Homepage adalah: Pahami Pengertian, Contoh dan Fungsi Homepage

Pada era digital saat ini banyak istilah baru yang lama kelamaan menjadi istilah yang umum. Terutama pada dunia website, homepage adalah istilah yang sudah tidak asing lagi terdengar lagi di telinga masyarakat.
Namun saat kita mengucapkannya terkadang kita tidak tahu arti atau makna di dalamnya. Apakah kamu mengerti pengertian homepage sebenarnya? Pada artikel ini, akan kita kupas tuntas terkait pengertian homepage, contoh homepage, dan fungsi homepage yang akan sangat bermanfaat untuk menambah pengetahuan kamu di bidang teknologi terutama pada website, yuk kita bahas!

Pengertian Homepage
Pada lingkungan teknologi terutama pada website, sesuai istilahnya, Pengertian homepage adalah halaman yang terletak di awal sebuah website yang berisikan ringkasan inti dari keseluruhan konten yang terdapat pada website tersebut.
Dengan memahami pengertian homepage diharapkan para pengunjung website mengerti terlebih dahulu website apa yang telah dikunjungi dan konten-konten apa saja yang dapat dinikmati pada website tersebut. Sebuah website pasti memiliki homepage, walaupun terkadang memiliki desain unik dan beraneka ragam, namun tujuannya tetap sama yaitu memperkenalkan dan memberi kesan awal pada sebuah website.
