Cara Membuat Landing Page dengan Elementor

Hi DomaiNesians! Sudah punya website belum? Ingin punya website tetapi budget terbatas? Tidak punya kemampuan dalam pemrograman juga? Tenang! Kamu bisa langsung baca Tutorial Cara Buat Website Untuk Pemula deh. Kamu bisa buat website benar-benar dari nol menggunakan bantuan Instant Deploy DomaiNesia. Untuk kamu pengguna WordPress, bersyukurlah! Karena WordPress memiliki plugin tertentu untuk membantu kamu dalam membangun sebuah website. Kamu bisa membangun suatu landing page, homepage, blog, website portfolio serta website pengenalan produk menggunakan Elementor. Cukup drag and drop saja tanpa harus koding! Mau tahu cara membuat landing page dengan elementor? Yuk cek panduan berikut ini.
Apa itu Elementor?
Elementor adalah salah satu visual page builder plugin dari WordPress. Dikutip dari Elementor, page builder ini akan mempermudah user dalam membuat tampilan depan halaman website. Kamu tidak perlu membuat tampilan awal dengan bahasa pemrograman. Langsung saja drag and drop bagian apa yang diinginkan. Misalnya, kamu ingin membagi website menjadi 3 kolom, membuat galeri foto, membuat sidebar, membuat progress bar dan sebagainya. Untuk lebih jelasnya, silakan lihat video berikut ini.
Elementor dikembangkan pada tahun 2014 oleh Yoni Luksenberg dan Ariel Klikstein. Elementor dikenalkan ke publik pada 1 Juni 2016 dan hingga saat ini telah diinstal oleh sekitar 1 juta pengguna WordPress di seluruh dunia. Terdapat 2 versi elementor yaitu elementor versi gratis dan berbayar. Kamu dapat menemukan Elementor Page Builder di bagian plugins WordPress.
Apa Kelebihan Elementor?
Dikutip dari Elementor, adapun kelebihan elementor dalam membangun sebuah website yaitu:
- Lebih cepat, mudah dan fleksibel
- Mobile friendly
- Open Source
- Termasuk Responsive Website
- Dikembangkan dengan script yang profesional
- Cocok digunakan untuk pemula
- Drag and drop tanpa koding
- Ramah SEO (Search Engine Optimization)
- Dapat melakukan custom CSS untuk kolom, widget dan section
- Memiliki lebih dari 400 icon yang dapat digunakan
- Memiliki lebih dari 800 beragam Google Font
- Dapat melakukan resize kolom
- Dapat mengatur kolom dan posisi konten yang ada
- Mengatur padding dan margin
- Memiliki banyak elemen yang dapat digunakan
Cara Membuat Landing Page dengan Elementor
Nah, pada panduan kali ini akan dijelaskan step by step tentang cara membuat landing page dengan elementor. Mengapa landing page? Karena landing page adalah satu halaman website untuk keperluan tertentu. Jadi, kamu bisa membuat landing page website dengan mudah tanpa harus koding manual. Nah, adapun cara membuat landing page dengan elementor yaitu:
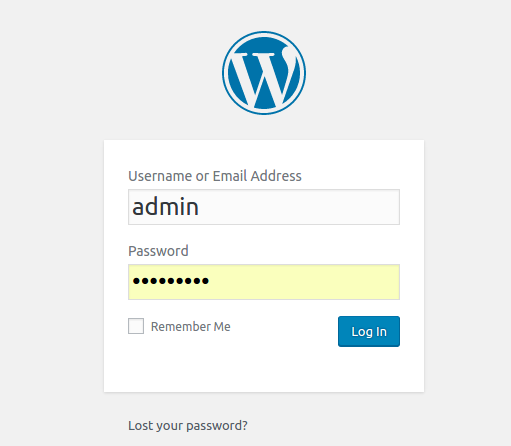
1. Login WordPress
Pastikan kamu bisa melakukan login WordPress. Untuk melakukan login WordPress, silahkan buka namadomain/wp-admin di web browser. Lalu masukkan username dan password.

