
Inilah Cara Membuat Website Responsive Menarik

Pernah ga sih kamu membuka website melalui smartphone lalu melihat tampilan website tersebut berantakan? Ini tandanya website tersebut tidak responsive. Ada cara membuat website responsive agar lebih friendly alias ramah bagi pengguna untuk dibuka pada device apapun. Selain menguntungkan dan memberi kenyamanan bagi pengguna, memiliki website yang responsive tentu juga menguntungkan bagi pemilik website. Website yang responsive bahkan akan meningkatkan performa website pada ranah Search Engine Optimization (SEO) yang mempengaruhi peringkat website pada pencarian Google. Seperti memang menarik untuk mempelajari cara membuat web responsive.

Mengenal Website Responsive
Pengertian Website Responsive
Sebelum masuk dalam pembahasan cara membuat web responsive, yuk pahami dulu arti web responsive. Website responsive adalah pendekatan yang menunjukkan bahwa desain dan pengembangan website harus merespons perilaku dan lingkungan pengguna berdasarkan ukuran layar, platform, dan orientasi. Praktiknya terdiri dari campuran elemen dan tata letak yang fleksibel, gambar, dan penggunaan media query CSS yang cerdas.
Saat pengguna beralih dari laptop mereka ke smartphone, website harus secara otomatis beralih untuk mengakomodasi resolusi, ukuran gambar, dan fungsi lainnya. Dengan kata lain, website harus memiliki teknologi untuk merespons preferensi pengguna secara otomatis. Apakah ini menjadi hal yang penting dan perlu dijadikan prioritas dalam mengembangkan website? Jawaban singkatnya adalah Ya!
Jika merujuk pada statistik hasil survei pengguna search engine Google tahun 2022 lalu, mayoritas pengguna menggunakan smartphone alias versi mobile yaitu sebanyak 63% dari total pengguna. Prioritas dalam membuat website menjadi responsive mungkin akan ditujukan bagi website yang akan banyak diakses orang atau website bisnis. Dengan mayoritas pengguna mobile, tentu kamu tak mau jika kehilangan pelanggan hanya karena website yang tidak nyaman untuk digunakan sehingga calon pelanggan mendapatkan kesulitan dalam melakukan pembelian.

Keuntungan Memiliki Website Responsive
Penjelasan diatas mungkin telah memberikan kamu gambaran mengenai keuntungan saat website-mu menerapkan konsep website responsive. Nah, berikut ini adalah beberapa keuntungan lainnya yang perlu kamu ketahui sebelum kamu mulai mempelajari cara membuat website responsive.
Nyaman Bagi Pengguna
Tentu ini adalah keuntungan yang akan didapat dari sisi pengguna website. Tak dapat dipungkiri pengguna menggunakan device yang beraneka ragam. Mereka menggunakan device yang beragam juga bisa saja didasari atas aktivitasnya. Misalkan saja ketika pengguna ingin beli hosting murah dan cek domain yang cocok untuk membuat website di DomaiNesia provider hosting terbaik namun ia sedang berada dalam perjalanan di dalam bis, tentu ia akan membeli layanan tersebut melalui smartphone bukan laptop. Ketika website responsive, maka dalam tampilan smartphone maupun laptop tetap proporsional dan tidak kehilangan fungsinya.
Mempengaruhi SEO
Pada tahun 2012 Google telah memberi isyarat bahwa website yang menerapkan konsep responsive akan lebih mudah mencapai performa yang optimal dalam SEO. Google mengukur tingkat responsive website dengan mempertimbangkan pengukuran terhadap komitmen pengunjung website. Ini akan berkorelasi dengan keuntungan pada poin dibawah ini yaitu mengenai performa website.
Meningkatkan Performa Website Hingga Potensi Closing
Memiliki website yang responsive akan membuat pengunjung menjadi betah berlama-lama di website. Itu adalah indikasi yang bagus untuk meningkatkan performa website lainnya. Pengunjung yang betah tentu akan banyak melakukan interaksi di dalam website dan ada potensi pada akhirnya mereka membeli sebuah produk di website-mu (misalkan untuk website bisnis). Itulah beberapa keuntungan dari membuat website-mu menjadi lebih responsive. Sudah siap untuk mempelajari cara membuat website responsive?
Contoh Website Responsive
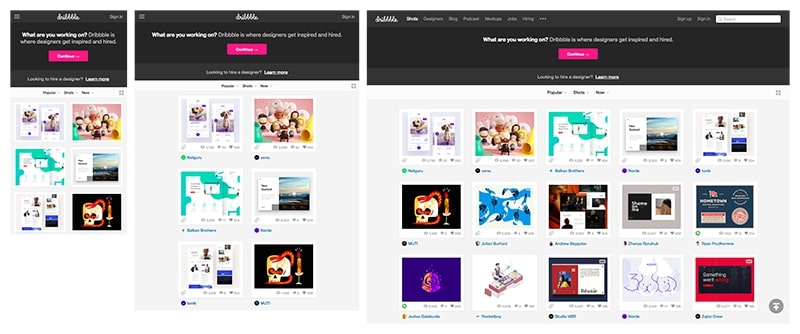
1. Dribbble
Gambar dalam referensi contoh website responsive ini diambil dari website InvisionApp. Contoh website pertama adalah Dribbble. Ini adalah tempat bagi desainer untuk menemukan, menjelajahi, dan berbagi karya seni. Salah satu kategori karya seni didalamnya adalah user interface dan user experience UI UX, ilmu yang fokus berbicara mengenai desain tampilan sebuah sistem atau aplikasi. Ini mungkin sebabnya mengapa Dribbble sangat memperhatikan sisi responsive yang merupakan poin penting dalam UI UX.