Terkadang, homepage adalah garda terdepan para web developer karena akan menggiring pembaca untuk penasaran dengan konten selanjutnya dan membuat pembaca dapat mengeksplor semua konten yang ada pada website tersebut. Untuk melihat apa saja konten pada website tersebut, umumnya terdapat tab yang akan berisikan menu yang ada pada website tersebut, dan kamu bisa langsung klik menu yang ingin kamu lihat.
Jadi, homepage adalah alamat default yang akan muncul jika kamu mengetikkan alamat website di kolom URL pada browser. Jika website tersebut adalah website yang seringkali diakses dari segala penjuru dunia, untuk memudahkan pembaca, pada homepage terdapat opsi yang dapat mengubah bahasa sesuai dengan bahasa yang kamu pahami.
Hal ini bertujuan untuk membuat para pembaca lebih mengerti dan mengenali apa yang ingin disampaikan oleh website tersebut.
Baca juga: 3+ Cara Membuat Landing Page dengan Mudah
Contoh Homepage
Saat ini, sangat banyak desain homepage yang sangat kreatif, dan menjadi daya tarik khusus bagi pembaca. Kita dapat melihat jika memiliki perbedaan bidang, maka desain akan menyesuaikan target pasar dari website tersebut. Artinya, pengembang mementingkan kenyamanan target pembaca dari website tersebut.
Hal ini disebut sebagai UI/UX, UI yang berarti tampilan yang akan ditampilkan website, dan UX adalah bagaimana pengalaman pengguna dalam menggunakan website tersebut. Agar lebih paham, mari kita lihat contoh homepage pada website-website berikut ini.

