
Perbedaan Angular vs React: Mana yang Terbaik?

Sebagai seorang web developer, memilih teknologi pada website yang terbaik merupakan teknologi yang sesuai dengan kebutuhan. Dari sekian banyak teknologi dalam pengembangan antarmuka pengguna website yang sedang trend saat ini, para developer terutama front-end sering membanding-bandingkan kedua teknologi ini, yaitu Angular vs React.
Karena kedua teknologi berbasis JavaScript tersebut memiliki arsitektur berbasis komponen yang menjadikan keduanya memiliki elemen yang dapat digunakan kembali dan modular yang bertujuan untuk memecahkan masalah front-end yang serupa. Lantas, seberapa kompetitif sih fitur-fitur yang dimiliki kedua framework tersebut? Apa saja perbedaan Angular dan React yang perlu kamu pertimbangkan? Yuk kita gali lebih dalam kedua teknologi tersebut!
Definisi Umum
Pengertian Angular

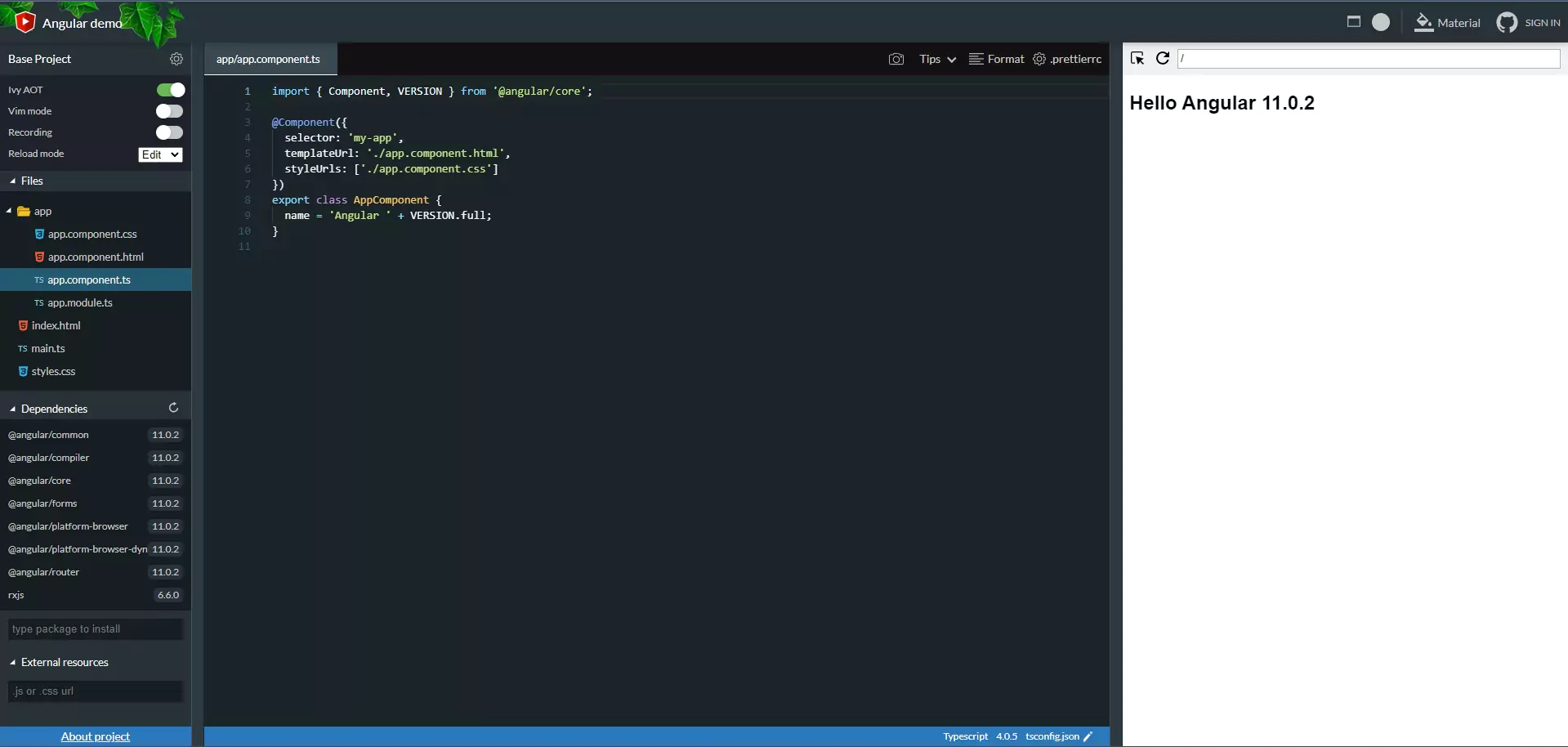
Angular adalah framework yang sering digunakan oleh para front-end developer yang digunakan untuk pengembangan dan kerangka desain agar lebih interaktif pada sebuah website. Framework ini dilahirkan oleh Google pada tahun 2010. Framework ini ditulis menggunakan TypeScript dengan arsitektur berbasis komponen.