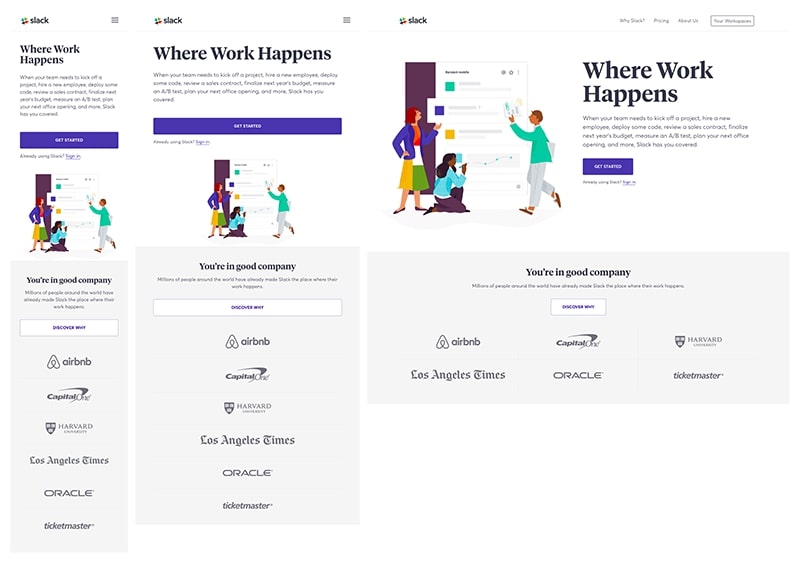
2. Slack
Selanjutnya adalah Slack. Slack adalah platform komunikasi serba guna dan pusat kolaborasi. Ini mencakup perpesanan, panggilan suara dan video, dan seperangkat alat untuk membantu grup berbagi informasi dan bekerja sama. Slack memiliki aplikasi mandiri untuk Windows, Mac, Android, Linux, dan iOS, dan juga beroperasi di browser.
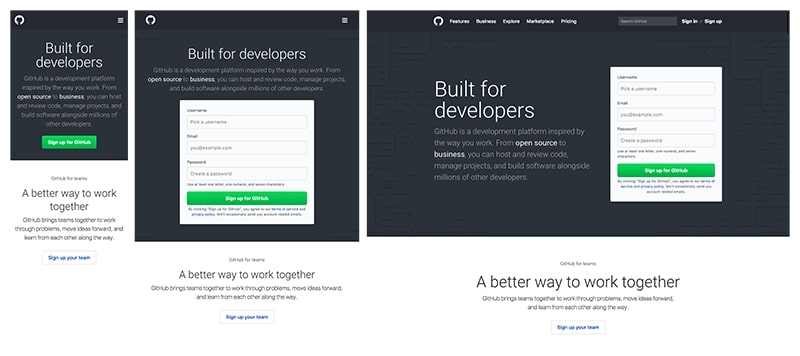
3. Github
GitHub adalah platform pengembangan perangkat lunak online. Ini digunakan untuk menyimpan, melacak, dan berkolaborasi dalam proyek perangkat lunak. GitHub menampung lebih dari 100 juta repository, yang sebagian besar merupakan proyek sumber terbuka. Statistik ini menunjukkan bahwa GitHub adalah salah satu klien Git GUI paling populer dan digunakan oleh berbagai profesional dan bisnis besar. Nah, sudah paham kan dengan pengertian dan contohnya. Yuk, intip cara membuat website responsive berikut ini.
Cara Membuat Website Responsive
Asumsi bahwa mengembangkan sebuah website itu sulit, mungkin ini bisa saja merujuk pada pembuatan responsivitas-nya karena ini bisa dibilang cukup advance dan membutuhkan ketelitian. Seperti pada kebanyakan tulisan yang telah membahasnya, mengembangkan website memiliki dua jenis yaitu menggunakan web builder atau CMS dan mengembangkan website dari nol menggunakan coding. Ini tergantung dengan kebutuhan. Untuk lebih mudah, cara membuat website bagi pemula yang paling tepat adalah dengan menggunakan CMS atau web builder. Berikut ini cara membuat web responsive:
Mengembangkan Website Menggunakan Builder atau CMS
Cara membuat website responsive yang pertama adalah dengan menggunakan web builder atau CMS. Secara default, tampilan atau tema yang disediakan pada platform ini telah diotomasi untuk responsive. Jadi ketika kamu membuat website menggunakan WordPress misalnya, kamu tak perlu repot-repot mengatur responsivitasnya karena secara otomatis tampilan yang kamu pilih atau buat menjadi responsive.