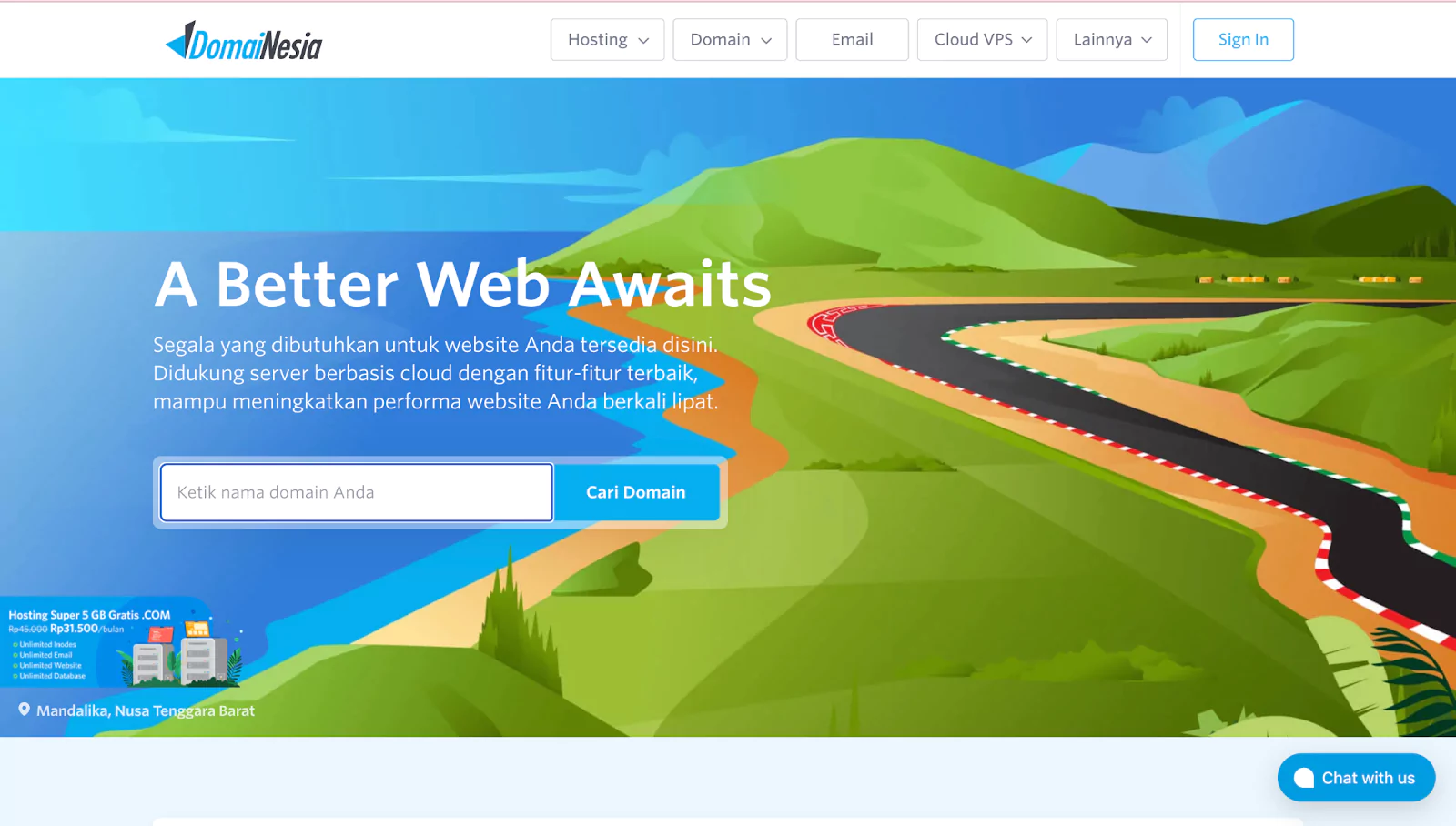
Homepage diatas merupakan contoh homepage dari https://www.domainesia.com/ yang merupakan salah satu penyedia layanan hosting domain termurah di Indonesia. Halaman pertama yang muncul saat membuka URL tersebut adalah adanya penjelasan bahwa DomaiNesia menyediakan layanan untuk melengkapi sebuah website. Pada bagian atas terdapat tab-tab menu yang dapat mengarahkan pembaca dengan konten-konten lebih menarik lainnya.

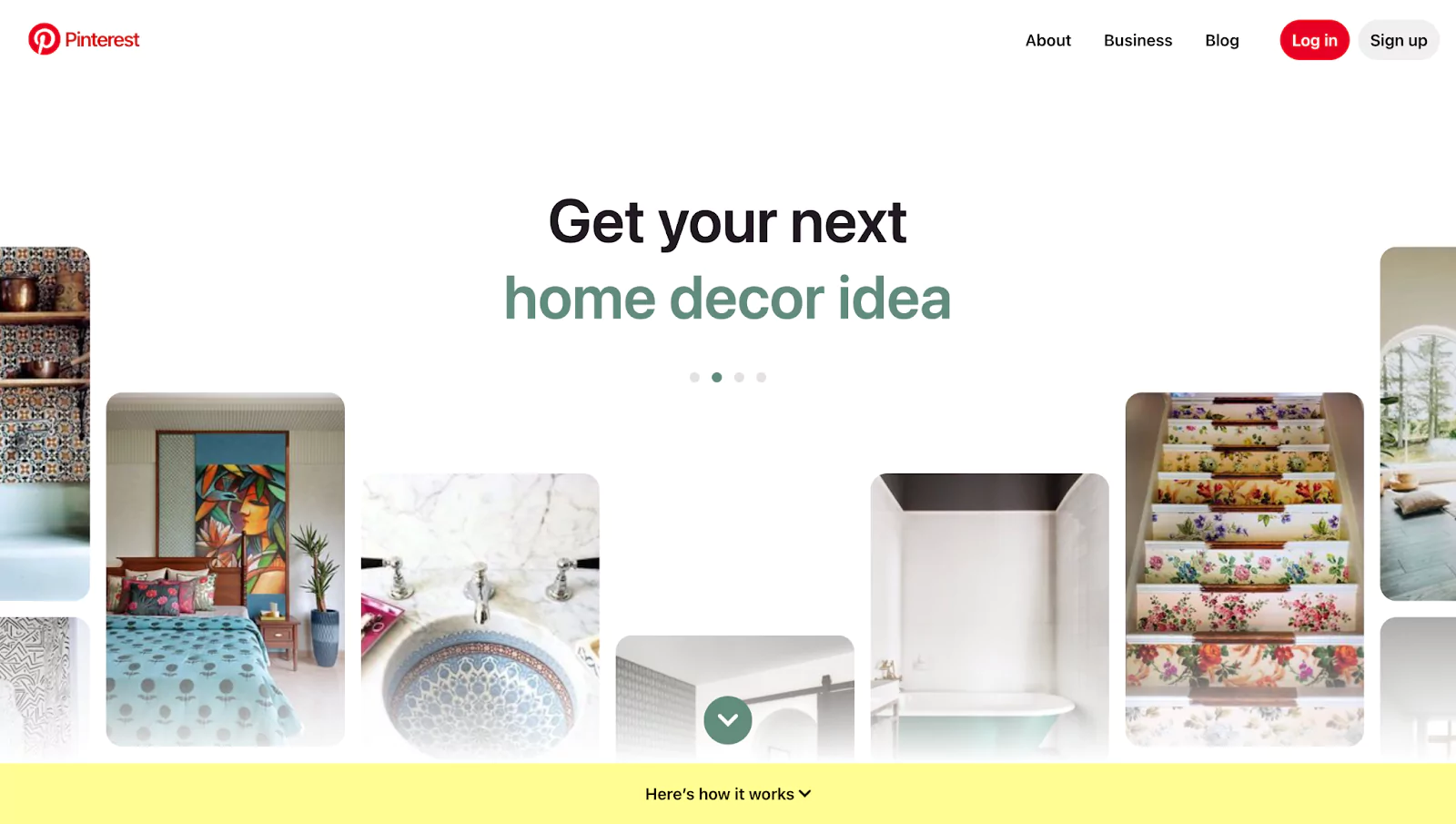
Selanjutnya merupakan contoh homepage dari website https://id.pinterest.com/ yang berisikan kumpulan gambar yang bisa dijadikan sebagai inspirasi dengan berbagai macam tema yang sudah disediakan. Kita dapat mencari apa saja sesuai dengan kata kunci yang sesuai, terlihat pada homepage yang memberikan ringkasan bahwa website tersebut dapat memberikan kamu berbagai macam ide.

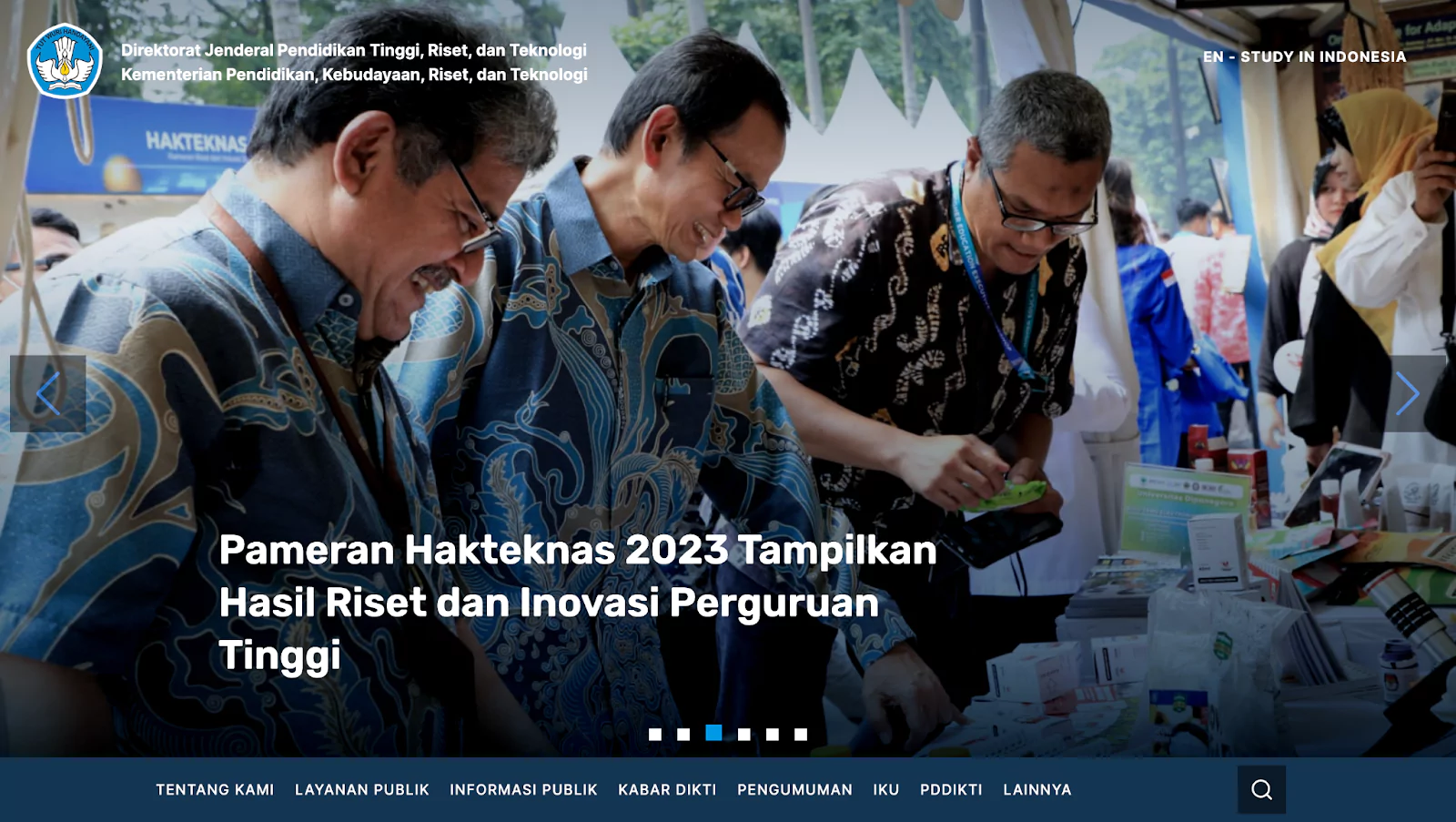
Contoh homepage terakhir, yaitu website milik pemerintahan https://dikti.kemdikbud.go.id/ dengan target pasar masyarakat Indonesia. Seluruh website menggunakan bahasa Indonesia dengan layout website yang cukup sederhana dan menampilkan berita pada homepage agar pembaca fokus dengan berita-berita terbaru milik Kemendikbudristek.