Fun Fact, jika kalian sebelumnya pernah mendengar “Angularjs” nah! Pada tahun 2016 Google memutuskan untuk melakukan penulisan ulang untuk menyempurnakan framework tersebut dan menghilangkan kata “JS” pada penamannya dan menjadikan nama Angular terus dikembangkan hingga saat ini sudah mencapai versi ke 15 per September tahun 2023. Seiring perkembangan framework ini, beberapa perusahaan teknologi ternama di dunia telah menggunakannya, berikut 8 perusahaan yang menggunakan Framework Angular pada website mereka:
- McDonald’s
- Upwork
- Udemy
- PayPal
- Nike
- Lego
- GoPro
- iStockPhoto
Serta masih banyak lagi perusahaan yang menjadikan Angular sebagai framework yang diandalkan pada website mereka.
Kelebihan Angular
Angular memiliki banyak kelebihan, berikut merupakan 5 kelebihan Angular yang dapat memudahkan pengembangan web kamu:
- Built-In support HTTP, AJAX, and Observables
- Dokumentasi yang detail serta komprehensif
- Dapat digunakan untuk web skala besar
- Render yang cepat dari sisi server
- Hanya memerlukan sedikit baris kode, karena komponen berjalan secara paralel
Pengertian React

React adalah salah satu open-source library milik JavaScript yang memiliki fokus yang sama dengan Angular yaitu pada antarmuka pengguna website. React juga memiliki arsitektur berbasis komponen. React dilahirkan oleh salah satu Software Engineer yang bekerja di Meta. React pertama kali diterapkan pada Facebook pada tahun 2011 dan 2012 pada Instagram. React telah menjadi library resmi yang terus digunakan pada Meta, namun tidak sedikit perusahaan lain yang mempercayai React untuk mengembangkan antarmuka penggunanya pada website perusahaan mereka, berikut merupakan 8 perusahaan teknologi dunia yang menggunakan React:
- Netflix
- Yahoo
- New York Times
- Slack
- AirBnB
- Tesla
- Codecademy
- Dropbox
Kelebihan React
Tidak kalah dengan Angular, React juga memiliki kelebihannya sendiri yang membuat lebih unggul dibanding teknologi lainnya, berikut merupakan 5 dari banyak kelebihan dari React:
- Memiliki performa yang cepat
- Mudah dipelajari oleh pemula
- Mudah melakukan migrasi dari versi yang berbeda
- Dapat berkolaborasi dengan berbagai plugin
- Proses debug yang lebih mudah dengan tampilan yang deklaratif

Sumber: Envato
Gali Lebih dalam Perbedaan Angular dan React
Setelah membahas pengertian dari setiap framework, mari kita bandingkan lebih dalam perbedaan Angular dan React dengan kebutuhan kamu dalam memperindah antarmuka pengguna pada website, sesuaikan kebutuhan kamu dengan poin-poin yang akan dibahas lebih dalam, berikut beberapa poin yang menjadi highlight perbedaan Angular dan React:
-
Jenis Teknologi Angular vs React
Banyak diantara kita yang salah paham terkait perbedaan Angular dan React dari jenis teknologi yang dipakai. Berikut perbedaannya:
- Angular sebagai JavaScript framework yang berisikan sekumpulan kode berbahasa JavaScript yang bisa digunakan oleh siapa pun untuk membangun situs atau lainnya. Angular juga dapat disebut sebuah kerangka bagi seorang programmer dalam mencapai tujuan yang telah diinginkan.
- React sebagai JavaScript library berisikan potongan kode alias code snippets yang bisa digunakan oleh siapa pun. Potongan kode ini biasanya akan membantu para programmer menjadi jalan pintas sebuah logika atau fitur yang dibutuhkan.