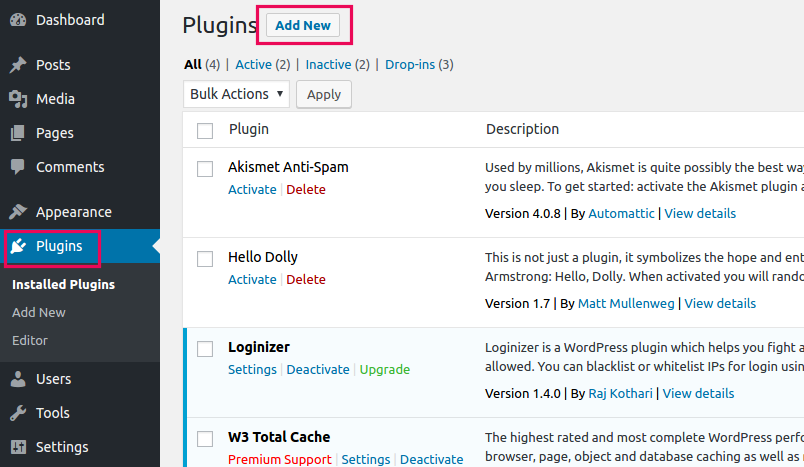
2. Memilih Plugins Elementor Page Builder
Nah sekarang saatnya memilih plugins Elementor. Untuk melakukan instalasi plugin elementor, silakan pilih menu Plugins kemudian klik Add New.

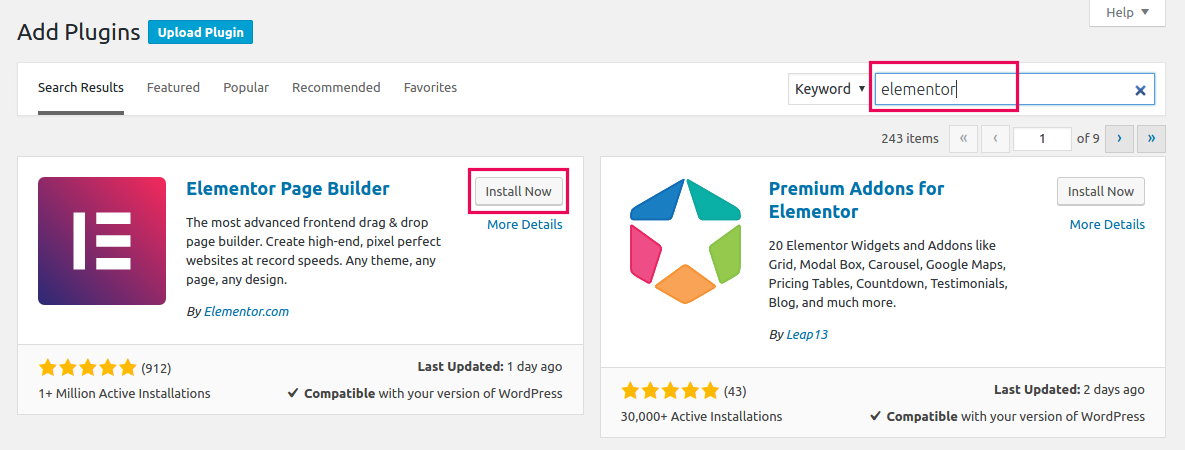
Lalu pada bagian kolom search silakan tulis “elementor”. Kemudian pilih muncul Elementor Page Builder dan klik Install Now.

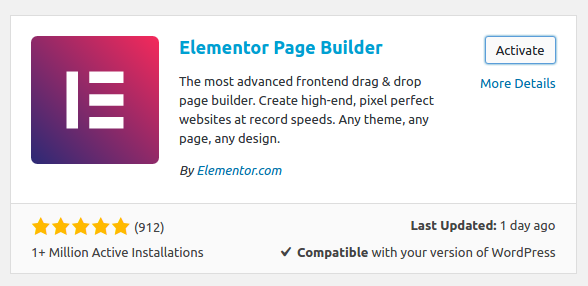
Setelah proses instalasi selesai, jangan lupa klik Activate untuk mengaktifkan plugin elementor.

Tunggu sebentar maka Plugin Elementor Page Builder segera aktif. Silakan klik Create Your First Page jika belum membuat halaman landing page. Namun, kami sarankan untuk membuat halaman landing page di WordPress terlebih dahulu. Silakan baca Cara Membuat Landing Page di WordPress.