Jadi, sesuaikan bidang serta tujuan dari website yang akan bangun untuk mengetahui desain yang pas agar membuat pembaca memiliki kesan yang nyaman dalam mengeksplor website kamu!
Fungsi Homepage
Setelah mengamati contoh homepage, selanjutnya terdapat berbagai macam fungsi homepage, namun terdapat beberapa hal yang utama dalam fungsi homepage yang harus kamu ketahui, simak poin-poin berikut ini!
1. Dapat merepresentasikan identitas dan tujuan website
Dari contoh website yang telah disebutkan di atas, setiap homepage pasti merepresentasikan identitas mereka dan tujuan yang ingin disampaikan. Fungsi homepage satu ini sangat penting karena merupakan fungsi utama yang melekat pada homepage.
2. Memberikan kesan awal bagi para pembaca
Homepage yang memiliki desain unik dan memiliki ciri khas biasanya akan memberikan kesan terhadap orang yang pertama kali membukanya. Fungsi homepage satu ini akan memberikan ingatan kepada pembaca agar terus mengingat website tersebut yang membuat sesekali akan membukanya.
Fungsi homepage selanjutnya yaitu homepage adalah suatu halaman yang akan mengantarkan para pembaca ke halaman-halaman lain yang ada pada website tersebut. Dengan adanya homepage membuat navigasi lebih rapi dan terstruktur untuk kamu dapat mengeksplor lebih dalam terkait fitur-fitur di dalamnya.

