
Figma Adalah Senjata Populer dan Mudah Dalam Dunia Pengeditan Konten

Di jaman yang penuh konten kreatif ini siapa yang tidak kenal dengan figma? Mulai dari kalangan anak-anak hingga dewasas pun sudah mengenal yang namanya figma. Figma adalah tools untuk mempermudah dalam mengedit konten. Dengan figma bisa dalam bentuk ekstensi gambar seperti .jpg, .png, dan sebagainya. Figma banyak digunakan karena memiliki fitur yang lengkap dan mudah untuk dilakukan. Khususnya bagi desainer seperti UI/UX Desainer, Social Media, hingga lainnya. Yuk, ketahui lebih lanjut mulai dari pengertian, fungsi, fitur, kelebihan, hingga perbedaannya dengan canva!
Pengertian Figma
Figma adalah alat pengeditan vektor dan pembuatan prototipe yang dirancang untuk membantu desainer dan tim desain dalam menciptakan desain visual yang menarik. Melalui figma, kamu dapat membuat grafik vektor, mengeditnya dengan mudah, dan membuat prototipe interaktif untuk pengalaman pengguna yang lebih baik.
Figma merupakan platform desain yang berbasis cloud, yang berarti kamu dapat mengaksesnya melalui browser web tanpa perlu mengunduh atau menginstal perangkat lunak.
Adanya antarmuka yang intuitif dan mudah digunakan, Figma memungkinkan kamu untuk membuat desain grafis yang presisi dan tajam, serta berkolaborasi dengan tim secara real-time.

Fungsi Figma
Berikut beberapa yang perlu kamu ketahui tentang fungsi figma adalah :
Pengeditan Vektor
Figma menyediakan alat pengeditan vektor yang kuat, memungkinkan kamu untuk membuat dan mengedit grafik vektor dengan presisi tinggi. Fungsi ini memungkinkan desainer untuk menciptakan ikon, ilustrasi, dan elemen desain lainnya dengan kualitas yang tinggi.
Pembuatan Prototipe
Figma memungkinkan kamu untuk membuat prototipe interaktif dengan mudah. kamu dapat membuat tautan antara halaman atau komponen, menambahkan interaksi, dan menguji pengalaman pengguna sebelum implementasi. Fungsi ini membantu dalam mengembangkan dan menyempurnakan desain sebelum produksi.
Fitur-fitur utama figma untuk membuat desain website
Di bawah ini merupakan fitur-fitur utama yang perlu kamu pahami dan coba pada figma adalah :
Bullets and Numbers
Bullets and Numbers adalah salah satu fitur Figma yang memungkinkan kamu membuat daftar bernomor dan berbulet pada proyek desain web kamu. Dalam desain vektor, daftar membantu desainer dalam mengorganisir data dengan benar dan fokus pada informasi terkait. Kamu dapat menyisipkan hingga lima indentasi menggunakan fitur ini melalui penggunaan berbagai warna teks, font, dan efek, perubahan warna visual juga memungkinkan.
Variants
Variants adalah salah satu fitur Figma yang memungkinkan kamu mengelola komponen dalam proyek desain kamu. Fitur ini dapat mengurangi duplikasi iterasi dari sebuah komponen dan mengelompokkan salinan tersebut bersama-sama untuk membuat sebuah perpustakaan. Kamu juga dapat menggunakan satu wadah untuk menyimpan berbagai komponen yang sebanding. Variants membantu anggota tim menemukan lokasi yang mereka cari selama proyek desain web berkelompok. Pengubahan fitur dan nilai dari Variants dapat membuat sistem desain menjadi lebih sederhana.
Inspect Tab
Inspect Tab adalah salah satu fitur Figma yang memungkinkan anggota tim untuk berbagi nilai dan kode dari desain yang sedang dikerjakan, terutama dengan pengembang web. Pada Inspect Tab, anggota tim dapat memotong Variants, warna, bayangan, atribut, konten, tipografi, dan batas dari tab. Inspect Tab dapat memudahkan pengembang web dalam mengakses informasi yang mereka butuhkan untuk mengimplementasikan desain ke dalam kode.
