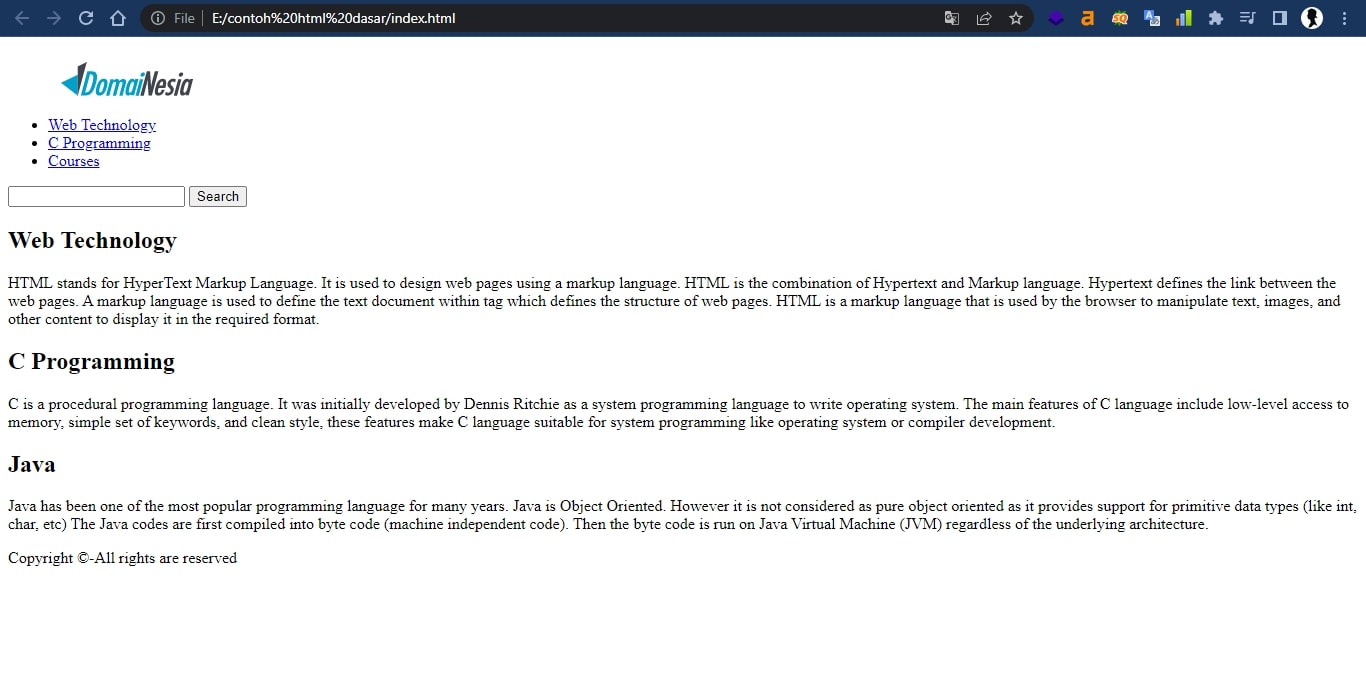
Cara membuat website dengan HTML dan CSS selanjutnya adalah membuat file CSS yang akan membuat tampilan website-mu menjadi lebih estetik. CSS yang dibuat tentu harus menyesuaikan kebutuhan pada file HTML. Oh ya, ini adalah tampilan website sebelum di beri kode CSS: 
Untuk membuatnya makin menarik, tambahkan kode CSS berikut ini pada file style.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 |
* { margin: 0; padding: 0; } .navbar { display: flex; align-items: center; justify-content: center; position: sticky; top: 0; cursor: pointer; } .background { background: black; background-blend-mode: darken; background-size: cover; } .nav-list { width: 70%; display: flex; align-items: center; } .logo { display: flex; justify-content: center; align-items: center; } .logo img { width: 100px; border-radius: 50px; } .nav-list li { list-style: none; padding: 26px 30px; } .nav-list li a { text-decoration: none; color: white; } .nav-list li a:hover { color: grey; } .rightnav { width: 30%; text-align: right; } #search { padding: 5px; font-size: 17px; border: 2px solid grey; border-radius: 9px; } .firstsection { background-color: green; height: 400px; } .secondsection { background-color: blue; height: 400px; } .box-main { display: flex; justify-content: center; align-items: center; color: black; max-width: 80%; margin: auto; height: 80%; } .firsthalf { width: 100%; display: flex; flex-direction: column; justify-content: center; } .secondhalf { width: 30%; } .secondhalf img { width: 70%; border: 4px solid white; border-radius: 150px; display: block; margin: auto; } .text-big { font-family: 'Piazzolla', serif; font-weight: bold; font-size: 35px; } .text-small { font-size: 18px; } .btn { padding: 8px 20px; margin: 7px 0; border: 2px solid white; border-radius: 8px; background: none; color: white; cursor: pointer; } .btn-sm { padding: 6px 10px; vertical-align: middle; } .section { height: 400px; display: flex; align-items: center; justify-content: center; max-width: 90%; margin: auto; } .section-Left { flex-direction: row-reverse; } .paras { padding: 0px 65px; } .thumbnail img { width: 250px; border: 2px solid black; border-radius: 26px; margin-top: 19px; } .center { text-align: center; } .text-footer { text-align: center; padding: 30px 0; font-family: 'Ubuntu', sans-serif; display: flex; justify-content: center; color: white; } |
Nah, itulah cara menambahkan kode CSS dalam cara membuat website dengan HTML dan CSS.
