
Bingung Pilih Tools Wireframe? 7 Rekomendasinya Ada Disini!

Untuk menciptakan desain website atau aplikasi yang baik, kamu membutuhkan tools wireframe. Sebagai seorang UI/UX pasti sudah tidak asing lagi untuk penggunaanya tools wireframe. Kini, apakah kamu bisa menjabarkan apa itu tools wireframe? Apa saja yang termasuk tools wireframe terbaik? Pelajari pengertian hingga pilihan tools wireframe terbaik hanya di artikel kali ini. Sudah siap untuk memahami pengertiannya terlebih dahulu?
Pengertian Tools Wireframe
Tools wireframe adalah alat yang digunakan untuk membuat desain user interface yang memperlihatkan bagaimana suatu aplikasi atau website dapat diakses dan digunakan oleh pengguna. User interface sendiri sangat penting dalam memberikan user experience yang baik.
Tunggu sebentar apa itu user interface dan user experience? User interface adalah tampilan yang dapat dilihat dan memungkinkan pengguna untuk berinteraksi dengan sebuah program atau sistem, termasuk elemen-elemen visual seperti tombol, menu, ikon, dan tata letak.
Lalu, user experience adalah pengalaman pengguna ketika berinteraksi dengan sistem. Jadi tools wireframe adalah aplikasi yang digunakan untuk membuat wireframe atau kerangka dasar visual dari sebuah website atau aplikasi.
Wireframe sendiri merupakan sketsa awal dari tampilan website atau aplikasi yang sedang dikembangkan, yang mencangkup elemen-elemen utama seperti tombol, input form, menu navigasi, dan konten. Dengan menggunakan tools wireframe memungkinkan para desainer dan pengembang aplikasi untuk membuat dan memperbaiki wireframe dengan mudah dan cepat serta mempermudah kolaborasi tim dalam pengembangan proyek.
Beberapa contoh tools wireframe terbaik yang populer adalah Figma, Sketch, Adobe XD, dan banyak yang lain. Tools yang digunakan untuk wireframe ini ada beberapa yang gratis dan juga berbayar. Nah jika DomaiNesians bingung harus memilih tools wireframe terbaik, artikel ini cocok untuk kamu! Di pembahasan ini DomaiNesia akan menjabarkan tools wireframe terbaik yang bisa menjadi pilihanmu. Yuk lanjut ke poin berikutnya!
Pilihan Tools Wireframe Terbaik
Berikut ini beberapa tools wireframe terbaik yang bisa kamu gunakan, antara lain :
Adobe XD
Adobe XD adalah tools wireframe yang dikembangkan oleh Adobe. Tools ini dirancang untuk membantu desainer dalam membuat desain wireframe untuk aplikasi dan situs web dengan cepat dan efisien.
Adobe XD memiliki fitur yang meliputi kemampuan untuk membuat layout, mengimpor dan mengatur elemen desain, membuat interaksi dan animasi, serta berbagi prototipe secara online.
Selain itu, Adobe XD juga menyediakan fitur-fitur seperti fitur kolaborasi tim, reusable components, dan plugin yang dapat digunakan untuk meningkatkan produktivitas dan efisiensi dalam membuat desain wireframe.
Dengan Adobe XD, desainer dapat membuat wireframe dengan lebih cepat dan mudah karena tools ini memungkinkan untuk membuat desain secara real-time dan melakukan preview langsung di dalam aplikasi. Hal ini memungkinkan desainer untuk membuat perubahan dan melihat bagaimana desain wireframe tersebut akan terlihat dan berfungsi dalam aplikasi atau situs web yang akan dibuat.
Selain itu, Adobe XD juga mendukung integrasi dengan tools desain lainnya seperti Adobe Photoshop dan Illustrator. Dengan integrasi ini, desainer dapat dengan mudah mengimpor elemen desain dari tools lain dan mempercepat proses pembuatan wireframe.
Secara keseluruhan, Adobe XD adalah salah satu tools wireframe yang populer dan kuat yang dapat membantu desainer dalam membuat desain wireframe yang efisien dan efektif.