Instance Swap Menu
Instance Swap Menu adalah salah satu fitur Figma yang memungkinkan kamu untuk dengan mudah mengganti instance dari sebuah komponen dengan instance yang lain. Pada figma, instance adalah salinan dari sebuah komponen yang dapat diubah tanpa mempengaruhi komponen aslinya. Melalui fitur ini, kamu dapat dengan cepat mengganti instance dari sebuah komponen dengan instance yang lain tanpa harus mencari dan mengganti setiap instance secara manual. Fitur ini sangat membantu dalam menghemat waktu dan mempercepat proses desain.
Multiple Figma Accounts
Multiple Figma Accounts adalah fitur di Figma yang memungkinkan kamu untuk mengakses hingga 10 akun Figma yang berbeda pada satu layar. Melalui fitur ini, kamu dapat dengan mudah beralih antara akun Figma yang berbeda tanpa harus keluar dan masuk kembali ke akun yang berbeda. Fitur ini sangat berguna bagi kamu yang memiliki beberapa akun Figma, seperti kamu yang bekerja di beberapa proyek atau tim yang berbeda. Multiple Figma Accounts dapat memudahkan kamu dalam mengakses semua akun figma kamu pada satu layar dan dengan mudah beralih antara akun yang berbeda.
Community Files and Plugins Library
Community Files and Plugins Library adalah fitur di Figma yang memungkinkan kamu untuk mengakses berbagai file dan plugin yang dibuat oleh pengguna Figma lainnya. Dalam fitur ini, kamu dapat mengunggah file desain mereka ke platform Figma dan membagikannya dengan pengguna Figma lainnya. Selain itu, kamu juga dapat mengakses berbagai plugin yang dibuat oleh pengguna Figma lainnya untuk membantu mempercepat proses desain mereka. Melalui fitur ini, pengguna figma dapat memperluas jangkauan desain mereka dan memperoleh inspirasi dari desain yang dibuat oleh pengguna Figma lainnya.
Simple and Easy Prototyping
Simple and Easy Prototyping adalah fitur di Figma yang memungkinkan kamu untuk membuat prototipe dengan mudah dan cepat. Dalam fitur ini, kamu dapat membuat prototipe dengan menambahkan tautan antara halaman desain mereka. Kamu juga dapat menambahkan animasi dan interaksi ke dalam prototipe mereka untuk memberikan pengalaman yang lebih realistis. Fitur ini sangat berguna bagi kamu yang ingin menguji desain mereka sebelum diimplementasikan ke dalam produk akhir.
Zeplin Integration
Zeplin Integration adalah fitur di Figma yang memungkinkan kamu untuk mengekspor desain mereka ke dalam workspace di Zeplin. Zeplin adalah alat yang membantu pengembang dalam memahami desain dan mengubahnya menjadi kode. Dalam fitur ini, kamu dapat mengekspor desain mereka dari Figma ke Zeplin untuk membantu pengembang dalam mengembangkan produk akhir. Dalam Zeplin, pengembang dapat melihat detail seperti kode warna, ukuran margin, jenis huruf, dan ukuran huruf yang digunakan dalam desain.
Real-time project updates
Real-time project updates adalah fitur di Figma yang memungkinkan setiap anggota tim untuk selalu mendapatkan informasi terbaru tentang status proyek secara real-time. Dalam fitur ini, setiap anggota tim akan selalu mendapatkan pembaruan terbaru tentang proyek yang sedang dikerjakan. Hal ini memudahkan kamu dan tim kamu untuk selalu terinformasi tentang perkembangan proyek dan memastikan bahwa semua anggota tim bekerja pada hal yang sama.
Design Review & Feedbacks
Design Review & Feedbacks adalah fitur di Figma yang memungkinkan kamu dan anggota tim kamu untuk memberikan ulasan dan umpan balik pada proyek desain UI/UX dengan mudah. Dalam fitur ini, kamu dan anggota tim kamu dapat berkolaborasi pada satu layar, merekam semua umpan balik, dan menangani masalah menggunakan bingkai desain Figma yang sama saat memberikan ulasan. Manajer proyek, manajer produk, SEO, pemasaran digital, dan desainer UI/UX dapat memberikan umpan balik pada gaya desain dan elemen dasar. Semua komentar dan rekomendasi disimpan di Slack.