Akses Website
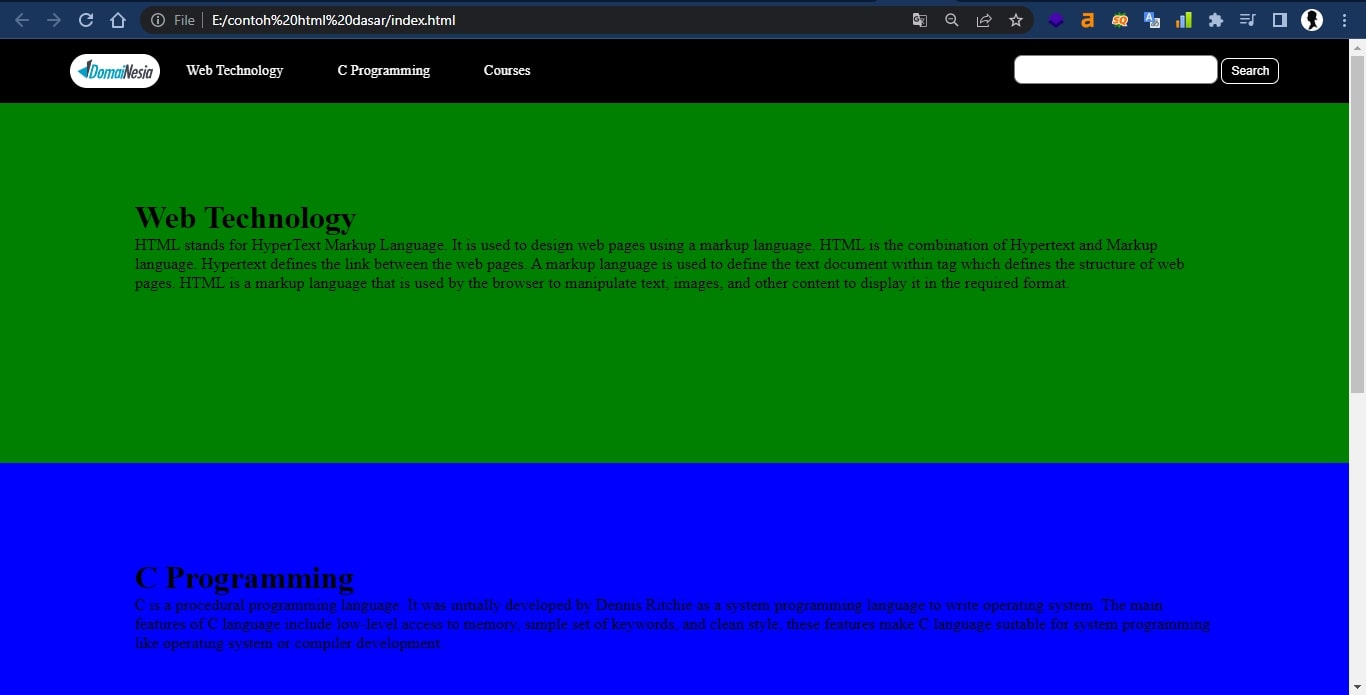
Jika sudah selesai menambahkan kode CSS, maka tampilan website akan semakin estetik dan menarik. Untuk bisa melihat hasilnya, buka file index.html di browser yang kamu miliki. Hasil dari website ini adalah seperti gambar dibawah ini: 
Jika konten website-mu telah semua dieksekusi, kamu bisa buat website-mu online di internet dengan cara meng-hostingnya. Jangan lupa gunakan hosting dari DomaiNesia untuk dapatkan performa stabil website-mu! Nah, itulah cara membuat website dengan HTML dan CSS.
Saatnya Buat Website Lebih Fleksibel dengan HTML dan CSS
Sudah paham kan cara membuat website dengan HTML dan CSS? Ini adalah pekerjaan yang tidak sulit asalkan kamu paham konsep dari HTML dan CSS. HTML adalah kode utama yang harus kamu buat untuk meletakkan konten website yang telah kamu siapkan sedangkan CSS nantinya akan berperan sebagai kode yang akan membuat tampilan website semakin estetik dan menarik. Yuk, terapkan cara membuat website sederhana dengan HTML dan CSS! Ini saatnya buat website lebih fleksibel dan full custom!
Kamu harus tahu, DomaiNesia ada promo domain .id paling murah