3. Membuat Landing Page dengan Elementor
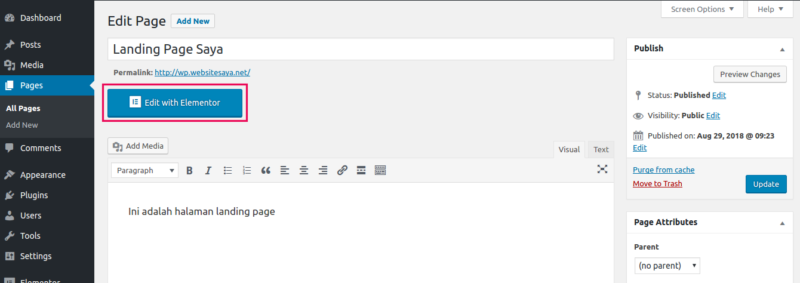
Pada step sebelumnya, kami sarankan untuk membuat halaman landing page terlebih dahulu. Jika sudah, silakan langsung saja klik Menu Pages dan klik halaman yang kamu tunjuk sebagai halaman landing page. Terdapat tombol Edit with Elementor. Silakan klik tombol tersebut untuk membuat landing page dengan elementor.

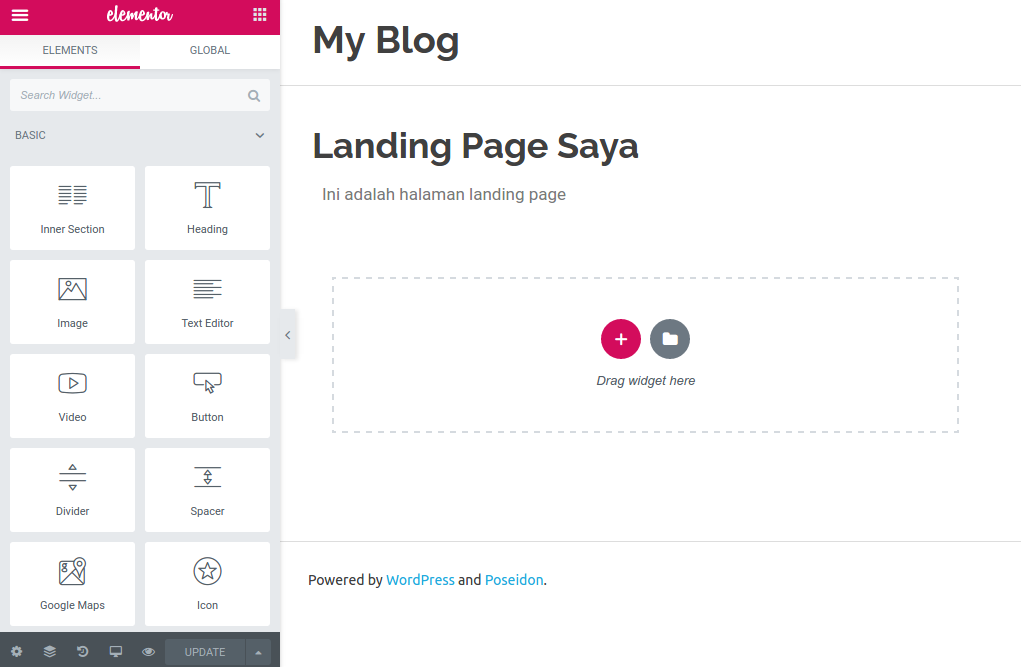
Tunggu sebentar hingga muncul tampilan seperti gambar berikut,