Dalam pembuatan sebuah website, pastikan kamu sudah tau konten-konten apa saja yang akan ditampilkan pada website kamu nantinya. Kamu bisa cek cara membuat website dari nol agar dapat memiliki arah serta target kedepannya.
Dengan mengetahui tips dan trik tersebut, dipastikan kedepannya dalam pengembangan website hingga melakukan hosting akan lebih mudah dan efisien. Untuk hosting, kamu bisa gunakan layanan hosting DomaiNesia sebagai solusi yaa!
Bagaimana Cara Membuat Homepage yang Menarik?
Homepage adalah kesan pertama yang diperlihatkan kepada para pengunjung website, jadi wajib untuk dibuat se menarik mungkin. Homepage yang menarik bukanlah yang penuh warna, penuh animasi atau memiliki musik di dalamnya. Melainkan, homepage yang menarik adalah yang memiliki ciri khas dan tujuan dari website tersebut tersampaikan dengan baik kepada para pembaca.
Banyak hal-hal yang mungkin menurut kita trendy, keren ataupun lucu yang ingin kita bagikan melalui desain sebuah website, namun tidak semua hal yang keren dapat dituangkan sesuai dengan bidang yang akan diangkat pada sebuah website, berikut merupakan langkah-langkah secara garis besar untuk membuat homepage yang menarik.
1. Kenali tujuan dari website kamu!
Mengenali tujuan dari sebuah bisnis atau mengenali identitas konten yang ada pada sebuah website merupakan hal yang sangat penting. Dengan mengenali apa yang ingin disampaikan oleh website kamu, maka kedepannya kamu tidak akan hilang arah dan terlihat konsisten. Dari identitas konten yang sudah kamu kenali, selanjutnya kamu bisa mulai merangkai kata-kata yang akan menjadi rangkuman dari seluruh isi website kamu yang nantinya akan berada pada homepage.

2. Mencari inspirasi website dengan bidang serupa
Kemudian, agar kamu memiliki referensi serta panutan untuk menentukan layout atau desain kamu perlu mencari inspirasi dari website-website yang serupa. Selain itu, kamu juga bisa melihat pasar dengan mengetahui kekurang serta kelebihan para website yang serupa untuk menjadi acuan menentukan pembeda pada website yang akan dibangun.
3. Pilihlah warna yang nyaman untuk mata
Setelah menentukan desain, layout hingga kata-kata yang akan disematkan pada homepage, pemilihan warna juga tidak kalah penting. Warna yang ada pada homepage haruslah nyaman dipandang oleh mata, karena semua pembaca pastinya membuka melalui perangkat mereka, jika terdapat warna terlalu menyala maka mereka akan malas untuk membaca tulisan-tulisan yang ada pada homepage dan memilih meninggalkan halaman tersebut. Jadi, harus berhati-hati ya dalam pemilihan warna homepage!
4. Gunakan kalimat yang lugas dan menarik
Pada homepage, gunakan kalimat yang menjelaskan secara ringkas tujuan dari website dan apa yang ingin kamu sampaikan melalui website tersebut. Hindari kalimat yang bertele-tele, susah dimengerti dan terlalu panjang, karena akan membuat pembaca tidak mendapatkan inti yang seharusnya disampaikan. Gunakan pula kata yang menarik perhatian pembaca agar terus penasaran dengan deskripsi atau kalimat selanjutnya yang ad apada homepage kamu.
5. Terapkan UI/UX yang sesuai
Seperti yang telah dibahas sebelumnya, UI/UX merupakan hal yang penting untuk lebih menikmati konten yang ada pada website kamu. Walaupun membutuhkan waktu serta proses, namun mengembangkan UI/UX secara berkala akan sangat membantu kamu dalam mengedepankan kenyamanan pembaca saat mengakses website kamu.

Pastikan Punya Homepage Menarik
Sudah paham kan dengan pengertian homepage, contoh homepage, dan fungsi homepage? Homepage adalah hal yang kita lihat pertama kali saat membuka sebuah website. Jadi pada intinya pengertian homepage adalah kesan pertama seseorang yang mengunjungi website tersebut, jadi pastikan website kamu memiliki homepage yang menarik.
Menarik disini diartikan sebagai memiliki keunikan dan ciri khas pada suatu bidang tertentu dalam hal desain atau layout website. Terdapat beberapa langkah secara garis besar untuk kamu dapat membuat homepage yang menarik, ikuti dan coba terapkan pada website yang ingin kamu bangun, semoga berhasil!