6 Tips Dalam Membuat Desain Website yang Responsif

Tujuan utama menggunakan desain website yang responsif adalah untuk memberikan pengalaman terbaik bagi pengguna di berbagai platform, baik itu PC, laptop, tablet, atau handphone.
Ada banyak pengguna yang membaca blog atau informasi di website, dan pengguna tersebut menggunakan berbagai macam paltform untuk mengakses website.

Oleh karena itu, sebagai pemilik website, kita harus membuat pengunjung website lebih nyaman dengan desain yang bisa menyesuaikan platform.
Jadi, mari lihat apa itu desain yang responsif, mengapa pemilik website perlu menggunakannya, dan bagaimana cara menerapkannya di website.
Apa itu desain responsif?
Bagi website modern, pengalaman pengguna yang menyenangkan bisa didapat dari desain yang responsif.
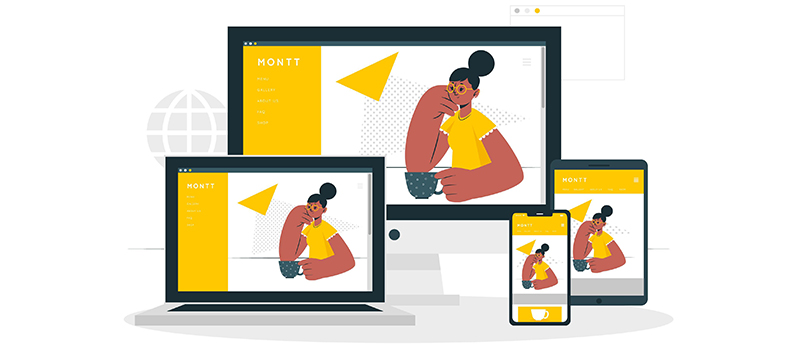
Tujuan dari desain responsif adalah untuk membuat pengalaman pengguna sebaik mungkin di semua platform yang ada, meskipun desawinnya mungkin akan terlihat berbeda.
Misalnya, informasi website di handphone hanya bisa disajikan dalam satu kolom, namun bisa menjadi dua kolom di layar laptop.
Desain yang responsif menjadikan scrolling, panning, zooming lebih sederhana, dan meminimalkan kebingungan pengunjung.
Hal yang demikian akan membuat pengalaman pengguna lebih menyenangkan, apapun perangkat yang digunakan untuk melihat website.
Pemilik website pasti ingin websitenya terlihat sama menariknya, baik itu di layar 4 inch atau di layar 14 inch. Desain responsif bisa memberikan tampilan tersebut.
Baca Juga : Cara Membuat Website Mudah Bagi Pemula
Mengapa menggunakan desain responsif?
Menciptakan pengalaman pengguna yang menyenangkan sangat penting untuk kelangsungan hidup bisnis apapun. dan percaya atau tidak website adalah perpanjangan dari bisnis fisik.
Ketika pelanggan masuk ke toko, akan ada karyawan yang menyapa mereka dan menanyakan kebutuhan mereka.
Hal tersebut dilakukan untuk menciptakan pengalaman yang menyenangkan, yang akan membuat pelanggan ingin kembali ke toko tersebut.
Ide yang sama juga berlaku di internet. semakin menyenangkan dan mudah pengalaman pelanggan di website, semakin besar kemungkinan mereka k untuk berlama-lama disana.
Pengunjung akan menelusuri, melakukan pembelian, dan bahkan kembali ke website lagi.
Coba pikirkan tentang pengalaman kita sendiri secara online. Apakah kita akan kembali ke website yang memuat dalam 1 menit, tidak muncul dengan benar di layar handphone, atau bahkan tidak memuat informasi apapun?
Kita pasti tidak akan kembali ke website tersebut. Ini adalah salah satu alasan mengapa Apa website harus mengaplikasikan desain yang responsif, desain yang berfungsi dengan baik di semua perangkat.
Selain itu, Google mempertimbangkan apakah website yang ramah seluler atau tidak sebagai bagian dari algoritma mesin telusurnya.
hal ini juga berarti bahwa website yang responsif jauh lebih mungkin untuk mendapat peringkat dalam pencarian apapun daripada website yang tidak responsif.
Nah, sekarang kita tahu mengapa website yang responsif adalah hal yang penting.
Baca Juga : Cara Membuat Blog Profesional Tanpa Ribet
Tips menerapkan desain yang responsif
Setelah memahami apa itu desain responsif dan mengapa itu penting bagi pemilik bisnis dengan website, berikut adalah tips singkat tentang desain website yang responsif dan perubahan yang diperlukan untuk website:
Mengadopsi Fluid Grid
Bertahun-tahun yang lalu sebagian besar website dibuat berdasarkan pengukuran yang disebut pixel. Namun sekarang, para desainer telah beralih menggunakan fluid grid.
Ukuran dengan menggunakan Grid akan membuat elemen website menjadi proporsional daripada menjadikannya satu ukuran tertentu.
Pengukuran ini akan memudahkan saat mengukur sesuatu untuk layar yang berbeda: elemen akan merespon ukuran layar, bukan ukuran yang ditetapkan dalam pixel.
Grid yang responsif sering dibagi menjadi kolom, dengan tinggi dan lebar yang diskalakan.
Tidak ada yang memiliki ukuran lebar atau tinggi yang tetap. Sebaliknya, proporsinya tergantung pada seberapa besar layarnya.
Pengaturan untuk menetapkan aturan grid ini bisa dengan memodifikasi CSS website dan kode lainnya.

