
Cara Praktis Install React di Windows dan Kelebihan Utamanya

Hai DomaiNesians! Selamat datang di artikel kami yang akan membahas salah satu teknologi yang paling keren dan populer dalam pengembangan web saat ini: React. Jika kamu seorang developer web, baik sudah berpengalaman maupun yang baru mulai, React bisa menjadi senjata andalan kamu untuk membangun antarmuka pengguna yang cepat, dinamis, dan mudah dikelola.
Dalam artikel ini, kami akan mengupas tuntas berbagai kelebihan React yang membuatnya begitu digemari oleh para developer di seluruh dunia. Mulai dari konsep komponen yang dapat digunakan kembali, hingga performa luar biasa yang didapatkan berkat Virtual DOM. kami juga akan membahas bagaimana pendekatan deklaratif di React bisa memudahkan kamu dalam menulis dan memelihara kode, serta manfaat besar dari komunitas dan ekosistem React yang sangat kuat.
Tidak ketinggalan, kami juga menyiapkan panduan cara install React di Windows yang praktis dan mudah dilakukan. Hal ini akan membantu kamu mempelajari React lebih jauh dan mulai proyek situs web. Dalam panduan cara install React di Windows, kami memberikan panduan yang mudah diikuti step by stepnya, jadi jangan khawatir tertinggal.
Jadi, siapkan secangkir kopi atau teh favorit kamu, duduk santai dan mari kita kulik bersama berbagai fitur React dalam artikel ini.
Apa itu React?
React adalah sebuah alat yang membantu developer membuat situs web yang terlihat bagus dan berfungsi dengan baik. Bayangkan, kamu sedang membuat sebuah rumah boneka yang memiliki bagian kecil seperti pintu, jendela, dan perabotan. Dengan React, kamu bisa membuat setiap bagian rumah boneka itu secara terpisah dan kemudian menggabungkannya menjadi satu.
Berikut beberapa alasan yang bisa kamu pertimbangkan sebelum melakukan install React di Windows:
- Komponen – React memperkenalkan konsep komponen, yang memungkinkan kamu membagi UI menjadi bagian-bagian kecil yang bisa dikelola secara terpisah.
- Virtual DOM – React menggunakan Virtual DOM untuk meningkatkan performa aplikasi. Setiap kali ada perubahan pada UI, React akan membandingkan Virtual DOM dengan DOM (Document Object Model) sebenarnya dan hanya memperbaharui bagian yang berubah.
- Reusability – komponen di React dapat digunakan kembali di berbagai aplikasi, sehingga menghemat waktu dan usaha dalam pengembangan.
- Ekosistem – React memiliki ekosistem yang besar dan aktif, dengan banyak library dan tool yang membantu dalam pengembangan.
Istilah Penting React
Berikut beberapa istilah penting dalam React yang perlu kamu ketahui sebelum menggunakannya, agar lebih lancar dalam eksplrasi dan mengenal React lebih baik:
- Komponen – bagian terkecil dari UI di React. Setiap komponen adalah elemen yang bisa digunakan kembali dan dapat berinteraksi dengan komponen lainnya. Salah satunya adalah Class Component yang didefinisikan sebagai class ES6, biasanya digunakan sebelum munculnya hooks. Serta Functional Component yang didefinisikan sebagai fungsi, lebih sederhana dan sering digunakan dengan hooks.
- JSX (JavaScript XML) – ekstensi sintaks untuk JavaScript yang memungkinkan kamu menulis HTML di dalam JavaScript. JSX memudahkan penulisan komponen dengan cara yang lebih intuitif.
- Props (Properties) – data yang diteruskan dari satu komponen ke komponen lain. Props digunakan untuk mengkonfigurasi dan memodifikasi komponen.
- State – objek yang digunakan dalam komponen untuk menyimpan data yang bisa berubah. State memungkinkan komponen merespons input pengguna dan memperbaharui UI secara dinamis.
- Lifecycle Methods – metode khusus yang dipanggil pada berbagai tahap siklus hidup komponen, seperti ketika komponen dibuat, diperbaharui atau dihancurkan. Salah satunya componentDidMount dipanggil setelah komponen dipasang ke DOM. Kemudian componentDidUpdate dipanggil setelah komponen diperbaharui. Serta componentWillUnmount dipanggil sebelum komponen dihapus dari DOM.
- Hooks – fitur dalam React yang memungkinkan kamu menggunakan fitur-fitur seperti state dan lifecycle methods dalam komponen yang ditulis sebagai fungsi. Beberapa hooks yang sering digunakan diantaranya: useState untuk mengelola state dalam functional component; useEffect untuk menjalankan efek samping, seperti fetching data atau berinteraksi dengan DOM.
- Virtual DOM – representasi ringan dari DOM yang digunakan React untuk mengoptimalkan pembaruan UI. React membandingkan Virtual DOM dengan DOM nyata dan hanya memperbaharui bagian yang berubah.
- Context API – cara untuk mengelola state globa di React tanpa harus melewatkan props melalui banyak tingkat komponen. Context API memungkinkan kamu berbagi data antara komponen yang berjauhan dalam hirarki komponen.
- Redux – library manajemen state yang sering digunakan dengan React untuk mengelola state aplikasi kompleks. Redux menyimpan state aplikasi dalam satu tempat yang disebut store.
- React Router – library untuk menangani routing di aplikasi React. React Router memungkinkan kamu membuat navigasi multi page dan aplikasi single page.
Kelebihan React
React memiliki sejumlah kelebihan yang membuatnya menjadi salah satu library JavaScript paling populer untuk pengembangan aplikasi web. Berikut adalah beberapa kelebihan utama React:
- Komponen yang dapat digunakan kembali – React memungkinkan kamu membuat komponen UI yang dapat digunakan kembali di berbagai bagian aplikasi. Mengurangi duplikasi kode dan mempercepat proses development. Dengan komponen yang terpisah, kamu dapat mengembangkan dan menguji bagian-bagian aplikasi secara independen, sehingga memudahkan pemeliharaan dan pengembangan fitur baru.
- Virtual DOM kinerja cepat– React menggunakan Virtual DOM untuk meningkatkan performa aplikasi. Dengan membandingkan Virtual DOM dengan DOM nyata, React meminimalkan operasi DOM yang mahal, sehingga aplikasi berjalan lebih cepat.
- Deklaratif – dengan pengembangan deklaratif, kamu hanya perlu mendefinisikan apa yang ingin ditampilkan dan React akan mengurus cara memperbaharui UI sesuai dengan perubahan data. Kode deklaratif lebih mudah dibaca dan dipahami, sehingga memudahkan proses debugging dan pemeliharaan.
- React native – dengan React Native, kamu dapat menggunakan pengetahuan React untuk membangun aplikasi mobile (native) untuk iOS dan Android. Ini memungkinkan developer untuk berbagi sebagian besar kode antara aplikasi web dan mobile.
- Komunitas dan ekosistem yang baik – React memiliki komunitas yang besar dan responsif, yang berarti banyak sumber daya, tutorial, dan library pihak ketiga yang tersedia. Ada banyak tool dan library yang terintegrasi dengan baik dengan React, seperti Redux untuk manajemen state, React Router untuk routing dan banyak lagi.
- Alur data satu arah (one way data binding) – alur data satu arah memastikan bahwa data hanya mengalir dalam satu arah, dari komponen induk ke komponen anak. Ini membuat alur data lebih mudah dipahami dan di debug, serta kamu memiliki kontrol penuh atas data aplikasi dan bagaimana data tersebut diubah dan diperbaharui.
- SEO friendly – dengan bantuan alat seperti server side rendering (SSR) dan prerendering, aplikasi React dapat dioptimalkan untuk mesin pencari. Ini meningkatkan visibilitas dan peringkat aplikasi di hasil pencarian.
- Penggunaan JSX – JSX memungkinkan developer menulis HTML di dalam JavaScript, membuat kode lebih intuitif dan mudah ditulis. Ini juga membantu dalam menjaga kode yang terkait dengan UI tetap bersama-sama dalam satu tempat.
- Hot reloading – dengan hot reloading, kamu dapat melihat perubahan yang kamu buat pada kode secara langsung tanpa harus mereload seluruh aplikasi. Ini meningkatkan produktivitas developer dan mengurangi waktu pengembangan.
Cara Install React di Windows 10
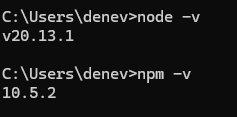
Sebelum melakukan cara install React di Windows 10, perlu dipastikan bahwa NodeJS dan npm sudah terinstall pada sistem operasi Windows. Hal ini dapat dipastikan dengan menjalankan perintah node -v dan npm -v pada command prompt, sebagai contoh berikut:

