
Panduan dan Tips Membuat Desain Wireframe Efektif

Desain Wireframe – Pernahkah kamu mendengar kata Wireframe? Si Wireframe adalah suatu komponen yang biasanya digunakan analis dan desainer sistem atau website sebelum diserahkan kepada UI/ UX desainer. Bentuknya memang terlihat sederhana dibandingan dengan desain UI/ UX. Namun Wireframe adalah pondasi dari terciptanya desain UI/ UX. Yuk, ketahui apa itu Wireframe hingga tips membuat desain Wireframe!
Apa itu Wireframe?
Wireframe adalah sebuah kerangka dasar dari halaman website yang terdiri dari berbagai komponen seperti banner, header, footer, content, link, form dan lain sebagainya.
Wireframe juga disebut sebagai backbone dibalik tiap situs web dan aplikasi yang kamu gunakan.
User experience dan user interaction designers menggunakan wireframe untuk melakukan sketsa ide visual yang disesuaikan dengan mudah hingga siap dibangun dan dikembangkan.
Desain Wireframe biasanya dibuat hanya untuk menggambarkan fungsionalitas dari sebuah web.

Dalam kata lain desain wireframe adalah style sederhana dan bukan yang sebenarnya, serta juga bukan elemen visual dari produk final.
Oleh karena itu, desain wireframe biasanya terlihat simpel yang biasanya menggunakan skala abu-abu (bukan warna), placeholder untuk gambar dan template text Lorem Ipsum.
Wireframe website
Pada wireframe website terdapat beberapa komponen yang diperlukan dalam membangunnya, diantaranya :
Main Layout
Komponen pertama dari wireframe adalah main layout berupa kotak-kotak yang disusun sesuai dengan tata letak halaman website.
Pada main layout ini terdapat beberapa bagian seperti header, menu, body, sidebar dan lain sebagainya.