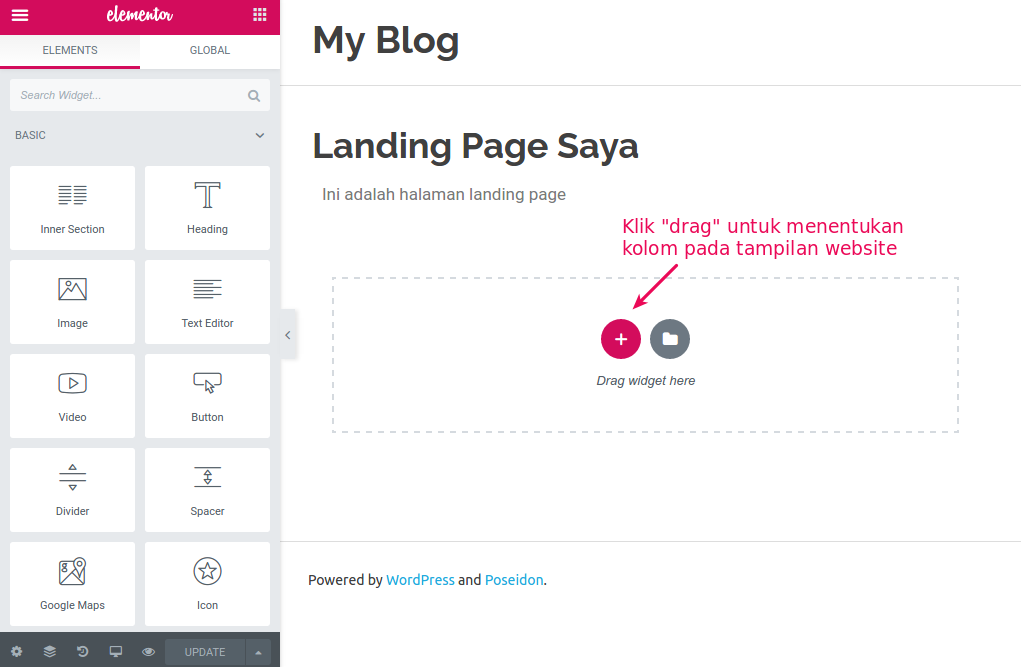
dapat dilihat bahwa pada bagian kiri tampak beberapa elemen dari Plugin Elementor Page Builder. Elemen-elemen tersebut dapat kamu drag and drop langsung ke halaman website lho. Kamu hanya perlu klik, tarik lalu letakkan ke kolom yang diinginkan.
Pertama-tama, silakan klik tombol “+” untuk memilih kolom yang diinginkan untuk tampilan website.

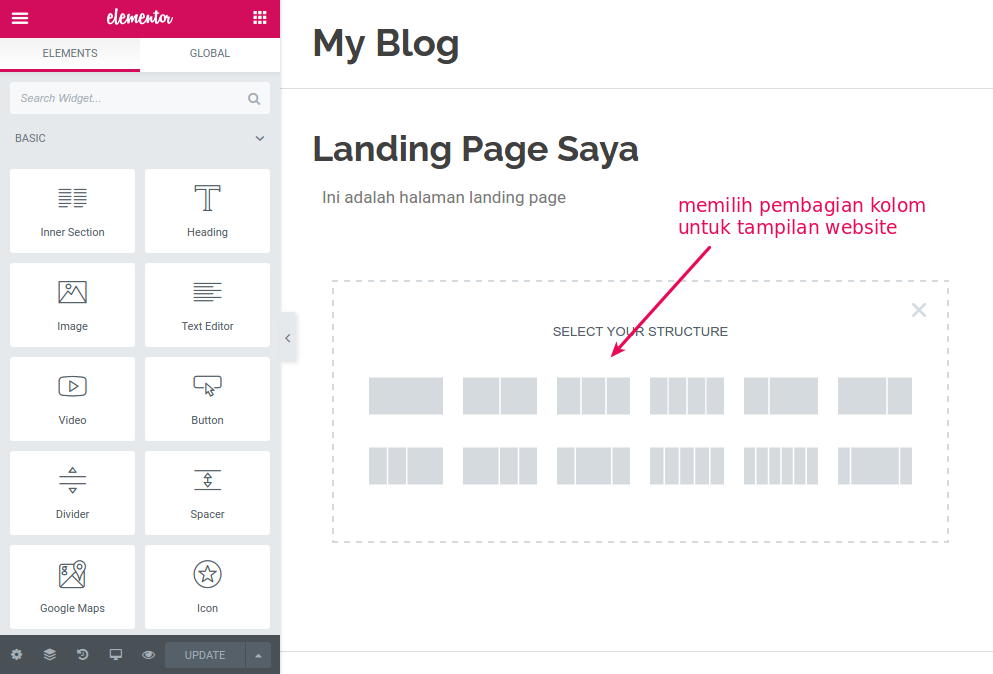
Silakan pilih kolom yang kamu inginkan untuk pembagian tampilan website.