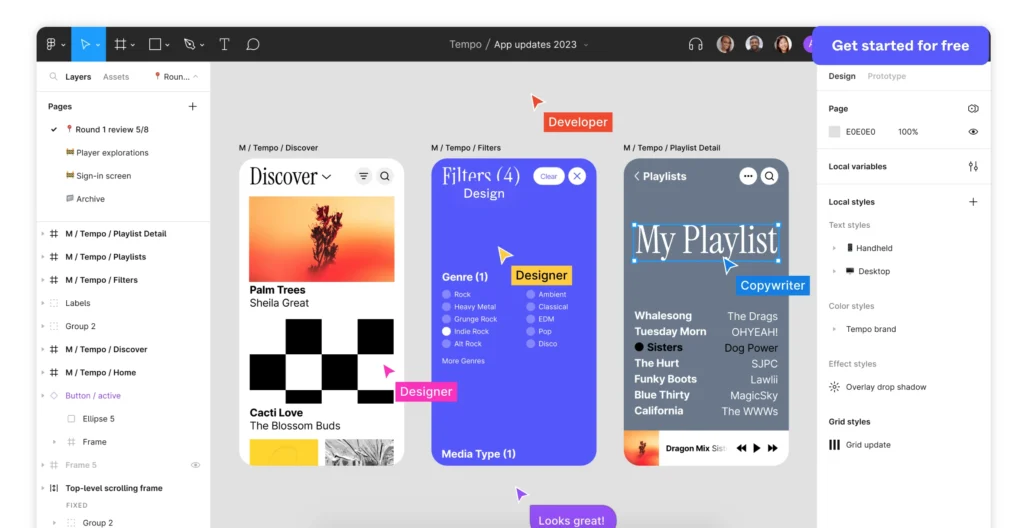
Figma
Figma adalah tools wireframe terbaik dan terpopuler berbasis cloud yang dikembangkan untuk memudahkan tim dalam melakukan kolaborasi dan membuat desain wireframe secara efisien.

Figma memiliki fitur yang meliputi kemampuan untuk membuat layout, mengimpor dan mengatur elemen desain, membuat interaksi dan animasi, serta berbagi prototipe secara online. Figma juga menyediakan fitur-fitur seperti fitur kolaborasi tim, reusable components, dan plugin yang dapat digunakan untuk meningkatkan produktivitas dan efisiensi dalam membuat desain wireframe.
Salah satu kelebihan Figma adalah kemampuan untuk melakukan kolaborasi secara real-time antara anggota tim. Fitur ini memungkinkan anggota tim untuk bekerja pada desain wireframe secara bersamaan dan melihat perubahan yang dilakukan oleh anggota tim lain secara langsung.
Figma juga memiliki fitur auto-layout yang memungkinkan desainer untuk membuat tata letak yang responsif dan mudah diatur dengan cepat. Fitur ini sangat berguna dalam membuat wireframe yang kompleks dengan banyak elemen yang perlu diatur. Selain itu, Figma juga mendukung integrasi dengan tools desain lainnya seperti Sketch, Adobe Illustrator, dan Photoshop.
Dengan integrasi ini, desainer dapat dengan mudah mengimpor elemen desain dari tools lain dan mempercepat proses pembuatan wireframe. Secara keseluruhan, Figma adalah salah satu tools wireframe yang populer dan kuat yang dapat membantu tim dalam membuat desain wireframe yang efisien, responsif dan berkualitas tinggi.