Interface Components
Interface atau antarmuka merupakan tampilan website yang digunakan untuk media interaksi dengan pengunjung website.
Interface components berfungsi sebagai penunjang informasi bagi pengunjung yang biasanya berbentuk tombol, link, judul, font dengan berbagai style, logo dan lain sebagainya.
Komponen lain dari wireframe adalah navigation components. Komponen ini dapat membantu pengunjung saat menjelajahi website.
Navigation component bertugas untuk mengarahkan pengunjung agar dapat menjelajahi website dengan mudah.
Komponen ini biasanya berupa menu, tanda panah, icon, dan lain-lain. Navigasi ini penting untuk memberikan user experience yang baik pada pengunjung.
Information Components
Komponen ini merupakan inti dari website kamu.
Sesuai dengan namanya, komponen ini berisikan informasi yang disampaikan kepada pengunjung website baik berupa paragraf, thumbnail, link dan lain sebagainya.
Sebaiknya kamu menempatkan komponen ini pada bagian website yang paling mudah dilihat pengunjung.
Contoh Wireframe
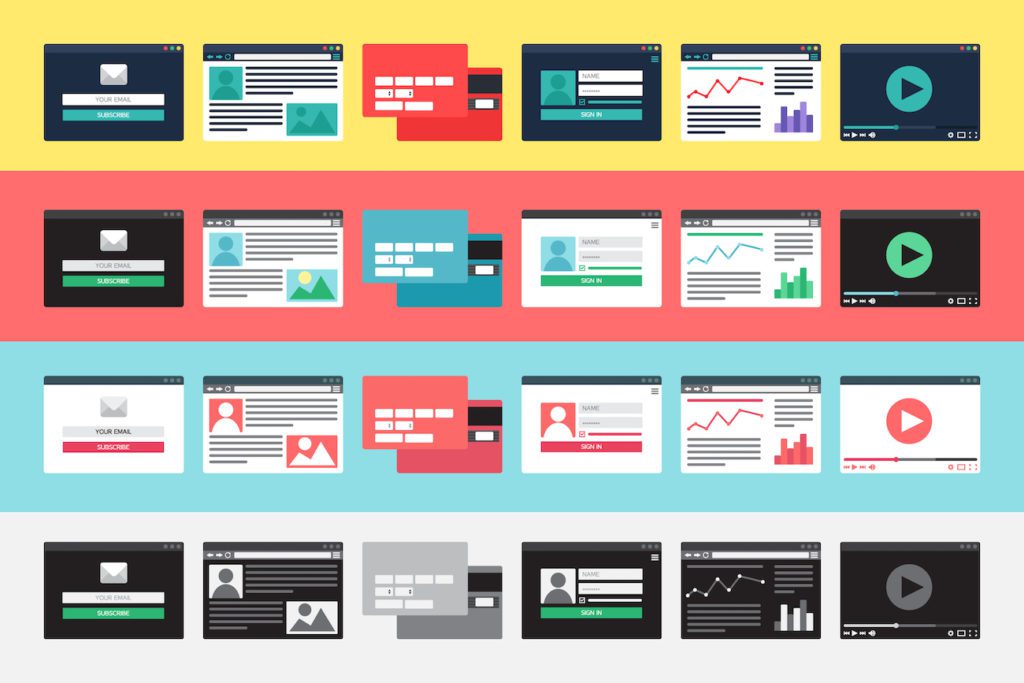
Wireframe memiliki tiga jenis utama. Tiap jenis dari wireframe adalah kelanjutan dari level jenis sebelumnya mulai dari low, mid dan high.
Berikut penjelasan mengenai ketiga jenis wireframe :
Low-fidelity
Jenis wireframe ini merupakan yang paling sederhana.
Biasanya wireframe ini hanya berupa bentuk kasar tanpa adanya skala, kisi, maupun akurasi piksel.
Tujuan pembuatan wireframe ini agar mendapatkan kerangka website yang cepat dengan tanpa adanya elemen desain sama sekali.
Oleh karena itu low fidelity wireframe mungkin hanya memerlukan pensil dan kertas sebagai toolsnya.
Mid-fidelity
Mid-fidelity wireframe adalah jenis wireframe yang paling sering digunakan.
Dapat dikatakan bahwa mid-fidelity wireframe merupakan kelanjutan dari low-fidelity wireframe.
Wireframe ini menampilkan layout yang lebih mendetail dengan beberapa elemen website yang menonjol dengan pewarnaan yang berbeda.
Jenis wireframe ini lebih jelas dengan perbedaan teks yang memisahkan antara judul dan konten.
Baca Juga : 9 Desain Terbaik yang Harus Ada Dalam Website Footer
High-fidelity
High fidelity adalah wireframe yang paling spesifik jika dibandingkan dengan jenis wireframe lain sebab sudah menggunakan gambar dan tulisan konten website yang sebenarnya.
Wireframe ini biasanya sudah berisi komponen UI, gambar, icon, warna, background dan komponen lain yang sudah siap untuk diubah menjadi prototype berfungsi.
Jenis wireframe ini juga dilengkapi dengan menu interaktif pada desainnya.
Hanya saja jika kamu belum memiliki dasar yang baik dalam membuat low-fidelity wireframe bisa jadi kamu perlu banyak waktu untuk membuat high-fidelity wireframe ini.
Wireframe design
Jika kamu ingin membuat wireframe design kamu, ada beberapa hal yang perlu kamu lakukan.
Berikut kiat-kiat yang dapat membantu kamu untuk menyusun wireframe design kamu :
Lakukan Riset Terlebih Dahulu
Hal pertama yang perlu kamu lakukan sebelum membuat wireframe adalah melakukan riset atau menimba ilmu mengenai wireframe.
Pastikan kamu sudah mempelajari semua hal yang perlu kamu ketahui mengenai wireframe beserta fungsinya.
Biasakan diri kamu untuk dapat memahami perbedaan diantara low, mid dan high fidelity wireframes.
Melakukan riset juga membantu kamu untuk mendapatkan inspirasi desain wireframe yang menarik sesuai dengan kebutuhan kamu.
Menyiapkan Alat / Tools
Langkah selanjutnya adalah menyiapkan tools untuk memulai membangun wireframe kamu.
Kamu dapat memanfaatkan kertas dan pensil untuk membuat konsep awal dari wireframe yang akan kamu bangun.
Selanjutnya kamu dapat memanfaatkan berbagai tools yang membantu kamu membuat detail wireframe kamu.
Beberapa opsi tools yang dapat kamu gunakan untuk membuat wireframe design diantaranya :
Mockflow
Software mockflow merupakan salah satu tools yang dapat kamu gunakan untuk membuat rancangan website atau aplikasi.
Tools ini memiliki fitur bernama wireframepro yang membantu kamu membuat wireframe dengan visualisasi langsung.