Jadi, jangan sampai tertukar lagi ya! Dengan gambaran, Angular dapat membuat website dari nol, sedangkan React hanya membangun tampilan menggunakan komponen yang sudah ada.
Jika kamu sudah memahami hal tersebut, penggunaan dari framework dan library akan sangat membantu kamu dalam membuat website dengan layanan hosting yang sudah mendukung kedua teknologi ini seperti pada layanan hosting murah DomaiNesia yang telah mendukung teknologi Angular maupun React, dan kamu akan selangkah lebih dekat untuk menjadi front-end developer yang ahli.
-
Perbedaan Bahasa Angular vs React
Bukannya mereka sama-sama berasal dari bahasa pemrograman JavaScript? Yap! Kamu benar, mereka berasal dari JavaScript namun memiliki gaya bahasa yang berbeda, bagaimana hal tersebut dapat terjadi?
- Angular menggunakan bahasa TypeScript, yang merupakan pengembangan dari yang sebelumnya, yaitu ECMA2015. Baris kode tersebut nantinya akan dikompilasi dan diubah menjadi JavaScript. Gambarannya, TypeScript adalah bahasa yang lebih mudah dimengerti dan dapat dengan mudah dikonversi ke JavaScript. Penulisannya menggunakan dekorator, pengelompokan, dan fitur antarmuka. Jadi, Angular menggunakan JavaScript melalui TypeScript dan HTML
- React menggunakan bahasa JavaScript dan JSX. Jadi, React dapat menyematkan XML atau HTML ke JavaScript melalui JSX yang dapat dikompilasi. Selain itu, kamu juga bisa tetap menggunakan baris kode React.createElement( ) jika tidak ingin menyematkan HTML ke JavaScript.
Jadi, kedua teknologi tersebut tetap memiliki pondasi berupa JavaScript, namun mereka memiliki gaya tersendiri dalam pengimplementasian teknologi yang dapat dikolaborasikan dengan bahasa pemrograman lain dalam pengembangan sebuah website.
-
Kemudahan Belajar Angular vs React
Untuk kamu yang baru terjun di dunia front-end, tentu kemudahan dalam mempelajari teknologi baru sangat penting. React dinilai lebih mudah dipelajari para entry level front-end developer karena React memiliki fungsi serta fitur-fitur yang sederhana, ditambah jika kamu sudah menguasai JavaScript, React akan dapat dipelajari semulus jalan tol!
Tidak mustahil kamu juga akan mudah mempelajari Angular, namun Angular merupakan framework yang luas serta dinamis. Pada setiap paket Angular terdiri dari beragam Directives, Modules, Components, dan sebagainya. Jadi, jika ingin menguasai Angular, kamu harus mempelajari semuanya yang mungkin akan membutuhkan waktu dalam memahaminya.

-
Perbedaan Performa Angular vs React
Angular maupun React memiliki keunggulannya masing-masing, walaupun memiliki arsitektur yang sama, mana sih yang lebih bagus performanya? Yuk kita simak!
- Angular: Angular menggunakan DOM asli yang memiliki mekanisme deteksi perubahan unik yang dikombinasikan dengan zona yang membuat aplikasi web lebih cepat. Para developer pun setuju bahwa Angular jarang sekali terdapat lagging atau kelambatan yang cukup signifikan. Pada sisi pengguna, Angular juga memungkinkan kamu merender aplikasi pada server (yaitu Node.js) dan mengembalikan konten HTML statis ke browser. Ini membantu aplikasi merender lebih cepat dan memungkinkan pengunjung web melihat tata letak aplikasi sebelum sepenuhnya interaktif alih-alih melihat halaman kosong.
- React: React memiliki teknologi DOM virtual yang dinilai dapat meningkatkan kinerja aplikasi, jadi hal ini memungkinkan para developer membuat perubahan tanpa harus menulis ulang dokumen HTML, Hal ini memastikan kinerja lebih cepat dengan merender pembaruan lebih cepat dan menyegarkan data lebih cepat di halaman web.React juga mengizinkan para developer untuk menggunakan kembali komponen sistem. Hal ini dapat menguntungkan developer saat ingin mengerjakan proyek yang lebih kompleks namun memiliki kemiripan logika dengan proyek sebelumnya, developer bisa menggunakan ulang komponen sistem yang sudah ada untuk meningkatkan efisiensi waktu dalam pengembangan.