Menambahkan Media Query Pada CSS
Cara membuat website responsive yang kedua adalah melakukan optimasi CSS pada website-mu. Misalkan kamu mengembangkan website pada bagian frontend berbasis HTML, kamu pasti membutuhkan CSS untuk mengatur style pada tampilan. Nah, untuk membuat-nya responsive, buatlah media query untuk setiap ukuran screen.
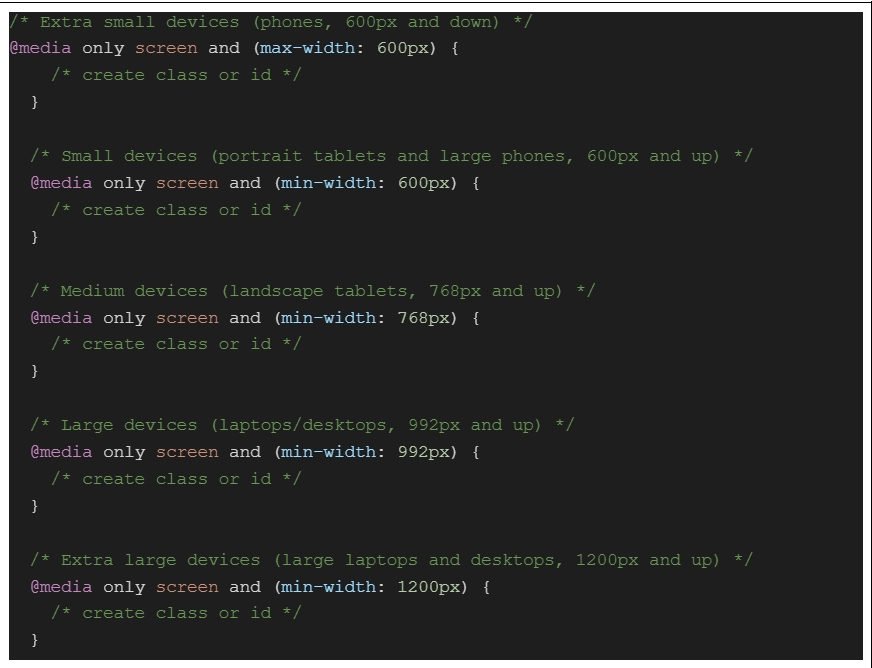
Mungkin kamu biasa membuat CSS tanpa melakukan pertimbangan terkait screen, nah media query ini pada dasarnya bekerja untuk mengeksekusi class atau id pada CSS sesuai screen yang aktif. Secara umum cara membuat website responsive menggunakan media query adalah menggunakan pola code sebagai berikut: 
Contoh kasus yang sering dialami oleh developer adalah ketika ukuran gambar pada versi website dan mobile tidak proporsional. Mungkin developer hanya membayangkan tampilan saat versi website saja sehingga menganggap versi mobile akan cocok juga tapi kenyataannya malah membuat tampilan berantakan pada versi mobile karena terlalu besar.
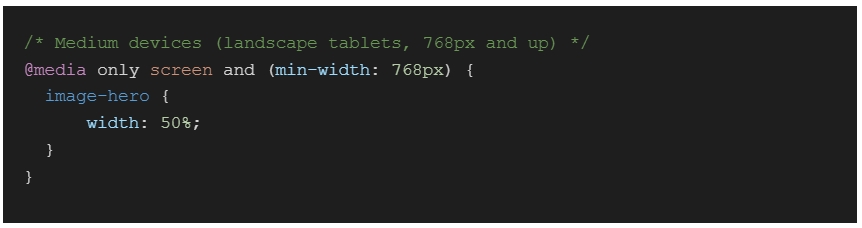
Untuk dapat mengatasi tersebut cara membuat website responsive bisa kamu optimalkan pada media query untuk device, ambil contoh adalah medium device pada contoh code diatas maka kamu bisa membuat class yang berada pada media query tersebut untuk mengatur gambar tersebut. 
Ini membuat tampilan medium device hanya akan menampilkan gambar dengan lebar 50% dari ukuran awal dan ini hanya berlaku untuk medium device tanpa mempengaruhi tampilan website. Itulah cara membuat website responsive.
Ya Kali Punya Website Nggak Responsive
Secara umum, itulah cara membuat website responsive. Website responsive adalah pendekatan yang menunjukkan bahwa desain dan pengembangan website harus merespons perilaku dan lingkungan pengguna berdasarkan ukuran layar, platform, dan orientasi. Praktiknya terdiri dari campuran elemen dan tata letak yang fleksibel, gambar, dan penggunaan media query CSS yang cerdas. Cara membuat website responsive yang pertama adalah dengan mengembangkan website menggunakan web builder atau CMS dan cara membuat web responsive yang kedua adalah melakukan optimasi CSS pada website-mu. Ya kali punya website nggak responsive!