4. Memilih Elemen Untuk Landing Page
Nah setelah memilih kolom, sekarang saatnya membuat landing page yang kamu inginkan. Pastikan kamu harus melakukan desain landing page terlebih dahulu ya agar tidak bingung. Kamu dapat memasukkan Heading, image, carousel, Google Maps, Icon, Image Box, Icon Box, Image Gallery, Image Carousel, Progress Bar, Testimonial dan sebagainya. Tinggal bagaimana kreativitas kamu ya!
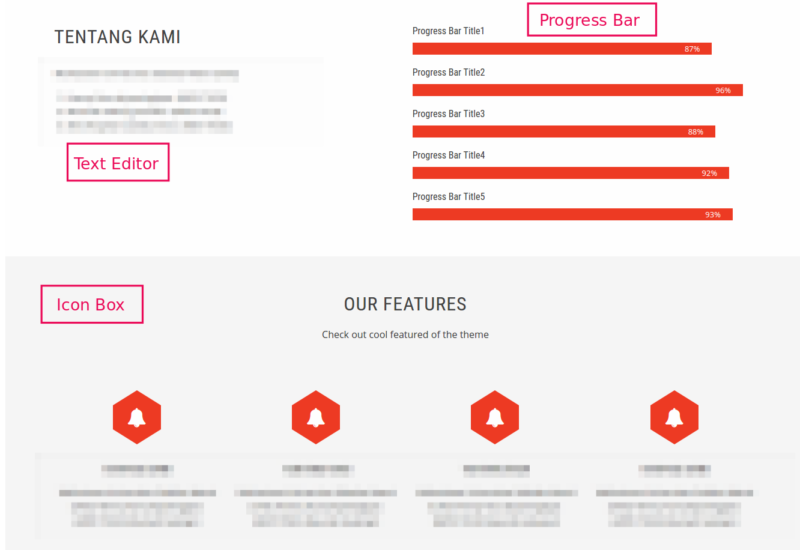
Sebagai contoh, pada panduan ini akan dibuat landing page dengan salah satu tampilannya seperti gambar berikut:

Terdapat beberapa elemen yang akan diletakkan dalam website. Yaitu, Progress Bar, Text Editor serta Icon Box. Bagaimana caranya?
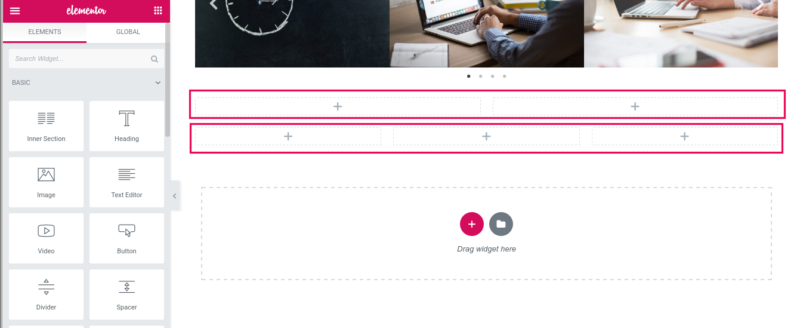
- Pilih kolom sesuai keinginan

- Lakukan drag and drop elemen dari Elementor ke kolom yang telah dibuat.