-
Pengikatan Data Angular vs React
Apa itu pengikatan data? Pengikatan data atau Data Binding adalah support library yang memudahkan kamu mengikat komponen antarmuka pengguna dalam tata letak ke sumber data di aplikasi menggunakan format deklaratif, bukan secara terprogram. Angular dan React menggunakan teknik pengikatan data yang berbeda yaitu:
- Angular: Angular menggunakan two-way data binding yang berarti status model berubah secara otomatis setiap kali elemen antarmuka berubah dan hal ini membuat kedua lapisan diperbarui dengan data yang sama. Menurut para front-end developer nih, pengikatan data dua arah merupakan teknik paling efisien untuk mengambil data dari perangkat lunak yang berbasis ERP besar seperti perangkat lunak yang memerlukan persyaratan yang sangat kompleks. Oleh karena itu, sifat dua arah Angular memudahkan pembuatan perangkat lunak ERP.
- React: Berbeda dengan Angular, React menggunakan one-way data binding, yakni merender modifikasi model antarmuka hanya setelah status model diperbarui terlebih dahulu. Setiap kali komponen antarmuka diubah, status model tetap sama tanpa adanya perubahan apa pun. Aliran data searah ini memberikan kamu React kontrol lebih besar terhadap web dan aplikasi seluler.
-
Tools Angular vs React
Tools yang digunakan antara Angular dan React ternyata berbeda lho! Kegunaan tools ini untuk menulis kode, pengujian, bahkan hingga tahapan deploy bisa dilakukan pada tools ini, untuk Angular bisa menggunakan AngularCLI, namun untuk text editor, kamu bisa gunakan text editor andalan kamu seperti VSCode, Sublime, dan sebagainya.
Untuk React dapat menggunakan Create-React-App (CLI) yang kurang lebih memiliki fungsi yang sama seperti tools milik Angular, yang membedakan adalah ada beberapa fungsi pengujian yang harus menggunakan third-party atau belum tersedia langsung dari bawaan tools tersebut. dan text editornya kamu juga bisa menggunakan apa yang sudah tersedia di laptop kamu.
Angular vs React, Siapa yang Lebih Baik?
Untuk mengetahui siapa yang lebih baik, kenali lagi kebutuhan website kamu serta kemudahan apa yang ingin kamu dapatkan dalam proses pengembangannya, karena kedua teknologi ini jika dipahami dengan baik maka pembuatan sebuah website dengan antarmuka pengguna yang interaktif akan lebih efektif dan efisien. Angular lebih unggul dalam proyek skala besar yang memiliki kompleksitas yang tinggi, sedangkan React menawarkan kemudahan dalam personalisasi serta fleksibilitas dari website yang akan kamu buat, jadi perhatikan lagi kebutuhan kamu ya!

Kapan harus memilih menggunakan Angular vs React?
Jika kamu masih bingung pada saat keadaan apa kamu harus menggunakan Angular atau React, mari kita bahas satu per satu.
Kamu direkomendasikan menggunakan Angular pada kebutuhan berikut:
- Kamu sedang merancang, memelihara, dan meningkatkan aplikasi website yang besar dan kompleks
- Kamu akan membuat aplikasi seperti aplikasi streaming video, aplikasi e-commerce, aplikasi data real-time, aplikasi yang berfokus pada konten buatan pengguna, dan sebagainya.
- Memiliki pengetahuan yang baik tentang C#, Java, dan versi Angular
- Mengembangkan proyek skala menengah yang tidak memerlukan instalasi plugin atau third-party untuk komponen-komponennya
Sedangkan, kamu lebih direkomendasikan menggunakan React saat:
- Kamu ingin membuat aplikasi yang mudah di personalisasi dan memiliki fleksibilitas yang tinggi
- Jika kamu seorang pemula di dunia front-end, React sudah pasti menjadi solusi kamu
- Memiliki dasar pemahaman pada JavaScript, HTML, dan CSS
- Ingin membuat aplikasi seluler lintas platform
Jadi, Pilih Angular atau React?
Apakah kamu sudah paham dengan perbedaan Angular dan React? Sudah yakin dengan mana yang kamu pilih antara Angular vs React? Pastikan juga kamu memilih layanan hosting yang sudah mendukung keduanya ya! Kamu bisa pasang hosting murah DomaiNesia yang sudah pasti telah mendukung kedua teknologi ini agar kamu dapat menghasilkan website yang interaktif serta dikenal oleh seluruh dunia!