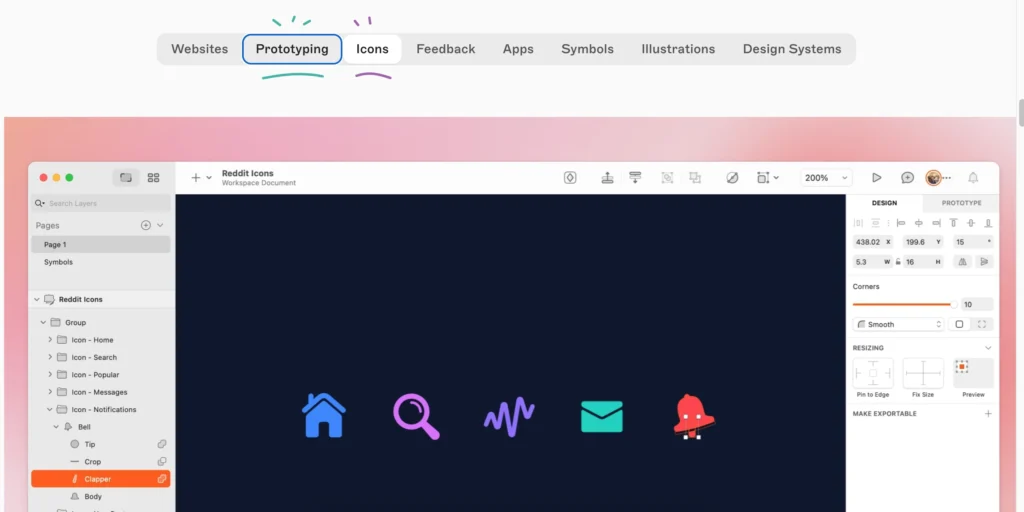
Sketch
Sketch adalah tools wireframe yang dirancang khusus untuk platform macOS. Tools ini dirancang untuk membantu desainer dalam membuat desain wireframe untuk aplikasi dan situs web dengan cepat dan efisien. Sketch memiliki fitur yang meliputi kemampuan untuk membuat layout, mengimpor dan mengatur elemen desain, membuat interaksi dan animasi, serta berbagi prototipe secara online.
Sketch juga menyediakan fitur-fitur seperti fitur kolaborasi tim, reusable components, dan plugin yang dapat digunakan untuk meningkatkan produktivitas dan efisiensi dalam membuat desain wireframe. Salah satu kelebihan Sketch adalah kemampuan untuk membuat desain wireframe dengan sangat cepat.

Fitur seperti tata letak responsif dan kemampuan untuk membuat simbol yang dapat digunakan kembali memungkinkan desainer untuk membuat wireframe dengan cepat dan efisien.
Selain itu, Sketch juga mendukung integrasi dengan tools desain lainnya seperti Adobe Photoshop dan Illustrator. Dengan integrasi ini, desainer dapat dengan mudah mengimpor elemen desain dari tools lain dan mempercepat proses pembuatan wireframe.
Secara keseluruhan, Sketch adalah salah satu tools wireframe yang populer dan kuat yang dapat membantu desainer dalam membuat desain wireframe yang efisien dan efektif. Namun, perlu diingat bahwa Sketch hanya tersedia untuk pengguna macOS dan tidak tersedia untuk pengguna platform lain seperti Windows atau Linux.
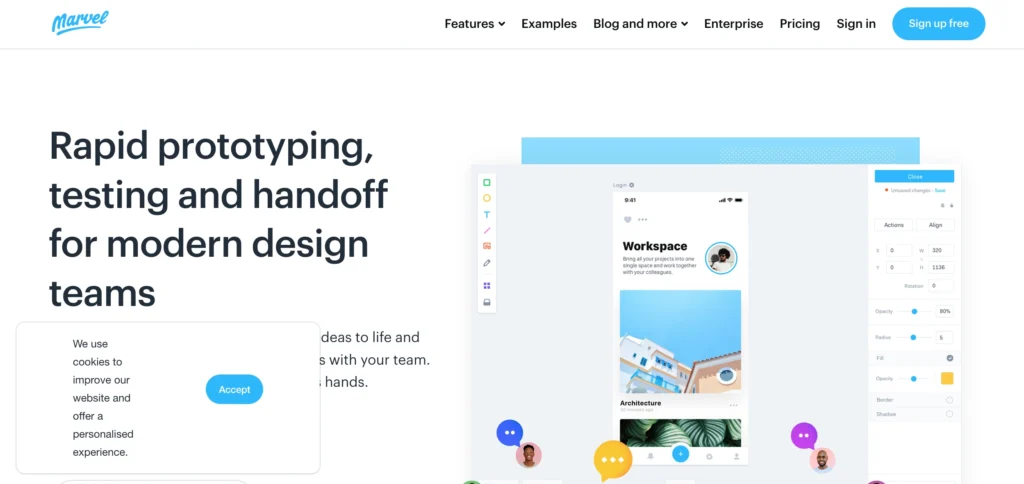
Marvel
Marvel adalah salah satu tools wireframe yang berbasis cloud yang dirancang untuk membantu desainer dalam membuat desain wireframe untuk aplikasi dan situs web dengan cepat dan efisien. Marvel memiliki fitur yang meliputi kemampuan untuk membuat layout, mengimpor dan mengatur elemen desain, membuat interaksi dan animasi, serta berbagi prototipe secara online.