Kelebihan Menggunakan Figma
Kamu sudah mengetahui fitur utama pada figma, nah selanjutnya akan dibahas terkait kelebihan dan kekurangan figma. Berikut ini beberapa kelebihan dari figma adalah :
Antarmuka yang intuitif
Antarmuka intuitif adalah kunci penting dalam penggunaan sebuah perangkat atau aplikasi. Ketika pengguna merasa mudah dan nyaman menggunakan suatu alat, mereka cenderung lebih aktif dan terlibat dalam menggunakannya. Salah satu keunggulan utama dari Figma adalah antarmuka intuitifnya yang dirancang dengan baik. Menggunakan figma, siapa pun, baik itu seorang profesional berpengalaman maupun pemula tanpa latar belakang desain, dapat dengan mudah membuat desain yang menakjubkan.
Kamu tidak perlu memiliki pengalaman bertahun-tahun dalam desain atau memegang gelar desain untuk menggunakan Figma. Alat ini dirancang dengan pendekatan yang sederhana dan ramah pengguna, sehingga semua yang kamu butuhkan hanyalah sebuah ide dan keinginan untuk menciptakan sesuatu yang luar biasa. Figma membebaskan kreativitas kamu dan memberikan kesempatan bagi setiap orang untuk menjadi seorang desainer.
Ketika kamu menggunakan Figma, kamu membuka potensi kamu untuk berkreasi. Adanya antarmuka yang intuitif dan alat-alat yang kuat, Figma memberikan kamu kebebasan untuk mewujudkan ide-ide kreatif kamu dengan mudah. Figma memungkinkan kamu menghasilkan desain yang indah dan menakjubkan tanpa batasan yang mengikat. Dalam Figma, setiap orang memiliki kesempatan untuk mengeksplorasi kreativitasnya dan mengungkapkan ide-idenya dengan cara yang unik.
Sebagai contoh dalam pembuatan website, pasti memerlukan tempat untuk menampung ide-ide desain website. Melalui figma inilah semua ide yang kamu miliki dapat diekspresikan. Nah selanjutnya adalah pembuatan layout website dan mulai cara membuat website dari nol dengan mudah.
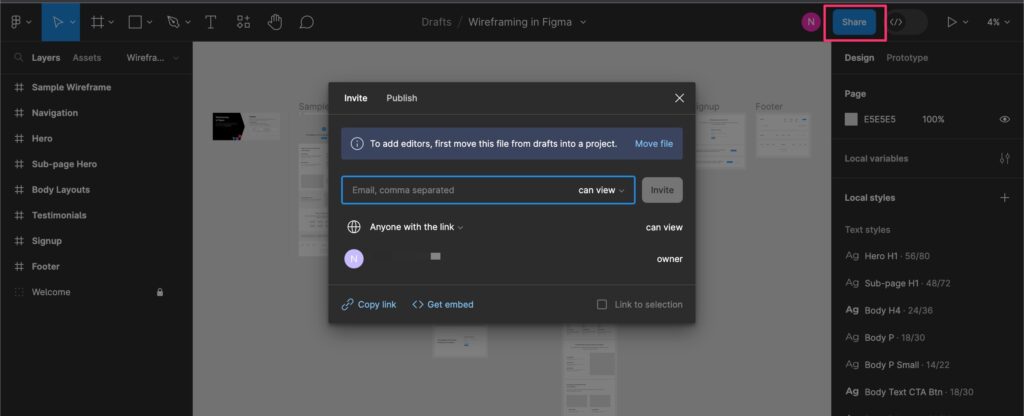
Mudah untuk berbagi file
Ketika kamu sedang bekerja pada proyek desain web bersama orang lain, kemampuan untuk berbagi file dengan cepat dan mudah menjadi sangat penting. Figma memberikan solusi yang efisien dalam hal ini. Kamu hanya perlu membagikan tautan ke file desain kamu, dan semua orang yang memiliki akses ke tautan tersebut dapat dengan mudah melihat atau mengedit file tersebut.