Mockingbird
Mockingbird adalah tools untuk membuat wireframe design yang mudah sebab memiliki fitur drag dan drop.
Interface dari mockingbird sangat user friendly, sangat cocok untuk pemula yang baru memulai membuat wireframe.

Cacoo
Jika kamu baru memulai mencoba membuat wireframe, cacoo adalah tools yang cocok untuk digunakan sebab tampilan dan pilihan menunya yang sederhana.
Selain itu, kamu tidak perlu repot melakukan instalasi karena tools ini dapat digunakan melalui browser.

Figma
Figma merupakan salah satu tools populer untuk pembuatan wireframe.
Tools ini gratis namun sangat powerfull dengan berbagai fiturnya.

Salah satu fitur unggulan yang dimiliki oleh figma adalah real time collaboration yang memungkinkan kamu untuk melakukan koordinasi mockup secara cepat.
Balsamiq
Balsamiq juga merupakan tools populer lain dalam pembuatan wireframe.
Kamu dapat menggunakannya baik versi desktop maupun web-basednya.
Jika kamu menggunakan versi web-based, kamu dapat mengakses pembuatan wireframe kamu dari mana saja.

Balsamiq dilengkapi dengan fitur collaborative editing yang memudahkan dalam koordinasi pembuatan wireframe.
Gunakan Grid
Setelah menentukan tools yang akan kamu gunakan untuk membuat wireframe, selanjutnya kamu dapat menggunakan grid atau pengaturan kolom sebagai tempat dari komponen halaman website.
Penggunaan grid bertujuan agar tampilan website kamu terlihat seimbang dan rapi.
Menyusun Layout
Pada tahap ini, grid yang sudah dibuat sebelumnya dapat mulai diisi dengan elemen untuk setiap komponennya.
Pastikan kamu menyusun komponen dengan baik seperti peletakan logo, gambar, dan susunan konten lain.
Kamu juga dapat mengatur ukuran footer kamu. Sebaiknya dalam penyusunan layout ini sudah melalui diskusi dengan tim kamu.
Menuliskan Informasi Konten
Setelah peletakan layout sudah final, tuliskan informasi mengenai konten kamu.
Gunakan informasi yang jelas dan mudah dibaca. Manfaatkan jenis font dan ukuran yang berbeda untuk penekanan dan pemberian tanda informasi yang berbeda.
Jika kamu sudah menyelesaikan tahapan ini, kamu dapat melanjutkan pembuatan wireframe kamu dengan bentuk visual yang lebih detail.
Segera Buat Desain Wireframe Websitemu!
Itulah tips membuat desain wireframe, kamu bisa mencobanya sebelum membuat website atau aplikasi lainnya.
Adanya desain wireframe akan memudahkan kamu dalam membuat website.
Oiya, buat kamu yang belum punya hosting, langsung saja pilih paket hosting murah DomaiNesia.
Dapatkan promo menarik sebelum kehabisan!
Baca Juga : 14+ Font Keren dan Cocok Digunakan Dalam Membangun Desain Website



makasih infonya