Jangan khawatir kamu dapat mengikuti instalasi NodeJS dan npm di Windows ini. Apabila NodeJS dan npm sudah diinstal, maka dapat dilanjutkan dengan melakukan cara install React di Windows 10 dengan tahapan berikut:
1. Instalasi React App di Windows
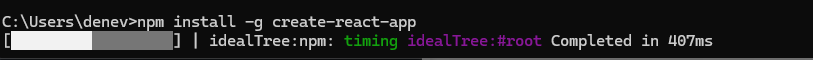
Tahapan pertama dalam cara install React di Windows 10 adalah melakukan instalasi package React App terlebih dahulu dengan menjalankan perintah berikut pada command prompt:
npm install -g create-react-app

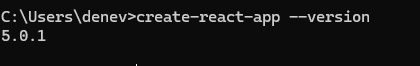
Untuk memeriksa apakah instalasi React App berhasil dapat dilakukan dengan menjalankan perintah:
create-react-app --version

2. Membuat Folder untuk Project React
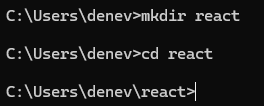
Selanjutnya dalam cara install React di Windows 10 yaitu memastikan instalasi React berada pada folder project yang dikehendaki, maka dapat dilakukan pembuatan folder baru dan menggunakan folder baru tersebut. Misalnya dengan membuat folder react untuk project kali ini dan berpindah ke folder yang sebelumnya sudah dibuat menggunakan command berikut:
mkdir react
cd react