Hal ini memberikan keuntungan yang signifikan dalam hal efisiensi waktu dibandingkan dengan perangkat lunak desain lainnya. Biasanya, kamu perlu mengekspor file desain kamu sebagai gambar atau PDF terpisah, kemudian mengunggahnya ke folder bersama untuk berbagi. Kamu dapat langsung bekerja secara real-time pada desain kamu. Figma memudahkan kolaborasi dengan tim kamu, menghemat waktu yang berharga, dan memfasilitasi umpan balik langsung atas pekerjaan kamu.
Selain itu, dengan Figma, kamu juga dapat mengatur izin akses untuk setiap anggota tim. Kamu dapat menentukan siapa yang dapat melihat atau mengedit file, memberikan kendali penuh atas keamanan dan privasi proyek kamu. Hal ini memungkinkan kamu untuk berkolaborasi dengan lebih banyak kebebasan dan fleksibilitas, tanpa khawatir kehilangan kendali atas pekerjaan kamu.
Figma menjadi pilihan yang sangat baik untuk tim yang bekerja pada proyek desain web bersama-sama. Kemampuan untuk berbagi file secara langsung dan bekerja secara real-time mempermudah kolaborasi, meningkatkan efisiensi, dan menghasilkan hasil yang lebih baik secara kolektif.
Kolaborasi Tim
Salah satu keunggulan utama Figma adalah fitur kolaborasi yang kuat. Figma memungkinkan banyak orang untuk bekerja pada file yang sama secara bersamaan. Hal ini tentunya memberikan keunggulan yang signifikan dibandingkan dengan alat desain lainnya yang umumnya hanya memungkinkan satu orang untuk bekerja pada file dalam satu waktu.
Pendekatan kolaboratif ini membawa banyak manfaat, di mana tim dapat bekerja bersama secara efektif dan perubahan desain dapat diterapkan dengan cepat. Kolaborasi secara real-time memudahkan anggota tim untuk tetap terinformasi tentang pekerjaan yang sedang dilakukan oleh masing-masing anggota.
Tim dapat dengan mudah berbagi gagasan, memberikan umpan balik, dan membuat perubahan yang diperlukan dengan cepat. Figma memungkinkan tim untuk menghindari kesalahan yang mungkin terjadi akibat koordinasi yang kurang efektif.
Selain itu, Figma juga menyediakan fitur pengarsipan dan pelacakan versi, sehingga memudahkan tim untuk melacak evolusi desain dari waktu ke waktu. Secara keseluruhan, Figma mampu memberikan pengalaman kolaboratif yang efisien dan produktif.
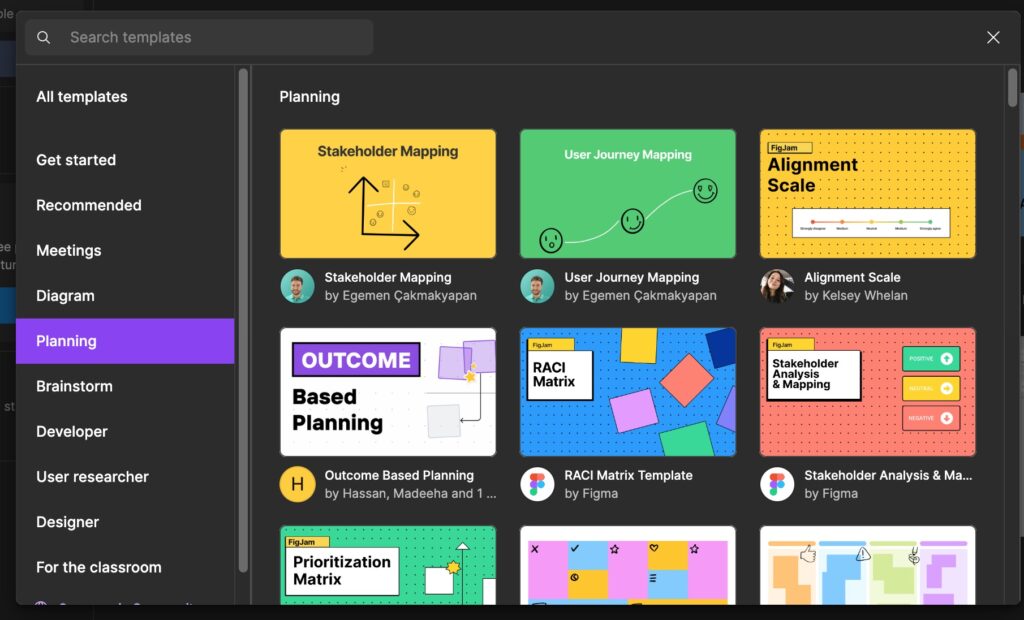
Komponen dan Template
Figma adalah aplikasi berbasis web dan desktop yang memiliki komponen yang memungkinkan kamu untuk membuat dan menggunakan kembali elemen desain yang sering digunakan, seperti header, footer, tombol, dan lainnya. Ini membantu dalam mempercepat proses desain dan menjaga konsistensi dalam tampilan visual. Selain itu, Figma juga menyediakan template siap pakai untuk berbagai jenis proyek desain, seperti media sosial, presentasi, situs web, dan lainnya.

