
11 Aplikasi Mockup Website yang Sering Dipakai Web Designer

Aplikasi Mockup Website – Sudah berapa banyak website yang kamu kunjungi dalam bulan ini? Puluhan, atau bahkan ratusan website pastinya sudah kamu kunjungi, baik untuk kepentingan pendidikan, riset, ataupun hanya untuk kepentingan pribadi saja.
Bermacam-macam jenis website tersedia di internet. Mulai dari warna, dan konten dari website-website tersebut pasti berbeda jika dibandingkan satu sama lain.
Bagi kamu yang ingin membuat website, atau sekedar ingin tahu bagaimana awalnya website akan terbentuk, artikel ini akan mencoba memberikanmu pengetahuan tentang awal mula sebuah website terbentuk. Khususnya artikel ini akan membahas lebih dalam mengenai proses mockup.
Ada beberapa istilah dalam pembuatan awal sebuah website diantaranya adalah wireframe, mockup, dan prototype. Istilah-istilah tersebut akan sangat membantu untuk membuat sebuah website baru. Namun sayangnya banyak yang belum memahami arti istilah-istilah tersebut.

Baca Juga : Cara Mudah Buat Website Pribadi Bagi Pemula
Apa itu Wireframe?
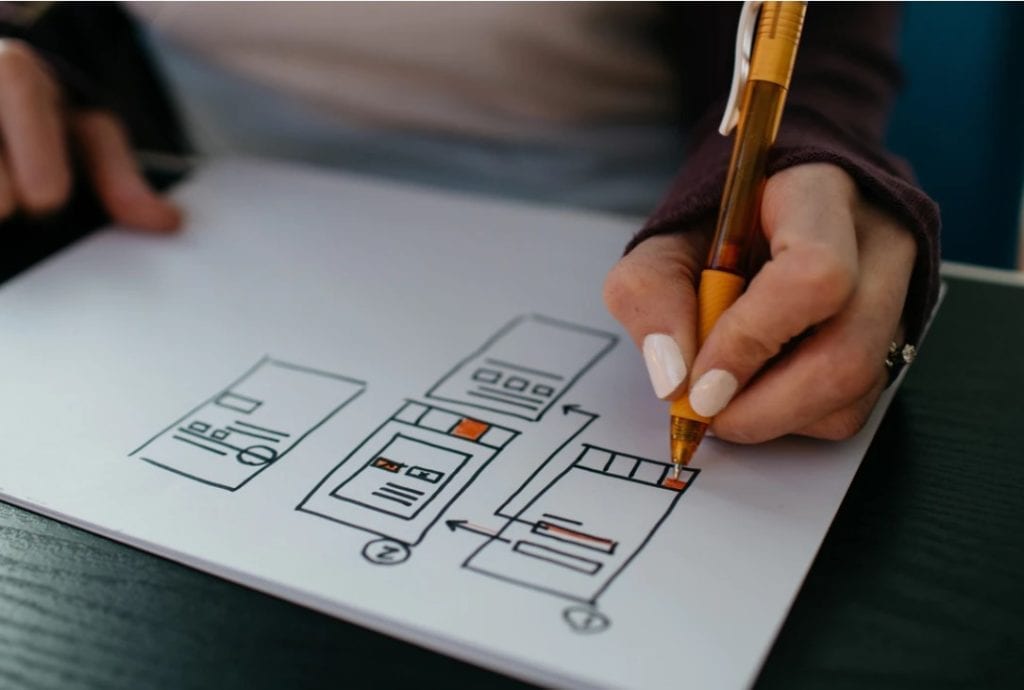
Wireframe singkatnya adalah sebuah blueprint dalam dunia website. Dengan adanya draft kasar yang dapat memudahkan semua anggota tim dalam mengerjakan desain website baru, maka proses selanjutnya yang akan dikerjakan adalah mockup.

Apa yang Dimaksud dengan Mockup?
Mockup adalah versi wireframe yang lebih detail. Wireframe biasanya tidak berwarna, lain halnya dengan mockup yang sudah lebih berwarna, memiliki gaya, dan sudah memiliki tombol-tombol walaupun tombol tersebut belum bisa digunakan untuk berinteraksi.
Mockup biasanya sudah hampir menyerupai desain sesungguhnya. Jika kamu ingin memberi tahu desain kepada client, maka mockup-lah yang harus kamu tunjukkan. Kekurangan, atau kesalahan dalam mendesain website dapat diketahui dengan mudah, jika client melihat langsung pada mockup-nya.
Keuntungan lain dari mockup adalah mockup akan memudahkan semua anggota tim dalam mendiskusikan detail sebuah desain. Sebuah desain akan lebih mudah untuk di tes dan direalisasikan dengan adanya mockup serta banyaknya fasilitas website online yang telah tersedia di internet untuk membuat mockup menjadi lebih mudah dibuat.
Singkatnya, mockup adalah penentu apakah sebuah desain dapat langsung dilanjutkan, atau malah harus diperbaiki terlebih dahulu. Berbicara tentang website yang sering digunakan oleh para web designer untuk membuat mockup, di bawah ini ada 11 aplikasi mockup website yang sering digunakan secara online, yaitu:
Aplikasi Mockup Website Terbaik
Berikut ini adalah aplikasi mockup website terbaik saat ini
-
Aplikasi Mockup Website Adobe XD
XD menawarkan fasilitas yang mudah untuk digunakan, powerful, dan cepat. Bukan hanya itu XD juga di desain untuk mereka yang menginginkan pengalaman dalam mendesain berbagai jenis produk.