Marvel juga menyediakan fitur-fitur seperti fitur kolaborasi tim, reusable components, dan plugin yang dapat digunakan untuk meningkatkan produktivitas dan efisiensi dalam membuat desain wireframe. Salah satu kelebihan Marvel adalah kemudahan penggunaannya. Tools ini sangat mudah digunakan bahkan oleh pemula sekalipun, karena antarmuka penggunaannya yang sederhana dan intuitif.
Selain itu, Marvel juga menyediakan fitur live preview yang memungkinkan desainer untuk melihat bagaimana desain wireframe tersebut akan terlihat dan berfungsi dalam aplikasi atau situs web yang akan dibuat. Marvel juga mendukung integrasi dengan tools desain lainnya seperti Sketch dan Photoshop.
Dengan integrasi ini, desainer dapat dengan mudah mengimpor elemen desain dari tools lain dan mempercepat proses pembuatan wireframe. Secara keseluruhan, Marvel adalah salah satu tools wireframe yang populer dan kuat yang dapat membantu desainer dalam membuat desain wireframe yang efisien dan efektif.

Balsamiq
Balsamiq adalah salah satu tools desain wireframe yang dirancang untuk membantu desainer dalam membuat desain wireframe untuk aplikasi dan situs web dengan cepat dan mudah. Tools ini memiliki antarmuka pengguna yang sederhana dan intuitif, sehingga sangat mudah digunakan bahkan oleh pengguna yang tidak terbiasa dengan tools desain.
Balsamiq menyediakan sejumlah elemen desain yang siap digunakan seperti tombol, kotak teks, dan elemen desain lainnya, yang dapat digunakan untuk membuat desain wireframe dengan cepat. Selain itu, Balsamiq juga memiliki kemampuan untuk membuat interaksi dasar seperti tombol klik, tautan, dan tab, sehingga desainer dapat melihat bagaimana desain wireframe akan berfungsi.
Selain fitur dasar tersebut, Balsamiq juga menyediakan fitur-fitur seperti kolaborasi tim, reusable components, dan kemampuan untuk membagikan wireframe dengan mudah. Tools ini juga mendukung integrasi dengan tools desain lainnya seperti Adobe Creative Suite dan Microsoft Office.
Keuntungan utama menggunakan Balsamiq adalah kemampuan untuk membuat desain wireframe dengan cepat dan mudah, serta fitur-fitur kolaborasi yang memungkinkan desainer untuk bekerja sama dengan tim dan berbagi desain dengan mudah. Selain itu, Balsamiq juga relatif terjangkau dibandingkan dengan tools desain wireframe lainnya.
Cacoo
Cacoo adalah sebuah tools wireframe terbaik yang dirancang untuk membantu desainer dalam membuat desain wireframe untuk aplikasi dan situs web secara kolaboratif dengan tim. Cacoo adalah tools berbasis cloud, sehingga dapat diakses dari mana saja dan kapan saja melalui internet.
Cacoo memiliki antarmuka pengguna yang mudah digunakan dan menyediakan sejumlah elemen desain siap pakai, seperti ikon, bentuk, dan template desain, yang dapat digunakan untuk membuat desain wireframe dengan cepat dan mudah. Selain itu, Cacoo juga memiliki fitur-fitur seperti kemampuan untuk membuat diagram alur, diagram jaringan, dan diagram organisasi, sehingga dapat digunakan untuk membuat berbagai jenis diagram dan wireframe.
Cacoo juga mendukung kolaborasi tim secara real-time, sehingga anggota tim dapat bekerja bersama dalam membuat desain wireframe dan memberikan umpan balik dengan mudah. Selain itu, Cacoo juga menyediakan fitur-fitur seperti revision history dan komentar, sehingga memudahkan dalam melacak perubahan dan berdiskusi dengan tim.
Cacoo juga mendukung integrasi dengan sejumlah tools lain seperti Google Drive, Dropbox, dan Slack, sehingga memudahkan dalam mengimpor dan mengekspor desain wireframe serta berkomunikasi dengan tim. Secara keseluruhan, Cacoo adalah salah satu tools desain wireframe yang populer dan kuat yang dapat membantu desainer dan tim dalam membuat desain wireframe secara kolaboratif dan efisien.