Integrasi dan Plugin
Figma dapat diintegrasikan dengan berbagai alat dan platform lain, seperti Slack, Trello, dan Jira, untuk mempermudah kolaborasi dan manajemen proyek. Selain itu, Figma juga mendukung plugin yang memperluas fungsionalitasnya dan memungkinkan kamu untuk menyesuaikan alat sesuai dengan kebutuhan mereka.
Kekurangan Figma
Berikut merupakan beberapa kekurangan figma adalah :
Tidak dapat digunakan tanpa koneksi internet aktif
Figma adalah alat desain yang sangat efektif dan memiliki banyak keunggulan, namun ada beberapa kekurangan yang perlu diperhatikan. Salah satu kelemahan utamanya adalah ketergantungan pada koneksi internet aktif. Hal ini dapat menjadi tantangan bagi desainer yang bekerja di daerah terpencil atau terisolasi di mana akses internet tidak selalu dapat diandalkan atau bahkan tidak tersedia sama sekali.
Ketergantungan pada koneksi internet juga bisa menjadi masalah bagi desainer yang ingin menggunakan Figma saat bepergian, misalnya dalam penerbangan atau perjalanan kereta. Meskipun Figma menyediakan mode offline, namun mode tersebut terbatas dan tidak memungkinkan pengguna untuk mengakses semua fitur perangkat lunak secara penuh. Oleh karena itu, “tidak dapat digunakan tanpa koneksi internet aktif” merupakan sebuah kelemahan yang perlu diperhatikan dari Figma.
Meskipun demikian, penting untuk dicatat bahwa keunggulan dan fitur kolaboratif yang ditawarkan oleh Figma tetap sangat berharga dan bermanfaat, terutama dalam situasi di mana koneksi internet stabil dan dapat diandalkan. Jadi, sementara ketergantungan pada koneksi internet aktif adalah kekurangan yang signifikan, manfaat yang diberikan oleh Figma tetap membuatnya menjadi pilihan yang kuat bagi banyak desainer.
Tidak adanya warna global
Salah satu kelemahan yang perlu diperhatikan pada Figma adalah kurangnya dukungan untuk warna global. Hal ini dapat sedikit mengganggu, terutama jika kamu sedang mengerjakan desain yang melibatkan banyak warna dan ingin dapat mengubahnya secara serentak dengan mudah. Adanya warna global akan sangat membantu dalam berbagi skema warna dengan orang lain atau menjaga konsistensi warna merek. Meskipun kamu dapat mengatasi kekurangan ini dengan membuat palet warna khusus di dalam Figma, akan lebih baik jika fitur warna global disertakan secara langsung dalam perangkat lunak.