Mengizinkan untuk layar sentuh
Aturan ini penting jika didalam website terdapat formulir yang berisi menu drop-down pada tampilan desktop.
Pemilik website perlu mempertimbangkan bagaimana tampilan formulir ini. Tampilan yang lebih besar akan lebih mudah untuk ditekan dengan ujung jari pada perangkat layar sentuh.
Selain itu, perlu diingat bahwa elemen yang kecil bisa jadi akan sangat sulit jika disentuh di handphone.
Jadi kita perlu menerapkan gambar, tombol CTA (Call To Action), dan tombol lainnya yang ditampilkan dengan benar di semua layar.
Menentukan elemen apa saja yang akan ada di layar kecil
Desain yang responsif tidak berarti mereplika website dengan persis dari satu perangkat ke perangkat lainnya.
Pemilik website pasti mengusahakan supaya pelanggan atau pengguna memiliki pengalaman yang terbaik.
Untuk mencapai tujuan tersebut, ada beberapa elemen yang perlu diubah bahkan dihilangkan, supaya pengguna dengan layar kecil juga bisa menikmati pengalaman yang terbaik.
Website yang responsif sering memadatkan menu atau opsi navigasi menjadi tombol yang dapat dibuka dengan sekali tekan.
Tampilan menu dapat diperluas pada layar yang besar, dan dapat dibuka melalui tombol tunggal ini pada layar yang kecil.
Sama seperti di poin sebelumnya, elemen di dalam website bisa dimodifikasi melalui CSS dan kode lainnya.
Hal ini mungkin membutuhkan waktu yang lama untuk disiapkan tetapi pengunjung akan sangat menghargainya.
Pikirkan kembali tentang penggunaan gambar
Ukuran gambar dapat menjadi salah satu aspek yang paling menantang dari desain website yang responsif.
Perlu adanya aturan di CSS yang menentukan bagaimana gambar ditampilkan pada layar yang berbeda. Apakah dibuat dengan lebar, dihapus, atau ditampilkan dengan cara yang berbeda.
Mencoba menggunakan tema atau layout yang telah dirancang sebelumnya
Jika kamu bukan seorang desainer, mungkin memerlukan bantuan ekstra untuk mengubah website menjadi responsif.
Namun kamu tidak perlu khawatir. Kamu bisa menggunakan tema atau layout yang sudah dirancang sebelumnya untuk website.
Dengan bantuan ini kita hanya perlu memperbarui warna dan isi konten supaya sesuai dengan kebutuhan website.
Jika website kamu menggunakan WordPress ada banyak tema responsif gratis dan berbayar yang tersedia.
Gunakan jasa desain website
Kalau kamu tidak menggunakan WordPress atau hosting e-commerce Kamu mungkin tidak menemukan tema yang bisa digunakan untuk Website kamu yang responsif.
Atau mungkin kamu memang menginginkan desain yang lebih sesuai dengan kebutuhan spesifik untuk branding atau keperluan marketing lainnya.
Kamu bisa mempekerjakan seseorang untuk membuat sesuatu yang khusus buat website kamu.
Jika kamu memperkerjakan orang yang, kamu perlu memeriksa referensi mereka, karena merancang website yang responsif membutuhkan latar belakang yang kuat dalam desain website.
Desain Responsif Sangat Penting Untuk Jangka Panjang
Desain website yang responsif bukanlah trend atau preferensi sesaat, ini adalah strategi jangka panjang yang perlu diinvestasikan.
Ukuran layar terus berkembang dan website juga harus memenuhi kebutuhan setiap Browser apapun perangkat yang digunakan.

Dengan membuat desain website yang responsif pemilik tidak perlu khawatir tentang teknologi baru. Hal baru apapun yang akan muncul website yang responsif akan selalu menyesuaikan.
Hal tersebut akan menghemat banyak hal terutama anggaran dan juga akan membuat pengunjung memiliki pengalaman yang terbaik.
Baca Juga : Cara Buat Website Gratis Bagi Pemula 100% Mudah!