Beberapa fasilitas tersedia di dalam XD seperti responsive resize, repeat grid, dan auto-animated yang akan memberikan kamu ruang yang luas untuk berkreativitas sambil menghemat waktu. Keuntungan lain dari XD adalah kamu dapat dengan mudah berkolaborasi dengan tim secara real-time.
Baca juga : 11 Ide promo untuk meningkatkan penjualan
Oleh sebab itu, XD menjadi salah satu aplikasi yang dapat memudahkan para desainer, dan client untuk berinteraksi tanpa harus bertatap muka secara langsung. Ada beberapa plan yang ditawarkan XD untuk para web designer mulai dari starter plan yang tidak dipungut biaya sepeser pun. XD yang dikenakan biaya S$12.28/bulan hingga XD for teams yang dikenakan biaya S$34.16/bulan untuk tiap user yang juga dilengkapi dengan seminar yang diadakan.
-
Aplikasi Mockup Website Balsamiq Cloud
Balsamiq adalah mockup yang cukup terkenal pada aplikasi handphone. Hasil desain yang menyerupai gambar tangan adalah salah satu keunikan mockup ini.

Aplikasi ini sangat interaktif dan sangat mudah dipakai, karena menggunakan sistem drop-and-drag functionality. Balsamiq termasuk golongan low fidelity, karena tidak terlalu banyak warna yang dapat digunakan di aplikasi ini dan hanya berfokus kepada struktur serta kegunaan.
Kecepatan dalam mendesain merupakan fokus utama dalam aplikasi ini. Bahkan aplikasi ini lebih cepat digunakan dibandingkan jika kita menggunakan pulpen, dan kertas.
Aplikasi ini tentunya juga bisa digunakan untuk berkolaborasi secara langsung dengan tim. Plan yang ditawarkan bervariasi mulai dari $9 per bulan hingga $199 per bulan.
-
FluidUI Aplikasi Mockup Website Berbasis UI
Sesuai dengan mottonya “Membuat Web dan Prototipe dalam Hitungan Menit”, FluidUI dapat membantu para desainer membuat mockup dalam waktu 15 menit saja. Material yang disediakan di dalam library juga sudah bisa digunakan bagi pengguna sistem iOS dan Mac.
FluidUI menggunakan teknologi-teknologi terbaru seperti HTML5, JavaScript, dan CSS. Keunikan lain dalam FluidUI adalah FluidUI menyediakan fasilitas yang dapat digunakan oleh semua tim yang tergabung dalam mendesain suatu website berinteraksi secara langsung baik melalui beberapa perangkat.
Baca juga : 10 DNS terbaik
Seluruh perangkat yang dimaksud adalah smartphone, tablet, dan komputer. FluidUI menawarkan 3 paket plan yaitu solo, pro, dan team.