Jika terdapat warna global, kamu dapat dengan mudah mengedit dan memperbarui warna secara konsisten di seluruh desain tanpa perlu mengubah setiap elemen satu per satu. Hal ini akan meningkatkan efisiensi dalam pekerjaan desain dan memungkinkan kolaborasi yang lebih baik dengan tim. Meskipun demikian, Figma tetap merupakan alat desain yang kuat dan fleksibel dengan fitur-fitur lain yang sangat berguna. Namun, kekurangan dalam hal dukungan warna global ini bisa menjadi faktor pertimbangan terutama bagi desainer yang sering bekerja dengan palet warna yang kompleks atau berbagi desain dengan banyak orang.
Opsi pencarian tidak tersedia dengan komponen lokal
Figma adalah tools menyediakan kemampuan pencarian berdasarkan nama atau jenis lapisan, namun lebih terbatas dibandingkan dengan Photoshop dan Sketsa yang memungkinkan pencarian berdasarkan kata kunci, warna, atau tempat dalam desain. Figma mungkin membutuhkan lebih banyak waktu untuk menemukan elemen tertentu dalam desain. Selain itu, Figma memiliki keterbatasan dalam hal plugin dan sumber daya buatan komunitas dibandingkan dengan perangkat lunak desain lainnya. Ini berarti bahwa jika kamu mencari sesuatu yang spesifik, kamu mungkin kesulitan menemukannya dalam lingkungan Figma.
Perlu diperhatikan juga bahwa Figma masih merupakan perangkat lunak relatif baru, sehingga belum mencapai tingkat pemolesan yang sama dengan beberapa perangkat lunak desain yang telah ada lama. Hal ini terlihat dalam aspek tata letak antarmuka dan stabilitas perangkat lunak secara keseluruhan.
Meskipun memiliki kelemahan-kelemahan tersebut, Figma tetap merupakan alat desain yang sangat kuat yang patut untuk dicoba. Kelebihan lainnya, seperti kemampuan kolaborasi, antarmuka yang intuitif, dan kelebihan lainnya membuat Figma menjadi pilihan yang menarik untuk tim desain yang ingin bekerja secara efisien dan menghasilkan desain yang menarik.
Membutuhkan jumlah RAM yang tepat dan Grafis yang layak
Figma adalah aplikais berbasis web yang mewajibkan user memiliki spesifikasi hardware yang spesifik, termasuk jumlah RAM yang cukup dan kartu grafis yang memadai, untuk memastikan kinerjanya berjalan dengan lancar. Hal ini dapat menjadi kendala bagi mereka yang menggunakan komputer atau laptop lama yang mungkin tidak memenuhi spesifikasi yang diperlukan. Selain itu, terkadang Figma dapat mengalami beberapa masalah dan beberapa fitur mungkin tidak berfungsi dengan sempurna.
Meskipun tim Figma terus berupaya memperbaiki perangkat lunak tersebut, masih ada beberapa bug yang perlu diperbaiki. Disamping pertimbangan keterbatasan-keterbatasan ini, figma tetap menjadi alat desain yang luar biasa. Namun, penting untuk diingat bahwa ada beberapa faktor yang perlu dipertimbangkan sebelum menggunakan Figma untuk proyek yang penting. Mengetahui keterbatasan-keterbatasan ini akan membantu kamu dalam mempersiapkan diri dengan baik dan memastikan bahwa kamu dapat mengoptimalkan penggunaan Figma dalam proyek kamu.
Figma vs Canva
Canva dan figma adalah dua alat desain yang sangat populer dan memiliki reputasi yang kuat dalam industri desain. Meskipun keduanya memiliki fokus pada membantu pengguna membuat desain yang menarik, ada perbedaan yang signifikan dalam cara mereka beroperasi dan fitur yang mereka tawarkan.
Alat & Fungsi Desain
Canva adalah alat desain visual yang mudah digunakan yang menawarkan perpustakaan template yang luas untuk berbagai jenis grafik web seperti logo, spanduk, pos media sosial, kartu nama, dan selebaran. Canva menonjol dengan koleksi template yang kaya dan mudah digunakan.
Kamu dapat cepat membuat desain grafis yang menakjubkan tanpa perlu memiliki keterampilan desain yang mendalam. Adanya fitur drag-and-drop yang fleksibel memungkinkan
Canva membantu meningkatkan produktivitas dengan memungkinkan pengguna untuk menyelesaikan pekerjaan dengan cepat, bahkan bagi kamu yang mungkin tidak memiliki pengetahuan desain sebelumnya.