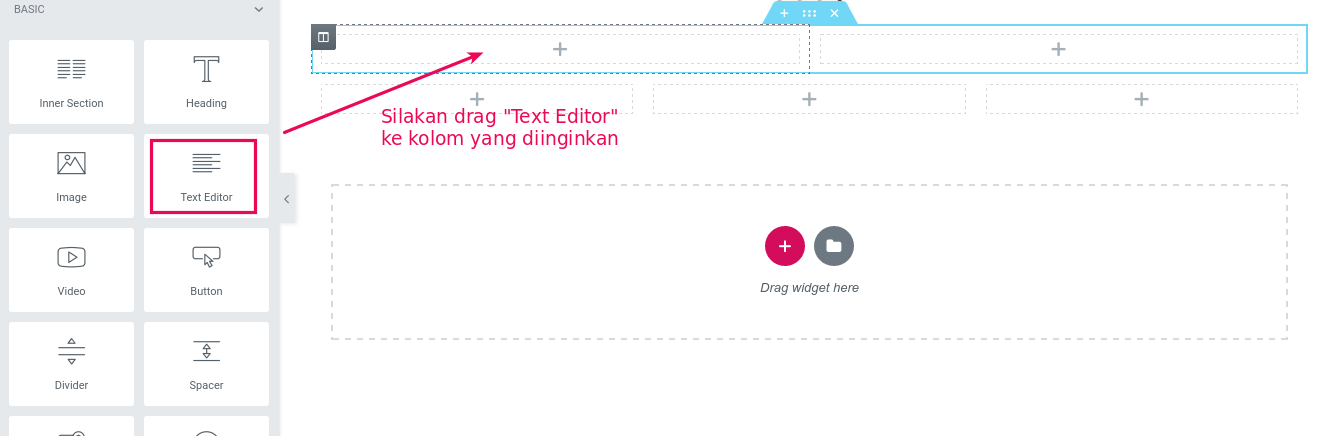
Text Editor
Seperti contoh, kali ini akan dibuat
Text Editor. Maka silakan drag elemen “Text Editor” ke kolom bagian kiri.
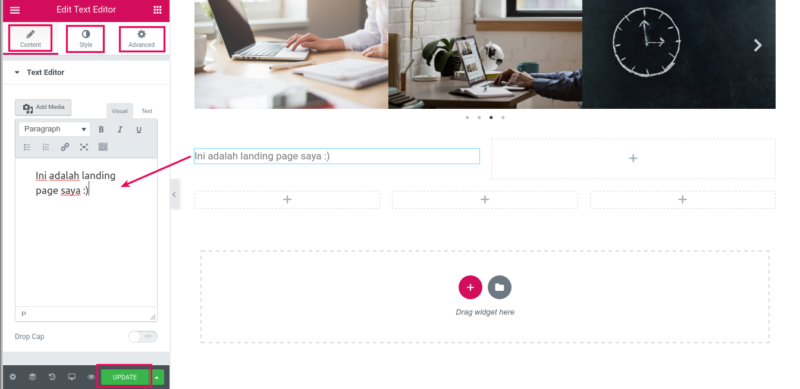
 Kamu bisa mengubah tampilan text editor pada bagian kiri. Kamu bisa ubah konten text editor pada bagian tab
Kamu bisa mengubah tampilan text editor pada bagian kiri. Kamu bisa ubah konten text editor pada bagian tab Content. Jika ingin mengubah warna huruf, silakan klik tabStyle. Jika ingin menambahkan background dan custom css silakan tabAdvanced. Jangan lupa klikUpdateuntuk menyimpan hasil editing!

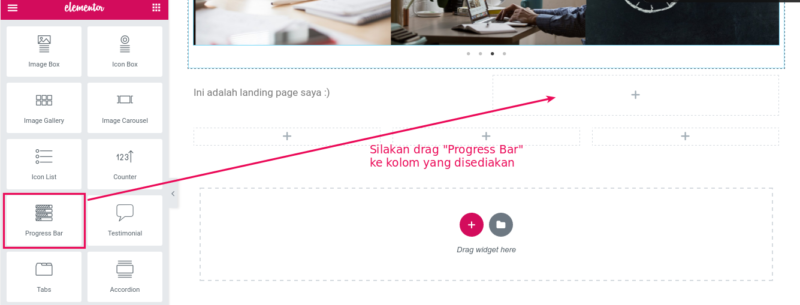
Progress Bar
Kemudian, akan dibuat tampilan progress. Silakan klik “+” pada kolom lalu drag elemen “
Progress Bar” ke kolom bagian kanan.
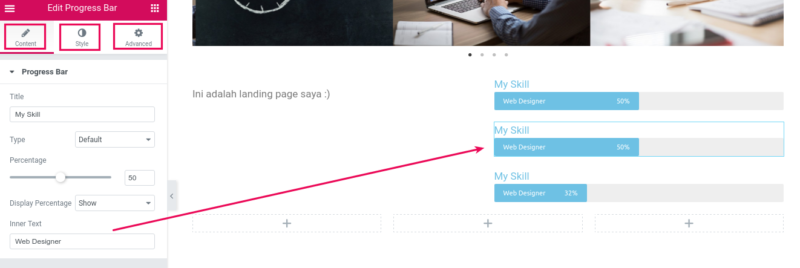
Kamu bisa ubah judul, tulisan serta ukuran progress bar pada bagian tab
Content. Jika ingin mengubah warna, silakan klik tabStyle. Jika ingin menambahkan background dan custom css silakan tabAdvanced. Jangan lupa klikUpdateuntuk menyimpan hasil editing!