Justinmind
Justinmind adalah sebuah tools wireframe terbaik yang dirancang untuk membantu desainer dalam membuat prototipe interaktif dan wireframe yang menyerupai produk akhir secara cepat dan mudah. Tools ini menyediakan berbagai macam fitur seperti drag-and-drop elements, icons dan widgets, serta kemampuan untuk membuat animasi dan transisi antar halaman.
Dengan Justinmind, desainer dapat membuat wireframe dengan cepat dan mudah, dan dapat melihat bagaimana interaksi antara berbagai elemen pada desain tersebut. Selain itu, Justinmind juga menyediakan kemampuan untuk menguji dan mengumpulkan umpan balik dari pengguna yang dapat membantu meningkatkan pengalaman pengguna dan memperbaiki kelemahan desain.
Selain fitur dasar tersebut, Justinmind juga mendukung kolaborasi tim, sehingga memungkinkan anggota tim untuk bekerja sama dalam membuat desain wireframe dan berbagi ide secara real-time. Tools ini juga mendukung integrasi dengan sejumlah tools lain seperti Sketch, Photoshop, dan Jira, sehingga memudahkan dalam mengimpor dan mengekspor desain wireframe serta berkomunikasi dengan tim.
Keuntungan utama menggunakan Justinmind adalah kemampuan untuk membuat desain wireframe yang interaktif dan menyerupai produk akhir, sehingga dapat membantu desainer dan tim dalam melihat bagaimana desain akan berfungsi secara real-time. Selain itu, Justinmind juga memiliki fitur-fitur kolaborasi dan integrasi yang memudahkan dalam bekerja dengan tim dan mengintegrasikan dengan tools desain lainnya.
Tips Memilih Tools Wireframe
Memilih tools wireframe yang tepat dapat membantu kamu membuat desain wireframe yang lebih baik dan lebih efisien. Berikut adalah beberapa tips dalam memilih tools wireframe:
Pertimbangkan fitur dan fungsionalitas
Pilih tools yang memiliki fitur dan fungsionalitas yang sesuai dengan kebutuhan kamu. Pastikan tools tersebut memiliki kemampuan untuk membuat berbagai jenis wireframe, dari yang sederhana hingga yang kompleks.
Tinjau antarmuka pengguna
Antarmuka pengguna yang mudah dipahami akan membantu kamu menghemat waktu dan energi dalam membuat wireframe. Cobalah untuk memilih tools yang memiliki antarmuka pengguna yang intuitif dan mudah digunakan.
Perhatikan fleksibilitas dan kustomisasi
Pilih tools yang memungkinkan kamu untuk menyesuaikan wireframe sesuai dengan kebutuhan dan preferensi kamu. Kemampuan untuk menyesuaikan elemen dan mengatur tampilan wireframe secara lebih detail akan sangat berguna.
Pertimbangkan dukungan dan dokumentasi
Pastikan tools yang kamu pilih memiliki dukungan dan dokumentasi yang memadai. Jika kamu mengalami masalah atau kesulitan dalam menggunakan tools tersebut, kamu harus dapat dengan mudah menemukan jawaban dari dokumentasi atau mendapatkan bantuan dari tim dukungan.
Baca Juga : Prototype adalah Desain Awal Sebuah Produk Dapat Tercipta
Tinjau biaya
Terakhir, pertimbangkan biaya untuk menggunakan tools wireframe. Ada banyak tools wireframe yang tersedia, dari gratis hingga berbayar. Pastikan kamu memilih tools yang sesuai dengan anggaran kamu dan memberikan nilai tambah yang sepadan dengan biaya yang dikeluarkan.
Jadi, Pilih Tools Wireframe Mana?
Dalam pengembangan aplikasi dan website, penggunaan tool wireframe dapat membantu meningkatkan user experience sejak awal pengembangan aplikasi. Tak hanya harus memilih tools wireframe yang tepat, penting untuk mempertimbangkan fitur yang dibutuhkan dan aspek desain lainnya seperti layout dan tren desain saat ini. Semoga pembahasan ini bisa membantu DomaiNesians untuk memilih tools wireframe yang sesuai!