Perintah mkdir react digunakan untuk membuat folder react. Sedangkan perintah cd react digunakan untuk berpindah ke dalam direktori react.
3. Melakukan instalasi React
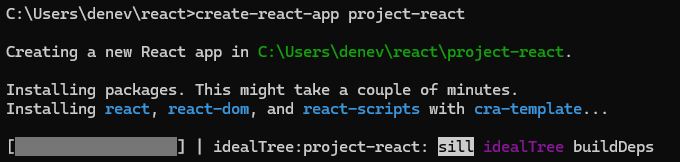
Selanjutnya untuk cara install React di Windows 10, dapat dilakukan dengan menjalankan command berikut:
create-react-app nama aplikasi

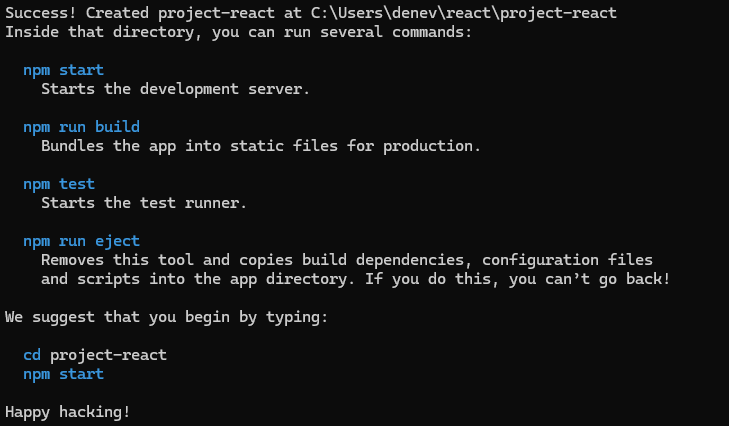
Proses instalasi ini akan memakan waktu beberapa menit untuk melakukan instalasi keseluruhan dependencies yang dibutuhkan oleh ReactJS, apabila sudah terinstall react maka akan tertampil sebagai berikut:

4. Menjalankan React
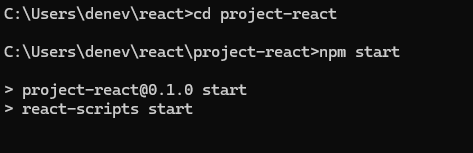
Selanjutnya pada cara install React di Windows 10, menjalankan aplikasi React yang sebelumnya sudah diinstall, dapat dilakukan dengan menjalankan perintah npm start pada direktori project yang sebelumnya dibuat dengan detail berikut:
cd project-react
npm start

Perintah diatas akan memindahkan direktori saat ini ke dalam folder project-react kemudian menjalankan aplikasi React yang ada didalamnya menggunakan npm.
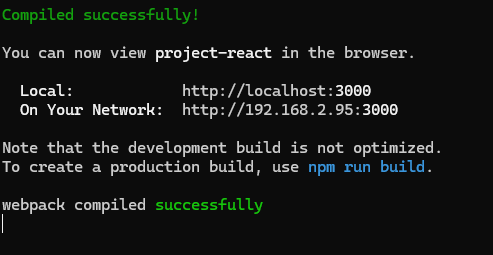
Proses ini akan memakan waktu beberapa detik untuk melakukan build dan serve. Tunggu hingga tampilan command prompt berubah seperti dibawah ini:

5. Melihat Aplikasi React pada Browser
Langkah terakhir di cara install React di Windows 10, setelah React dijalankan, maka akan browser akan otomatis terbuka dan menampilkan project react yang sebelumnya dijalankan, atau dapat di akses secara manual melalui url localhost:3000, seperti contoh berikut:

Mudah Bukan, Install React di Windows?
Setelah mengenal React dan mengetahui cara install React di Windows 10, kini kamu sudah memiliki dasar yang kuat untuk memulai mengembangkan aplikasi web modern yang cepat dan dinamis. React, dengan kelebihan seperti komponen yang dapat digunakan kembali, Virtual DOM yang efisien, dan pendekatan deklaratif, menawarkan pengalaman pengembangan yang menyenangkan dan produktif.
Proses install React di Windows juga cukup mudah, dimulai dengan menginstall NodeJS dan npm, dilanjutkan dengan membuat proyek baru menggunakan instalasi React App. Dengan beberapa langkah sederhana, kamu sudah bisa menjalankan aplikasi React pertama kamu dan mulai bereksperimen dengan berbagai fitur dan konsep yang ditawarkan oleh library ini.
Namun, agar aplikasi kamu dapat berjalan dengan optimal, hosting yang cepat dan handal sangat diperlukan. Oleh karena itu, kami menawarkan paket hosting murah dengan kualitas maksimal. Dapatkan segera, Hosting Murah bergaransi!
Mulai perjalan kamu dengan React sekarang dan tingkatkan proyek kamu dengan hosting berkualitas kami. Selamat bercoding dan semoga sukses dalam setiap proyek yang kamu kerjakan!