-
Moqups
Moqups adalah web-based platform yang sudah digunakan oleh 1.5 juta web designer. Aplikasi yang berbasis website ini memudahkan para desainer untuk bekerja dimanapun pada jenis device yang berbeda-beda, sehingga para desainer tidak perlu untuk terburu-buru dalam men-download file yang mereka kerjakan.
Mulai dari simple wireframe, solid model, dan UI concepts dapat dibuat maupun digunakan secara langsung dari built-in templates yang telah disediakan. Beberapa perusahaan besar seperti Intel, Cisco, Microsoft, dan Amazon juga menggunakan platform ini.
Baca juga : Cara membuat logo online gratis
-
io
Proto.io menawarkan high fidelity desain yang tidak memerlukan coding sama sekali. Keuntungan dari Aplikasi Mockup Website ini adalah adanya feedback pada awal pembuatan mockup karena aplikasi ini memfasilitasi user untuk berinteraksi langsung dalam proses mendesain website.
User juga dapat melihat hasil mockup secara offline dari semua jenis perangkat smartphone baik iOS ataupun Android. Proto.io menawarkan free trial bagi para desainer web selama 15 hari. Sedangkan paket harga yang ditawarkan untuk berlangganan mulai dari $29 per bulan hingga $199 per bulan.
-
HotGloo
HotGloo adalah Aplikasi Mockup Website untuk membuat, dan membagikan hasil desain website sekaligus dapat mengumpulkan feedback selama proses pembuatan desain. Terdapat lebih dari 2.000 icons, elements, dan widgets di dalam library aplikasi ini.
Hal ini membuat HotGloo memiliki tools yang paling beragam di antara aplikasi-aplikasi pembuat desain website lainnya. HotGloo pun menyediakan tutorial demi membantu para pemula dalam mendesain website. Plan yang ditawarkan mulai dari $13 per bulan hingga $54 per bulan.
-
Justinmind
Justinmind adalah aplikasi yang sudah mencakup semua jenis tools yang mampu untuk menghasilkan high-fidelity mockup. Aplikasi ini menjadi lebih ekslusif pada aplikasi smartphone karena tersedianya desain tools yang sedang populer saat ini, diantaranya transitions, dan efek interaktif yang tersedia di dalamnya.
Proses coding pun tidak diperlukan dalam menggunakan aplikasi ini. Hal lain yang membuat aplikasi ini mudah digunakan adalah berkat adanya sistem drag-and-drop interface yang telah tersedia.
Ditambah lagi, semua desain yang telah selesai dari aplikasi ini dapat memenuhi standar p semua jenis ukuran screen. Plan yang tersedia ditawarkan mulai dari $19 per bulan.
-
Pidoco
Pidoco merupakan cloud-hosted mockup yang sudah menyediakan template, dan interactive elements. Aplikasi ini dibuat secara efisien untuk membantu para desainer menyelesaikan desain dengan cepat.
Biasanya mencoba mockup desain baru pada smartphone menelan biaya yang tidak sedikit, dan waktu yang cukup lama. Namun dengan Pidoco kamu dapat langsung menggunakan interactive mockup di iOS, dan Android secara langsung bahkan sebelum kamu meng-install mockup itu sendiri.
Pidoco menggunakan elemen yang dikhususkan untuk iOS, dan Android, sehingga memudahkan para desainer dalam bekerja menggunakan smartphone. Pidoco juga menawarkan free trial hanya untuk 1 jenis proyek. Selanjutnya jika para desainer ingin mengerjakan proyek yang tidak terbatas jumlahnya dengan support priority dapat menggunakan plan dengan harga $199 per bulan.
-
UXPin
UXPin adalah Aplikasi Mockup Website yang dapat menggabungkan wireframing, UX design, serta mockup di dalam satu aplikasi. UXPin mengambil inisiatif demi menjadi aplikasi yang interaktif, dan memiliki komponen coding.
Hal ini menjadi keunggulan dari UXPin, karena kebanyakan aplikasi desain website tidak menawarkan hal-hal tersebut. UXPin menawarkan fitur baru yang diberi nama accessibility features yang akan membuat desainmu sesuai dengan kontras standar WCAG.
Hal ini yang akan membantu user dengan kebutuhan khusus yang menderita salah satu dari delapan jenis buta warna. Beberapa fitur seperti code components yang memudahkan kamu bekerja tanpa harus mengulang gambar desainmu, hingga HTML import akan secepatnya ditambahkan di dalam aplikasi UXPin ini.
-
MarvelApp
MarvelApp juga merupakan gabungan dari wireframing, mockup, dan prototype yang dapat menyelesaikan jenis desain yang visible dalam waktu singkat, dan memiliki beragam jenis tools. MarvelApp akan secara langsung dapat membuat design specs.
Ditambah lagi, MarvelApp pun menyediakan fitur yang membuat desain website menjadi lebih hidup dengan adanya screen transitions. Jenis desain mulai dari low fidelity hingga high fidelity tersedia dalam aplikasi ini.
Client dari MarvelApp sangat beragam mulai dari Fortune top 100 companies, hingga startups dan sekolah-sekolah. Para client menggunakan aplikasi ini dikarenakan cepatnya mockup yang terbentuk pada awal-awal proses pembuatan desain, hingga aplikasi ini memungkinkan para desainer untuk berkolaborasi langsung.
-
InVision
InVision adalah aplikasi yang digunakan untuk mendesain web dengan menggunakan gambar vector-based pada proses awal desain. Banyak fitur yang ditawarkan oleh aplikasi ini mulai dari smart-swipe transitions, timeline, editing, hingga auto-layer linking.
Desain dibuat dalam papan putih dimana hal ini memungkinkan semua anggota tim dapat melihat secara langsung, dan dapat meninggalkan feedback di halaman tersebut yang nantinya digunakan saat merevisi sebuah desain.
Nah, setelah mockup desain selesai, maka desain akan memasuki proses akhir yaitu pembuatan prototype. Belum mengetahui apa itu prototype? Pengertian dari prototype adalah high-fidelity mockup yang lebih interaktif dan fungsional. Baru setelah melewati semua proses ini terbentuklah sebuah website baru.