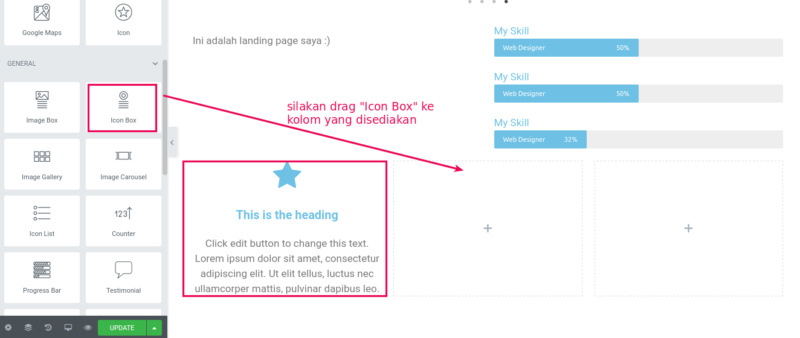
Icon Box
Sekarang saatnya berpindah ke kolom dibawahnya. Pada contoh, akan dibuat tulisan lengkap dengan iconnya. Elemen tersebut diberi nama
Icon Box. Silakan klik “+” pada kolom lalu drag elemen “Icon Box” ke tiap kolom.
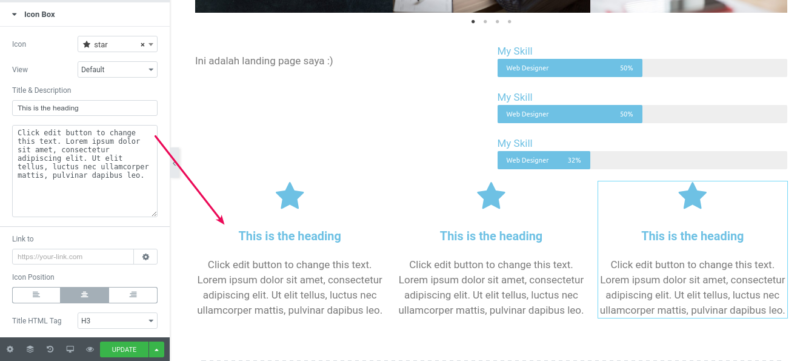
Kamu bisa ubah judul, icon, posisi icon, deskripsi, tulisan serta link pada bagian tab
Content. Jika ingin mengubah warna, hover, spasi dan ukuran silakan klik tabStyle. Jika ingin menambahkan background, pengaturan margin, pengaturan padding dan custom css silakan tabAdvanced. Jangan lupa klikUpdateuntuk menyimpan hasil editing!
5. Landing Page Telah Jadi!
Silakan sesuaikan landing page dengan desain yang kamu buat di awal. Semua tergantung kreativitas dan landing page yang diinginkan ya! Drag and drop elemen yang kamu mau tanpa perlu koding! Panduan cara membuat landing page dengan elementor telah selesai dan berhasil kamu ikuti dengan baik 🙂
Masih Bingung? Yuk Cek Video Tutorialnya!
Masih bingung? Ikuti video tutorial elementor berbahasa Indonesia berikut ini ya,
Kesimpulan
Bagaimana? Cara membuat landing page dengan elementor cukup mudah kan? Inilah cara terbaik dan paling cocok untuk para pemula yang tidak mengerti cara membuat website. Tertarik untuk menggunakan Elementor Page Builder ini? Kamu harus beli hosting dan install WordPress dulu ya! DomaiNesia menyediakan hosting murah dengan kualitas terbaik lho! Kamu bisa langsung order hosting lalu lakukan instal WordPress dengan mudah. Atau langsung membuat WordPress dengan fitur Instant Deploy DomaiNesia saja! Salam DomaiNesia!
Baca Juga: Cara Mengubah Tema WordPress