Alat ini sangat ideal untuk desain visual untuk platform media sosial, serta desain video yang digunakan untuk tujuan pemasaran atau kreatif.
Di sisi lain, Figma adalah lebih difokuskan pada grafik vektor dan pembuatan prototipe. Adanya beragam alat menggambar yang kuat, termasuk pilihan bentuk dan garis, serta opsi pengeditan lanjutan membuat Figma menjadi aplikasi yang sangat cocok untuk menangani proyek yang kompleks.
Figma menawarkan fitur-fitur yang lebih canggih dan diperuntukkan bagi desainer yang lebih berpengalaman. Kamu dapat memiliki kontrol yang lebih besar atas elemen-elemen desain, dengan kemampuan pengeditan vektor yang kuat dan kemampuan pembuatan prototipe yang lengkap.
Selain itu, dengan dukungan plugin dari sumber pihak ketiga, kemampuan Figma dapat diperluas lebih jauh untuk memenuhi kebutuhan yang lebih spesifik dan kompleks.
Kolaborasi & Berbagi
Dalam hal kolaborasi, baik Canva maupun Figma memiliki fitur hebat yang memungkinkan banyak pengguna untuk bekerja secara bersama-sama dalam proyek secara real-time, tanpa adanya masalah atau penundaan yang disebabkan oleh kelambatan atau masalah jaringan.
Kedua platform ini menyediakan sistem komentar yang memungkinkan anggota tim untuk berdiskusi tentang ide secara langsung di dalam dokumen mereka, mempermudah komunikasi selama proses kreatif.
Figma memiliki keunggulan tambahan dengan penambahan fitur percakapan audio, yang hanya tersedia dalam paket berbayar mereka. Fitur ini memungkinkan anggota tim untuk berkomunikasi secara langsung melalui suara, yang dapat mempercepat dan memfasilitasi kolaborasi dalam waktu nyata.
Ini sangat berguna saat anggota tim berada di lokasi yang berbeda atau ketika pertemuan langsung tidak mungkin dilakukan. Meskipun fitur ini hanya tersedia dalam paket berbayar, hal ini menunjukkan komitmen Figma untuk menyediakan alat kolaborasi yang semakin canggih dan memberikan pengalaman yang lebih interaktif bagi pengguna.
Antarmuka Pengguna & Kegunaan
Antarmuka pengguna untuk kedua platform ini memiliki sifat yang intuitif. Meskipun demikian, terdapat beberapa perbedaan dalam hal kegunaan seperti menu navigasi atau penempatan bilah alat, dan lain sebagainya.
Sebagai contoh, Canva menggunakan panel akses cepat dalam desain antarmukanya. Sementara itu, Figma menggunakan tab yang memungkinkan pengguna untuk beralih dengan cepat antara bagian yang berbeda tanpa perlu mencari melalui menu setiap kali mereka membutuhkan sesuatu yang spesifik.
Meskipun ada perbedaan ini, perbedaan kecil ini tidak akan signifikan dalam mempengaruhi produktivitas secara keseluruhan. Kedua platform ini menyediakan semua fungsi yang diperlukan untuk berhasil dalam mendesain, baik saat bekerja secara mandiri maupun saat berkolaborasi dengan orang lain dari jarak jauh.
Secara keseluruhan, baik Canva maupun Figma menawarkan solusi yang luar biasa untuk kebutuhan desain digital, mulai dari tugas pembuatan grafis sederhana seperti desain media sosial hingga desain UX yang rumit melibatkan banyak pengguna.
Penting untuk mengevaluasi spesifikasi proyek kamu dan mempertimbangkan bagaimana kedua platform ini sejalan dengan kebutuhan kamu dalam hal alat desain, fungsionalitas, kolaborasi, berbagi, antarmuka pengguna, dan kegunaan.
Hal ini akan membantu kamu memutuskan platform mana yang lebih optimal untuk kamu gunakan.


